事件处理
事件绑定:
- 两种方式
eventName(function(){}):绑定对应事件名的监听,例如:$('#div').click(function(){})。
on(eventName, funcion(){}):通用的绑定事件监听,例如:$('#div').on('click', function(){})。
- 优缺点
eventName:编码方便,但只能加一个监听,且有的事件监听不支持。
on:编码不方便,可以添加多个监听,且更通用。
- 常用
click/mouseenter/mouseleave/mouseover/mouseout/focus/blur
事件解绑:
off(eventName):解绑事件监听。
事件坐标:
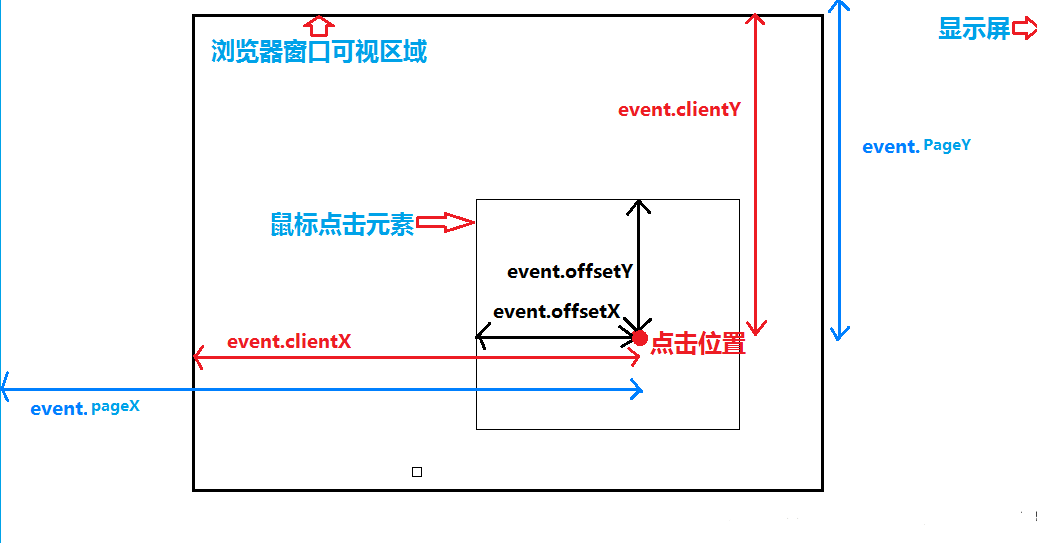
event.clientX,event.clientY:相对于视口的左上角。
event.pageX,event.pageY:相对于页面的左上角。
event.offsetX,event.offsetY:相对于事件元素左上角。
图示:

示例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>事件绑定与解绑</title> <style type="text/css"> * { margin: 0px; } .out { position: absolute; width: 200px; height: 200px; top: 20px; left: 10px; background: blue; } .inner { position: absolute; width: 100px; height: 100px; top: 50px; background: red; } .divBtn { position: absolute; top: 250px; } </style> </head> <body style="height: 2000px;"> <div class="out"> 外部DIV <div class="inner">内部div</div> </div> <div class='divBtn'> <button id="btn1">取消绑定所有事件</button> <button id="btn2">取消绑定mouseover事件</button> <button id="btn3">测试事件坐标</button> <a href="http://www.baidu.com" id="test4">百度一下</a> </div> <script type="text/javascript" src="../js/jquery.min.js"></script> <script type="text/javascript"> /* * 需求: * 1.给.out绑定点击监听(用两种方法绑定) * 2.给.inner绑定鼠标移入和移出的事件监听(用3种方法绑定) * 3.点击btn1解除.inner上的所有事件监听 * 4.点击btn2解除.inner上的mouseover事件 * 5.点击btn3得到事件坐标 * 6.点击.inner区域,外部点击监听不响应 * 7.点击链接,如果当前时间是偶数不跳转 */ $(function (){ //1.给.out绑定点击监听(用两种方法绑定) $('.out').click(function () { console.log('out click1'); }); $('.out').on('click', function () { console.log('out clicked2'); }); //2.给.inner绑定鼠标移入和移出的事件监听(用3种方法绑定) $('.inner') .mouseenter(function () { console.log('进入...') }) .mouseleave(function () { console.log('离开...') }); $('.inner') .on('mouseenter', function () { console.log('进入...') }) .on('mouseleave', function () { console.log('离开...') }); $('.inner').hover(function () { console.log('进入...') }, function () { console.log('离开...') }); //3.点击btn1解除.inner上的所有事件监听 $('#btn1').click(function () { $('.inner').off() }); //4.点击btn2解除.inner上的mouseover事件 $('#btn2').click(function () { $('.inner').off('mouseover') }); //5.点击btn3得到事件坐标 $('#btn3').click(function (event) { console.log(event.offsetX, event.offsetY) console.log(event.clientX, event.clientY) console.log(event.pageX, event.pageY) }); //6.点击.inner区域,外部点击监听不响应 $('.inner').click(function (event) { console.log('click inner') //停止事件冒泡 event.stopPropagation() }); //7.点击链接,如果当前时间是偶数不跳转 $('#test4').click(function () { var time = Date.now(event) alert(time) if(time%2===0) { //阻止事件默认行为 event.preventDefault() } }); }); </script> </body> </html>
事件切换
区别mouseover与mouseenter?
