jQuery
1,jQuery:是一个轻量级,兼容浏览器的JavaSctipt库,jQuery使用户能够更方便地处HTML,Event,实现动画效果,方便进行Ajax交互,能够极大的简化JavaScript编程,它的宗旨是:write more or less.
2,jQuery的优势:
2.1>一款轻量级的JS 框架,Jquery核心js文件才几十kb,不会影响页面加载速度.
2.2>丰富的DOM选择器,jQuery的选择器用起来很方便,比如要找到某个DOM对象的相邻元素,JS可能要写好几行代码,而jQuery一行代码就搞定了,再比如要将一个表格的隔行变色,jQuery也是一行代码搞定.
2.3>链式表达式,jQuery的链式操作可以把多个操作写在一行代码里,更加简洁
2.4>事件,样式,动画支持,jQuery简化了js操作css的代码,并且代码的可读性也比js要强
2.5>Ajax操作支持,jQuery简化了AJAX操作,后端只需返回䘝json格式的字符串就能完成与前端的通信
2.6>跨浏览器兼容,jQuery基本兼容了现在的主流的浏览器,不用再考虑浏览器的兼容问题
2.7>插件扩展的开发,jQuery有着丰富的第三方插件,列如:树形菜单,日期控件,图片切换插件,弹出窗口等等基本前端页面上的组件都有对应插件,并且用jQuery插件做出来的效果很炫,并且可以根据自己需要去改写和封装插件,简单实用.
3,jQuery对象
jQuery对象就是通过jQuery包装DOM对象后产生的对象,jQuery对象是jQuery独有的,如果一个对象是jQuery对象,name它就可以使用jQuery里的方法:$("#i1").html().
$("#i1").html()意思是:获取id值为i1的元素的html代码.其中html()是jQuery里的方法
相当于:document.getElementById("i1").innerHTML;虽然jQuery对象是包装DOM对象后产生的,但是jQuery无法 使用DOM对象的任何方法,同理DOM也不能使用jQuery里的方法,
我们约定在声明一个jQuery对象的时候在变量名前面加上$.
var $variable = jQuery对象
var variable = DOM对象
$variable[0] //jQuery对象转变成DOM对象.
4,jQuery的基础语法:$(selector).action()
4.1查找标签.$(字符串)
id选择器:
$("#id")
标签选择器:
$("tagname")
class选择器:
$(".classname")
配合使用:
$("div.c1") //找到有 c1阳是的class类
所有元素选择器:
$("*")
组合选择器:
$("#id,.className,tagName")
层级选择器:(用于嵌套的标签)
//x,y可以为任意选择器
$("x y"); //x的所有后代y(所有包含的标签)
$("x>y"); //x的所有子标签y(不包含子子标签)
$("x+y"); //找到所有紧挨着x后面的y标签
$("x~y"); //x标签后边所有的y标签(x标签后边所有的y标签)
基本筛选器:
:first //第一个 :last //最后一个 :eq(index) //索引等于index的那个元素 :even //匹配所有索引值为偶数的元素, 从0开始计数 :odd //匹配所有索引值为奇数的元素,从0开始计数 :gt(index) //匹配所有大于给定索引值的元素 :lt(index) //匹配所有小于给定元素索引值的元素 :not(元素选择器) //移除所有满足not条件的标签 :has(元素选择器) //选取所有包含一个或多个标签在其内的标签(指的是从后代元素中找)
$("div:has(h1)") //找到所有后代中含有h1标签的div标签
$("div:has(.c1)") //找到所有后代中有c1样式类的div标签
$("li:not(.c1)") //找到所有后代中不包含c1样式类的li标签
$("li:not(:has(a))")//找到所有后代中不包含a标签的li标签
属性选择器
[attribute] [attribute = value] //属性等于 [attribute != value] //属性不等于
如下:
<input type="text">;
<input type= "password">;
<input type= "checkbox">;
$("input[type="checkbox"]"); //取到checkbox类型的input标签
$("input[type!="text"]"); //取到类型不是text的input标签
常用表单筛选:
:text :password :file :radio :checkbox :submit :reset :button
$(":checkbox") //找到所有的checkbox
表单对象的属性:
:enabled 可以用的
:disabled 禁用的
:checksd 复选框
:select 单选框
for example:
<form>
<input name= "email" disabled="disabled" />
<input name="id" />
<form>
$("input :enableed") //找到可用的input标签
找到被选中的option:
<select id="s1">
<option value="beiing">北京市</option>
<option value="shanghai">上海市</option>
<option selected value="guangzhou">广州市</option>
<option value="shenzhen">深圳市</option>
</select>
$(":selected") //找到所有被选中的option
5,筛选器
5.1>下一个元素:
$("#d1").next()
$("#d1").nextall()
$("#d1").nextUntil("#d3")
5.2>上一个元素:
$(".c5").prev()
$(".c5").prevAll()
$(".c5").prevUtil(".c1")
5.3>父元素:
$("tagName").parent()
$("tagName").parentAll()
$("tagName").parentUntil("tagParent")
5.4>儿子和兄弟元素:
$("#id").children();所有的子标签
$("#id").siblings();所有的兄弟们标签(这个是所有挨着id值为id标签的所有同级标签)
5.5>查找:搜索所有与指定表达匹配的元素,这个函数是找出正在处理的元素后代元素的好方法
$("div").find("p")
等价于$("div p")查找所有符合条件的div中的子标签
5.6>筛选:筛选出于指定表达式匹配的元素集合,这个方法用于缩小匹配范围,用逗号分隔多个表达式
$("div").filter(".c1") //从结果集中过滤出有c1样式类的标签
等价于$("div.c1")
补充:
.first() //获取匹配的第一个元素 .last() //获取匹配的最后一个结果 .not() //从破匹配元素的集合中删除于指定表达式匹配的元素 .has() //保留包含特定后代的元素,去掉那些不含有指定后代的元素. .eq() //索引值等于指定值的元素.
6,操作标签
6.1>样式操作
addClass(字符串); //添加指定的css类名 removeClass(字符串) //移除指定的css类名 hasClass(字符串) //判断样式存不存在 toggleClass(字符串); // 切换css类名如果有就移除,如果没有就添加
CSS:
css("color","red") //DOM操作:tag.style.color = "red"
位置
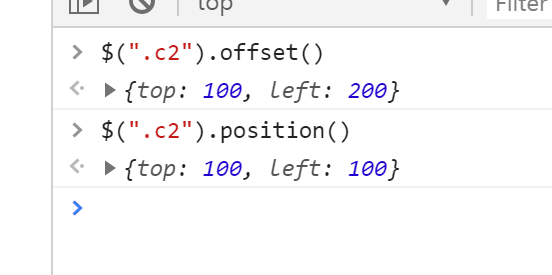
offset() //获取匹配元素在当前窗口的相对偏移或设置元素位置 position() //获取匹配元素相对父元素的偏移 scrollTop() //获取匹配元素相对滚动条顶部的偏移 scrollLeft() //获取匹配元素相对滚动条左侧的偏移
.offset()方法允许我们检索一个元素相对于文档(document)的当前位置(绝对的概念)和.position()的差别在于:.position()是想对于父级元素的位移(是一个相对的概念).
height() width() innerHeight() innerWidth() outerHighter() outerWidther()
6.2>操作样式之直接操作css
语法:.css("color") ---->获取值 .css("color",red) ---->设置值
<div class="c1">我是div</div>
<script src="jquery-3.3.1.min.js"></script>
<script>
$(".c1").css("font-size","28px")
$(".c1").css("color","red")
</script>
通过JS代码可以操作css代码进而控制页面的样式

