“每个 Vue 实例在被创建时都要经过一系列的初始化过程——例如,需要设置数据监听、编译模板、将实例挂载到 DOM 并在数据变化时更新 DOM 等” ,在不同的生命周期内会经历不同的钩子函数(生命周期函数),这就提供了将我们自己的代码写入的机会。如果将生命周期比作人的话,生命周期就是一个人的一生,生命钩子函数就相当于人的不同年龄段(幼年、青年、中年、老年),人在不同的年龄段做的事就相当于生命周期钩子函数所执行的任务。官方将vue实例的生命周期分为:beforeCreate、created、beforeMount、mounted、beforeUpdate、updated、beforeDestroy、destroyed几个生命周期函数(钩子函数)。
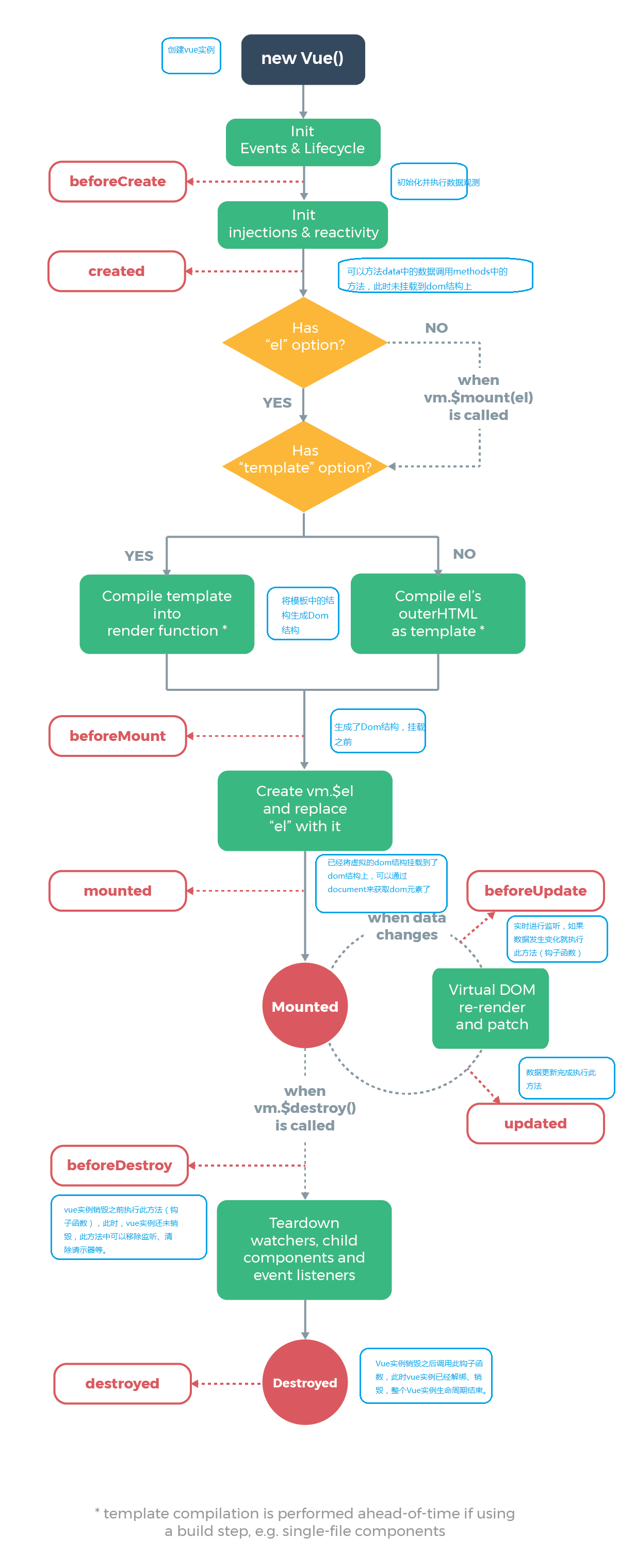
vue生命周期图如下:

1、beforeCreate:
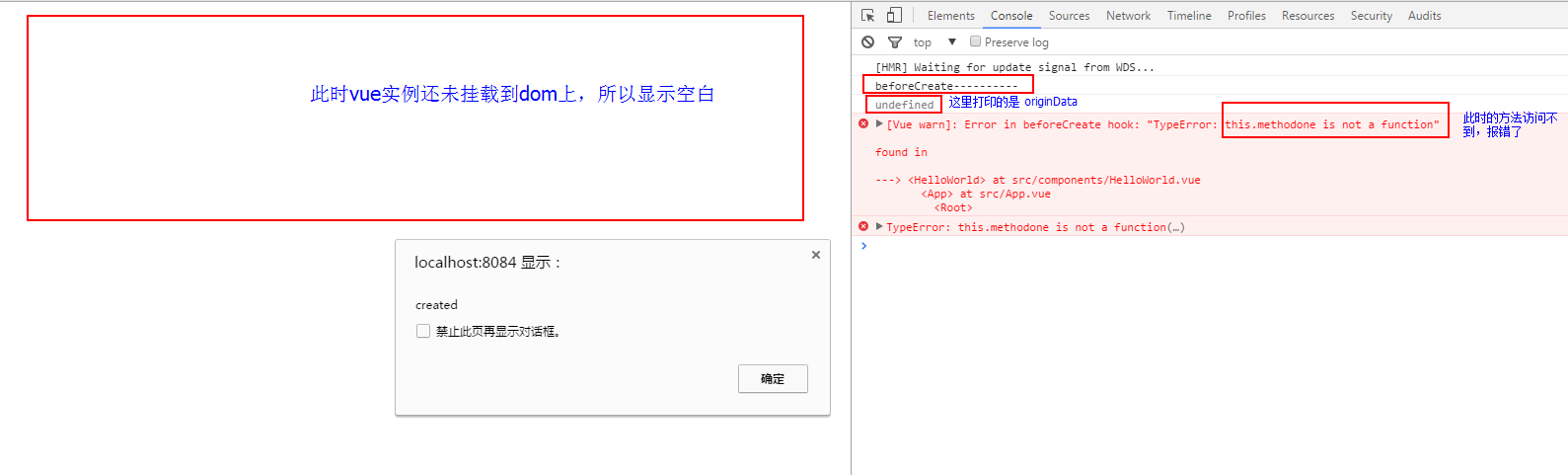
官方解释:“在实例初始化之后,数据观测 (data observer) 和 event/watcher 事件配置之前被调用”。此时data和methods还未初始化,也就是还不能进行data和methods的操作,此时访问data和调用methods代码和结果如下:
源码:
<template>
<div class="hello">
{{originData}}
</div>
</template>
<script>
export default {
name: 'HelloWorld',
data(){
return{
originData:'hello Vue'
}
},
beforeCreate(){
console.log('beforeCreate----------');
console.log(this.originData);
this.methodone();
},
created(){
alert('created');
},
methods:{
methodone(){
console.log('这是vue实例的方法');
}
}
}
</script>
<style scoped>
</style>
结果:

2、created:
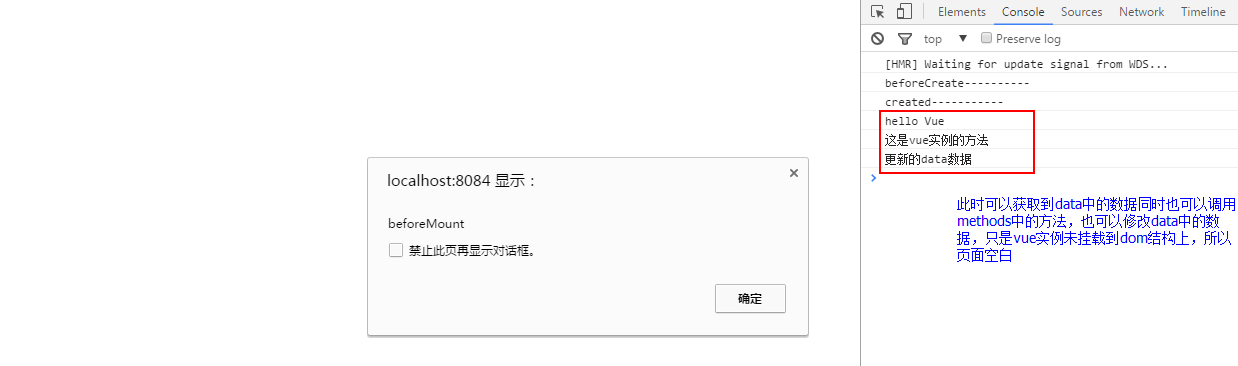
官方解释:“在实例创建完成后被立即调用。在这一步,实例已完成以下的配置:数据观测 (data observer),属性和方法的运算,watch/event 事件回调。然而,挂载阶段还没开始,$el 属性目前不可见。”此时可以访问data中的数据也可以调用methods中的方法,代码 和执行结果如下:
<template>
<div class="hello">
{{originData}}
</div>
</template>
<script>
export default {
name: 'HelloWorld',
data(){
return{
originData:'hello Vue'