mouseover:在移入子元素时也会触发,对应mouseout。
mouseenter:只在移入当前元素时才触发,对应mouseleave。
hover():同时绑定鼠标移入和移出监听,使用的就是mouseenter()和mouseleave()。
示例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>事件切换</title> <style type="text/css"> * { margin: 0px; } .div1 { position: absolute; width: 200px; height: 200px; top: 50px; left: 10px; background: olive; } .div2 { position: absolute; width: 100px; height: 100px; top: 50px; background: red; } .div3 { position: absolute; width: 200px; height: 200px; top: 50px; left: 230px; background: olive; } .div4 { position: absolute; width: 100px; height: 100px; top: 50px; background: yellow; } .divText{ position: absolute; top: 330px; left: 10px; } </style> </head> <body> <div class="divText"> 区分鼠标的事件 </div> <div class="div1"> div1..... <div class="div2">div2....</div> </div> <div class="div3"> div3..... <div class="div4">div4....</div> </div> <script type="text/javascript" src="../js/jquery.min.js"></script> <script type="text/javascript"> $('.div1').mouseover(function () { console.log('移入div1或其子元素') }).mouseout(function () { console.log('移出div1或其子元素') }); $('.div3').mouseenter(function () { console.log('移入div3元素') }).mouseleave(function () { console.log('移出div3元素') }); $('.div3').hover(function () { console.log('移入div33元素') this.style.background = 'red' }, function () { console.log('移出div33元素') this.style.background = 'blue' }); </script> </body> </html>
事件委派(委托)
说明:
将多个子元素(li)的事件监听委托给父辈元素(ul)处理。
事件监听绑定在父元素上,当操作任何一个子元素(li)时,事件会冒泡到父辈元素(ul)。
父辈元素不会直接处理事件,而是根据event.target得到发生事件的子元素(li),通过这个子元素调用事件回调函数。
事件委托的双方:
委托方:业主(li)
被委托方:中介(ul)
好处:
添加新的子元素,自动有事件响应处理。
减少事件监听的数量:n==>1。
事件委托API:
$(parentSelector).delegate(childrenSelector, eventName, callback):设置事件委托。
$(parentSelector).undelegate(eventName):移除事件委托。
示例一:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>事件委托</title> </head> <body> <ul> <li>11111</li> <li>1111111</li> <li>111111111</li> <li>11111111111</li> </ul> <li>22222</li> <br> <button id="btn">添加新的li</button> <br> <script type="text/javascript" src="../js/jquery.min.js"></script> <script type="text/javascript"> /* * 需求: * 1.点击 li 背景就会变为红色 * 2.点击 btn1 就添加一个 li */ $(function (){ //1.点击li背景就会变为红色 $('ul>li').click(function () { this.style.background = 'red' }); //2.点击btn1就添加一个li $('#btn').click(function () { $('ul').append('<li>xxxxxxxxxxxx</li>') }) }); </script> </body> </html>
示例二:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>事件委托</title> </head> <body> <ul> <li>1111</li> <li>2222</li> <li>3333</li> <li>4444</li> </ul> <li>22222</li> <br> <button id="btn1">添加新的li</button> <button id="btn2">删除ul上的事件委托的监听器</button> <script type="text/javascript" src="../js/jquery.min.js"></script> <script type="text/javascript"> $(function (){ //事件委托 $('ul').delegate('li', 'click', function () { this.style.background = 'red' }); $('#btn1').click(function () { $('ul').append('<li>xxxxxxxxx</li>') }); $('#btn2').click(function () { //移除事件委托 $('ul').undelegate() }); }); </script> </body> </html>
事件相关
event.stopPropagation():停止事件冒泡。
event.preventDefault():阻止事件默认行为。