6.3>和位置相关
.offset() //获取匹配元素在当前窗口的相对偏移或设置元素位置(当括号里没值,就是获取当前标签的相对与文档的当前位置,当括号里有值的时候就是设置值)
.position() //获取匹配元素相对与父元素的偏移(当没有嵌套标签的时候,此时获取到的是相对于document对象的偏移.)
scrollTop() //获取匹配元素相对与滚动条顶部的偏移
scrollLeft //获取匹配元素相对于滚动条左侧的偏移
6.4>尺寸:是和盒子模型相关.
.height() //获取的是盒子模型content(内容)的高度
.width() //获取的是盒子模型content(内容)的宽度
.innerHeight() //获取的是盒子模型padding(内填充)+content(内容)的高度
.innerWidth() //获取的是盒子模型padding(内填充)+content(内容)的宽度
outerHeight() //获取的是盒子模型border(边框线)+padding(内填充)+content(内容)的高度
outerWidth() //获取的是盒子模型border(边框线)+padding(内填充)+content(内容)的宽度
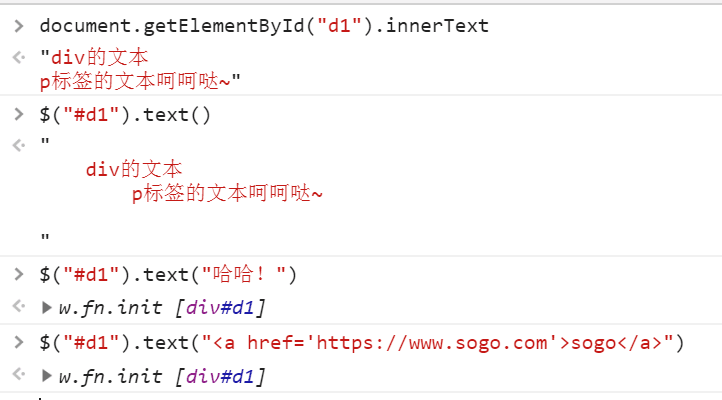
6.5>文本操作
语法:.text()//获取所有匹配元素的内容 text(字符串)//设置所有匹配元素的内容,原内容会被覆盖


