Google Chrome开发者工具
是内嵌到浏览器的开发工具,打开方式有两种:第一“按F12”,第二:shift+ctrl+i(火狐、360等浏览器也可以这么用)
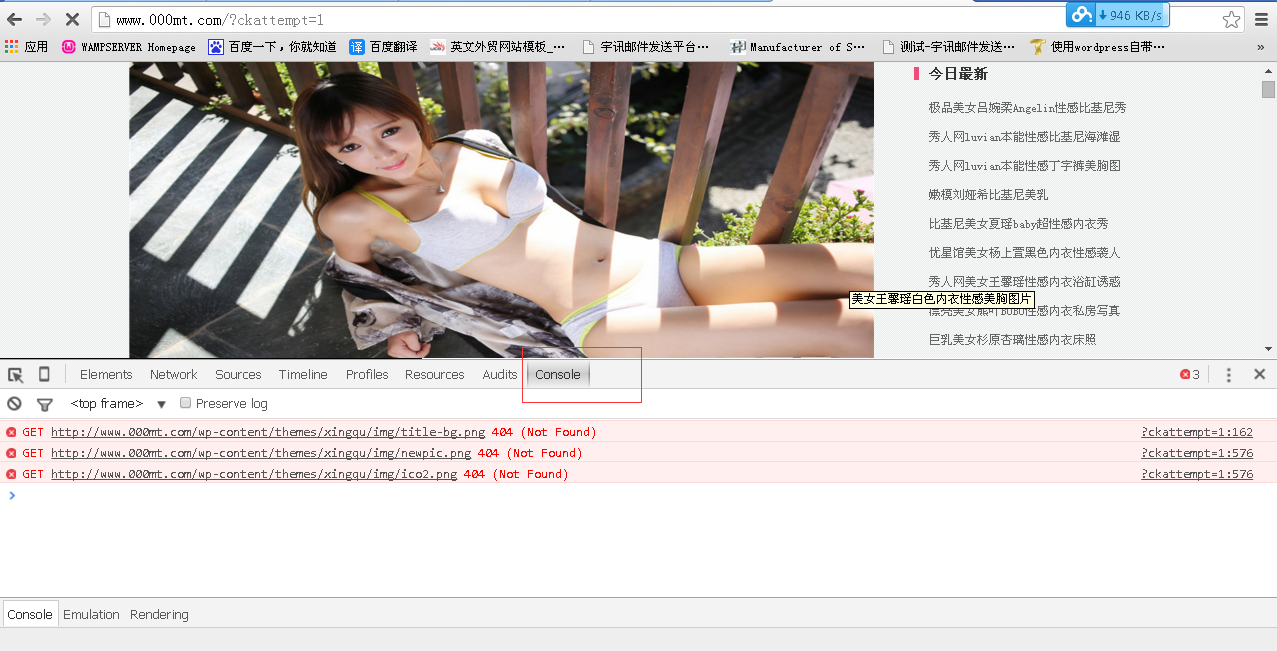
Console介绍
Console可以查看网页运行后提示的消息,错误或者警告以及输出内容等,网页后台可以使用Console.debug("输出内容");来在Console输出显示,可以做到调试的作用吧,不过一般真正调试不是拿Console。console.debug("Console使用介绍");console是小写形式,不然提示没有Console
具体还其他应用,请参考:九个Console命令,让js调试更简单

Resources介绍
Resources里可以查看web程序跑起来后所加载的一些资源(Resources),包括图片或者其他“值”,以及Cookies
Sources介绍
Sources可以查看运行的脚本,调试一般都是在Sources调试的,所以程序开发者需要了解和熟悉Sources的使用
Sources调试使用
在左侧的脚本代码编号,鼠标点击即可添加断点,添加断点后,刷新网页,程序运行到断点即可看到断点调式的状态了,具体调试需要在自己想查看某个方法里边是否有问题,一步步排除,效果很好
NetWork介绍
NetWork可以看到网页加载的脚本和资源的时间,还可以看到某些不能加载成功的资源;这里有位是百度首页演示,百度首页内容很干净所以不需要加载什么图片等资源
Elements介绍
Elements这个就比如页面的每个元素吧,比如百度搜索这个图片,可以通过Elements找到,搜索框也可以,在底下的“放大镜”类似的控件,点击然后选择自己想要查看要素或位置,Elements会跳转到相应的实现代码