}
},
beforeCreate(){
console.log('beforeCreate----------');
},
created(){
//可以访问data中的originData和调用methods中方法methodone了也可以修改data中的数据了。这里一般可以写一些与dom结构无关的初始化数据。
console.log('created-----------');
console.log(this.originData);
this.originData='更新的data数据'
this.methodone();
console.log(this.originData);
},
beforeMount(){
alert('beforeMount');
console.log('beforeMount----------');
},
methods:{
methodone(){
console.log('这是vue实例的方法');
}
}
}
</script>
<style scoped>
</style>

3、beforeMount:
官方解释:“在挂载开始之前被调用:相关的 render 函数首次被调用”,此时模板已经编译好,准备就绪,还未挂载到dom上。
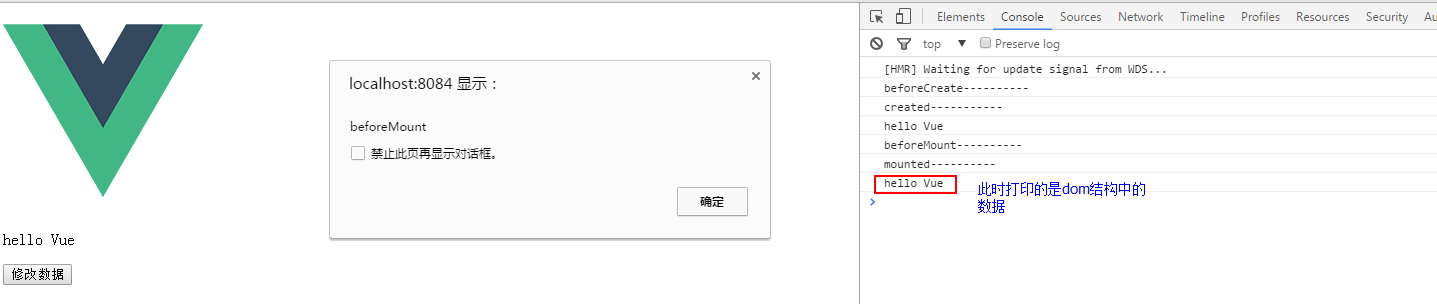
4、mounted:
官方解释:“el 被新创建的 vm.$el 替换,并挂载到实例上去之后调用该钩子。如果 root 实例挂载了一个文档内元素,当 mounted 被调用时 vm.$el 也在文档内。”,此时模板结构已经挂载到了dom上,可以通过原生js操作dom了,第三方插件需要获取dom结构的可以在此钩子函数中进行操作。到目前为止整个Vue实例对象已经初始 化完毕了,此时组件已经脱离创建阶段,进入运行阶段。
<template>
<div class="hello">
<p id="box">{{originData}}</p>
<button @click="btn">修改数据</button>
</div>
</template>
<script>
export default {
name: 'HelloWorld',
data(){
return{
originData:'hello Vue'
}
},
beforeCreate(){
//1、初始化数据
console.log('beforeCreate----------');
},
created(){
//2、可以访问data中的originData和调用methods中方法methodone了也可以修改data中的数据了。这里一般可以写一些与dom结构无关的初始化数据。
console.log('created-----------');
console.log(this.originData);
},
beforeMount(){
//3、准备就绪,还未更新dom结构
// console.log(document.getElementsByClassName('hello')[0].innerHTML);