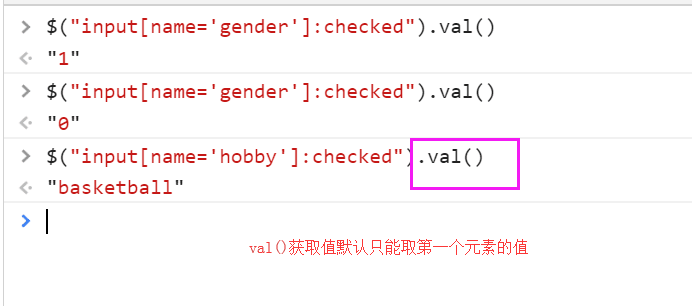
6.6>获取值(用于input,select,和textarea)这种输入内容的表单框(和用户交互的框框)
语法:.val()获取第一个元素匹配的当前值(是指用户输入的值)
val("值")是给元素的value属性设置一个默认值
val([val1,val2]) //设置checkbox,select值

不能直接用checked,因为select框里的内容也会被选中.所以在checked之前要加一个限定条件
6.7>获取HTML 标签
$("标签").html() //取得第一个匹配元素的html内容(标签+内容)
$("标签").html(val)设置html标签及内容(设置标签+内容)

6.8>属性操作:
用于ID或者自定义属性
1>获取文本类的表单框用attr
attr(attrName) //返回第一个元素的属性值
attr(attrName,attrValue) //为所有匹配元素设置一个属性值(前边是"s14",后边是"好"给"s14"设置值)
attr({k1:v1,k2:v2}) //为所有匹配元素设置多个值(这就是为一个标签设置多个属性值)
removeAttr() //从每一个匹配元素中删除一个属性(删除某个标签的属性)
2>判断表单框有没有被选中(即表示的两种状态:选中或没选中)返回的是布尔值
用$("标签").prop()获取属性是否被选中.
用$("标签").removeprop()来删除属性

###在单选框中,被选中的时候checked=checked,没被选中的时候就不是了###
7,jQuery的绑定事件
语法:$("标签").click(function() {...})
<body>
<button id= "b1">点我</button>
<script src="jQuery-3.3.1.min.js"></script>
<script>
$("#b1").click(function () {
alert(123)
})
</script>
###prop和attr的区别###
attr全称attribute(属性)
prop全称property(属性)
虽然都是属性,但他们所指事物属性并不相同,attr所指的属性是HTML标签属性,而prop所指的是DOM对象属性,可以认为attr是显式的,而prop是隐式的
比如:
<input type=checkbox checked id="i1" me="自定义属性">
执行以下代码:
$("#i1").attr("me") //获取到的是自定义属性
$("#i1").prop("me") //undefined
可以看到prop不支持获取标签的自定义属性
<input type="checkbox" id="i1" value="1">
针对上面的代码:
$("#i1").attr("checked") //undefined
$("#i1").prop("checked") //false
可以看到attr获取到一个标签内没有的东西会得到undefined,而prop获取的是这个DOM对象的属性,因此checked为false
再来:
<input type="checkbox" checked id="i1" value="1">
再执行:
$("#i1").attr("checked") //checked
$("#i1").prop("checked") //true
当有这个属性的时候.attr直接获取到的是这个属性值,而prop是查看这个属性在原页面中的标签有没有写入.
###总之,1>对于标签上能看到的属性和自定义属性都用attr,2>对于返回布尔值的比如checkbox,radio和option是否被选中都用prop.###
8,文档处理:
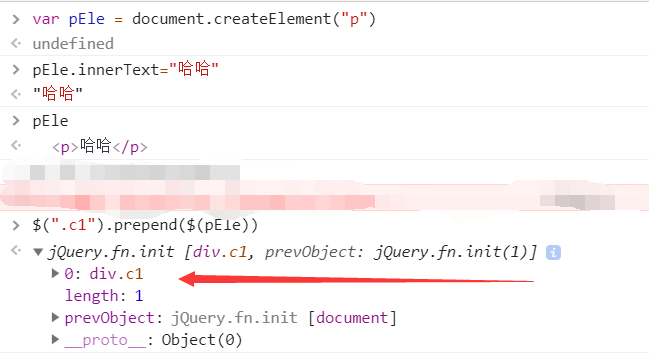
8.1>在jQuery中创建标签就用document.createElement("标签"),这时创建出来的是一个原生的对象如果要执行jQuery队形的属性和方法需要转化为jQuery对象(用$(document对象))就好了
8.2>内部添加(在父标签中添加子标签)
8.2.1>添加子标签的前面添加:
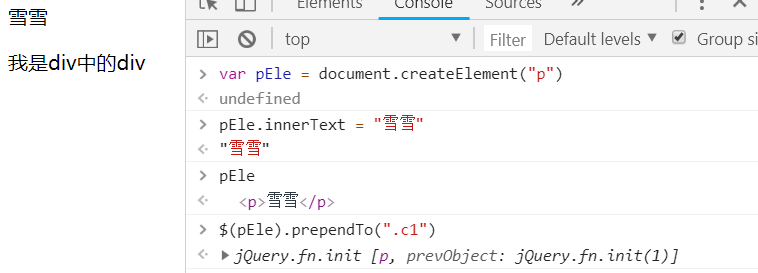
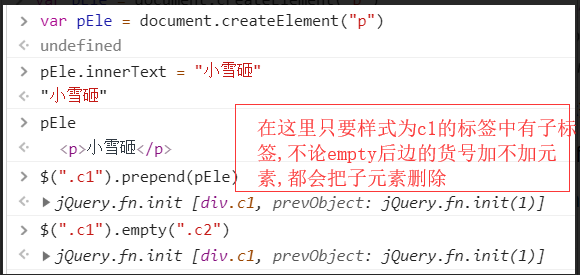
1>$(A).prepend(B):把B这个jQuery对象添加到A标签里的第一个(A标签是父标签,B是一个要添加的新的子标签)

2>$("A").prependTo(B):在父标签B中的一个添加一个标签A(A必须是jQuery对象)A标签添加到的也是B标签的子标签且添加到所有自比起爱你中的第一个

8.2.2>在子标签的后面添加:
1>$(A).append(B):表示把标签B追加到父标签A中子标签的最后一个(A标签是父标签,B是新添加的子标签)
2>$(B).appendto(A):表示把新的子标签添(B)加到父标签(A)中的最后一个,注意:body也是一个标签.
8.3>外部添加(是指同级的添加)
8.3.1>某个标签的前面添加
1>$(A).before(B):表示在标签A的前面添加一个(同级)标签B
2>$(B).insertBefore(A):表示在标签A的前面插入一个(同级)的标签