console.log('beforeMount----------');
},
mounted(){
//4、模板已经挂载到了dom结构上,可以进行dom操作了
console.log('mounted----------');
console.log(document.getElementById('box').innerHTML);//hello Vue,能获得dom的内容
alert('beforeMount');
},
methods:{
methodone(){
console.log('这是vue实例的方法');
},
btn(){
this.originData='修改的数据'
}
}
}
</script>
<style scoped>
</style>

5、beforeUpdate:
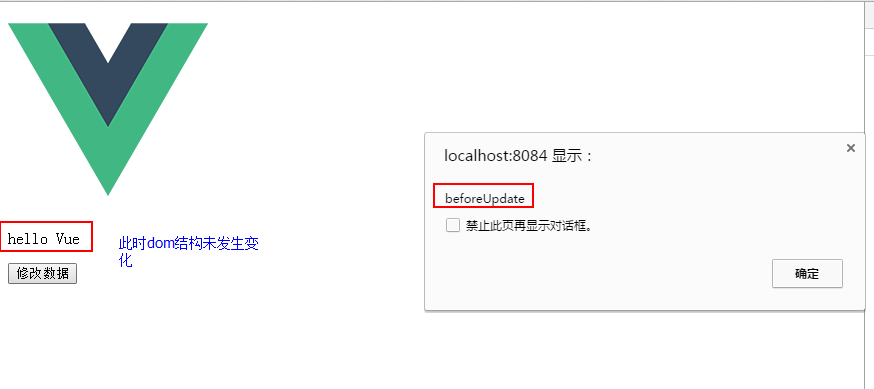
官方解释:“数据更新时调用,发生在虚拟 DOM 打补丁之前。这里适合在更新之前访问现有的 DOM,比如手动移除已添加的事件监听器 ”。当data中的数据发生变化,首先调用此方法,此方法是未更新dom结构之前。
代码:
功能:点击 “修改数据”按钮,修改originData的数据为"修改的数据",此时dom结构为发生变化。
export default {
name: 'HelloWorld',
data(){
return{
originData:'hello Vue'
}
},
beforeCreate(){
//1、初始化数据
console.log('beforeCreate----------');
},
created(){
//2、可以访问data中的originData和调用methods中方法methodone了也可以修改data中的数据了。这里一般可以写一些与dom结构无关的初始化数据。
console.log('created-----------');
console.log(this.originData);
},
beforeMount(){
//3、准备就绪,还未更新dom结构
// console.log(document.getElementsByClassName('hello')[0].innerHTML);
console.log('beforeMount----------');
},
mounted(){
//4、模板已经挂载到了dom结构上,可以进行dom操作了
console.log('mounted----------');
console.log(document.getElementById('box').innerHTML);//hello Vue,能获得dom的内容
// alert('mounted');
},
beforeUpdate(){
//5、当data中的数据发生变化,首先调用此方法,此方法是未更新dom结构之前
alert('beforeUpdate');
},
methods:{