8.3.2>某个标签的后面添加标签
1>$(A).after(B)把标签B放到标签A的下边(这时标签A和标签B是同级标签)
2>$(B).insertAfter(A)表示把标签B添加到标签A 的前边(标签A和标签B是同级标签)
8.4>移除和清除:
8.4.1>remove() -->把选中过的标签从文档树中移除(指定标签去删除)
8.4.2>empty() -->把选中的标签内部的元素都移除(###移除所有的子标签###)括号不能添加元素,不能指定子节点去删除


8.5,替换:
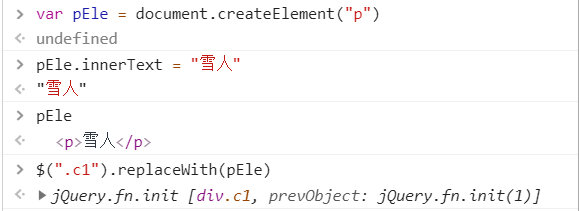
8.5.1>$(A).replaceWith(B):表示把标签B替换标签A(不论A标签里有没有子标签,都会替换)

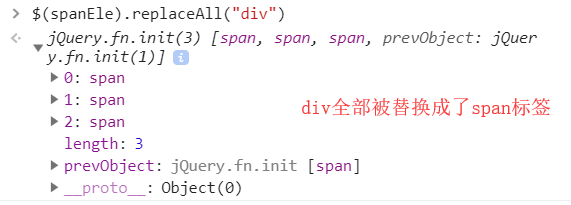
8.5.2>$(B).replaceAll(A):表示把A标签替换成B标签(前边的标签是要替换的标签,后边是被替换的标签)

8.6>.clone()克隆把刚才的标签再复制一份,复制出来以后得把它添加到指定的位置


###注意参数true(这个true是放在clone的括号里的)加上true会把标签绑定的事件也复制和原来的标签都有一样的效果(屠龙宝刀,点击就送)###
9,jQuery的绑定事件.
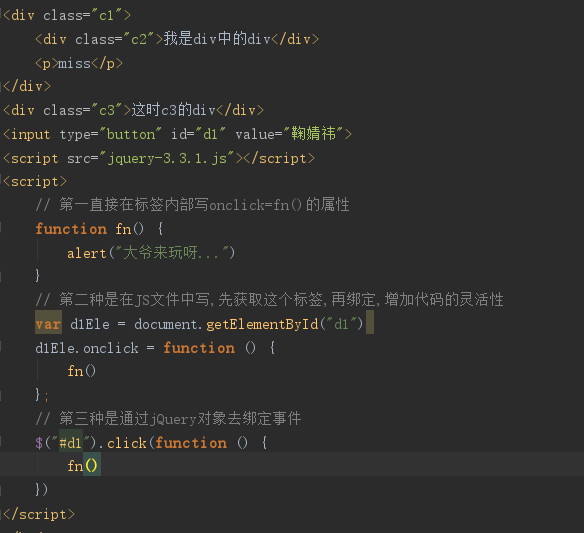
9.1>给标签绑定事件的方式:
1>在标签上写onclick=函数();
2>在js代码中,标签对象.onclick = function(){函数体}
9.2>jQuery绑定事件:
1>$("选择器").click(function(){函数体})

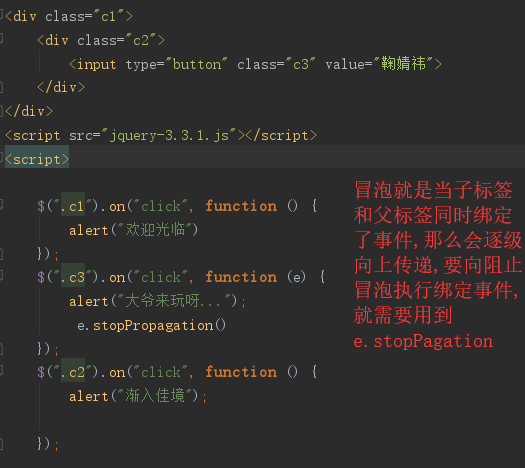
9.3>事件委托
原理:事件冒泡,
1如何阻止事件冒泡(向上传递)--->e.stopPropagation()
目的:解决未来标签如何绑定事件!--->语法$("祖先标签").on("click","选择器",function(){函数体})
委托事件


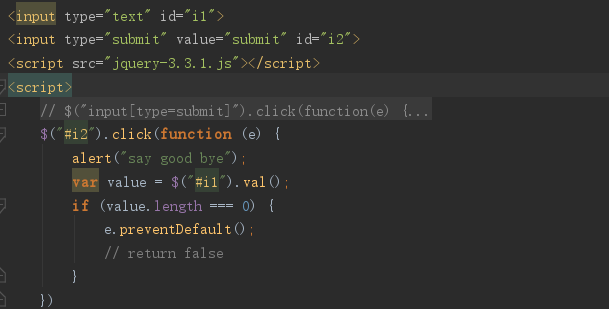
9.4>阻止默认事件的执行(通常用于阻止form表单的提交)
语法: event.preventDefault()像submit会有一个默认的提交数据后悔有一个刷新页面的事件,为了阻止这些默认的事件的执行就会用到上述的东西

9.5>阻止后续事件的发生:语法:return false
9.6>jQuery内置动画(了解)就是图片显示的效果(show,hide,toggle后边的括号可以直接放秒,表示过多少秒图片怎么怎么样)
9.6.1>基本:show([s],[e],[fn]) hide([s],[e],[fn])
toggle([s],[e],[fn])
9.6.2>滑动:sideDown([s],[e],[fn]) sideUp([s],[e],[fn])
sidetoggle([s],[e],[fn])
9.6.3>淡入淡出:fadeIn([s],[e],[fn]) fadeOut([s],[e],[fn])
fadeTo([s],[e],[fn]) fadetoggle([s],[e],[fn])
9.6.4>自定义(了解即可)animate(p[s],[e],[fn])
https://v3.bootcss.com/getting-started/
10,补充:
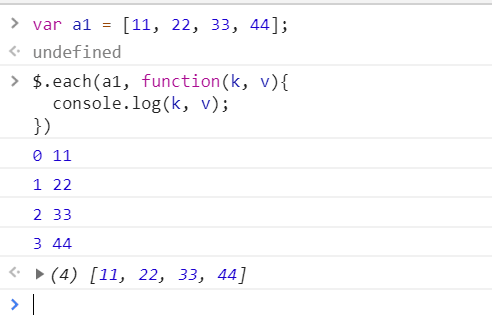
10.1>each:1>是$.each(可迭代对象,function(){函数体})

10.2> $("").each(function(){
// this 是进入循环体的当前标签
console.log(this);
})

10.3>退出本层循环:return和退出本层each循环:return false
###以后循环主要有4中方法###
1>for (var i=0;i>可迭代对象.length;i++) {
console.log(可迭代对象)[i]
}
2>可迭代对象.foreach(funcyion(k,v){
console.log(v)
})
3>$.each(可迭代对象(数组就是可迭代对象),function(){
console.log(this);
})
4>$("选择器").each(function(){
console.log(this)
})
11,data():在匹配的元素集合中的所有元素上储存任意相关数据或返回匹配的元素集合中的第一个元素的给定名称的数据储存的值(what?)
.data(key,value):是在匹配的元素上储存任意相关数据
$("div").data("k","雪雪"); //给所有div都保存一个k=雪雪这样的一个键值对
.data("k"):返回匹配的元素集合中的第一个元素的给定名称的数据储存的值-->通过.data("k","小雪")来设置
$("div").data("k"); //返回第一个div标签中k对应的值
.removeDate("k"):移除在标签上所有的k=v的键值对,括号里不加key表示移除所有的保存的数据.
$("div").removeData("k") //移除所有存放k对应的数据
12,扩展(extend)
12.1>$.extend() ------>给jQuery扩展自定义方法
<scrip>
jQuery.extend({
min:function(a,b){return a < b ? a : b;},
max:function(a,b){return a > b ? a : b;}
})
jQuery.min(2,3); // ===>2
jQuery.max(2,3); // ===>3
</script>
12.2>$.fn.extend() ------>给jQuery对象扩展自定义方法
<script>
jQuery.fn.extend({
check:function(){
return this.each(function(){this.checked=true;})
}
uncheck:functuon(){
return this.each(function(){this.checked=false;})
}
})
//jQuery对象可以使用新添加的check()方法了
$("input[type="checkbox"]").check();
</script>