methodone(){
console.log('这是vue实例的方法');
},
btn(){
this.originData='修改的数据'
}
}
}

6、updated:
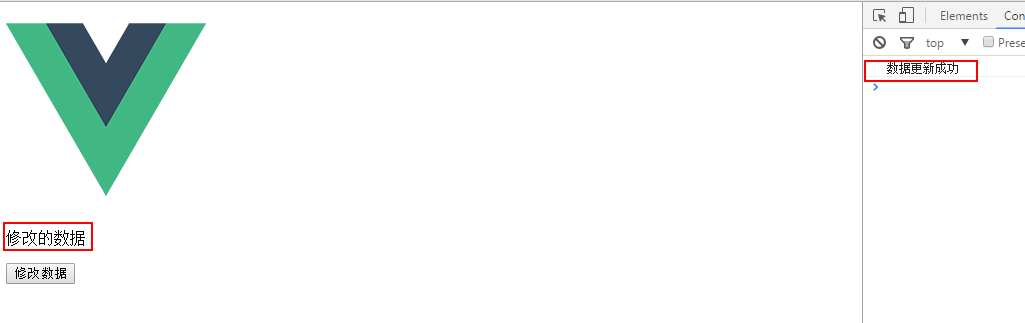
官方解释:“当这个钩子被调用时,组件 DOM 已经更新,所以你现在可以执行依赖于 DOM 的操作。然而在大多数情况下,你应该避免在此期间更改状态。”,执行到此处说明数据已经更新到了dom结构上。
操作:点击上一步的“确定”按钮,程序执行到了updated钩子函数中,此时修改的数据已经更新到了dom结构上。
export default {
name: 'HelloWorld',
data(){
return{
originData:'hello Vue'
}
},
beforeCreate(){
//1、初始化数据
console.log('beforeCreate----------');
},
created(){
//2、可以访问data中的originData和调用methods中方法methodone了也可以修改data中的数据了。这里一般可以写一些与dom结构无关的初始化数据。
console.log('created-----------');
console.log(this.originData);
},
beforeMount(){
//3、准备就绪,还未更新dom结构
// console.log(document.getElementsByClassName('hello')[0].innerHTML);
console.log('beforeMount----------');
},
mounted(){
//4、模板已经挂载到了dom结构上,可以进行dom操作了
console.log('mounted----------');
console.log(document.getElementById('box').innerHTML);//hello Vue,能获得dom的内容
// alert('mounted');
},
beforeUpdate(){
//5、当data中的数据发生变化,首先调用此方法,此方法是未更新dom结构之前
alert('beforeUpdate');
},
updated(){
//6、此时数据已经更新到了dom结构上
console.log('数据更新成功');
},
methods:{
methodone(){
console.log('这是vue实例的方法');
},
btn(){
this.originData='修改的数据'
}
}
}

7、beforeDestroy:
官方解释“ 实例销毁之前调用。在这一步,实例仍然完全可用。” 一般在此钩子函数中移除监听、清除定时器。
8、destroyed:
官方解释“ Vue 实例销毁后调用。调用后,Vue 实例指示的所有东西都会解绑定,所有的事件监听器会被移除,所有的子实例也会被销毁。” 此钩子函数对于我们没什么用处。