开发环境和生产环境整个配置源码在github上,源码地址:github-webpack-react 如果觉得有帮助,点个Star谢谢!!
开发环境肯定不能把css,js,字体图标之类的打包在一起,肯定要分开打包,还有就用js的类库和自己单独写的js也要单独打包,这样可以防止js文件特别大,接下来配置生产环境
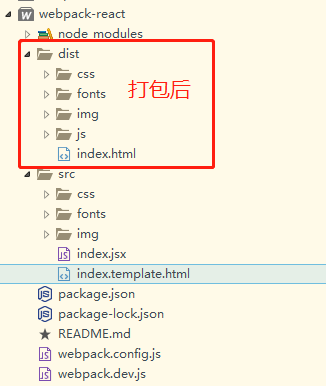
我的项目目录和打包后的目录如下

一、对js单独打包处理
所有依赖的类库都在package.json文件里
//都在这个属性里
"dependencies": { "react": "^16.2.0", "react-dom": "^16.2.0" }
需要用到webpack的插件CommonsChunkPlugin 提取第三方公共库配置如下
var pkg = require('./package.json');//首先引入package.json 通过pkg.dependencies来获取第三方公共库
主要修改两个地方
entry: {
index:path.resolve(__dirname, 'src/index.jsx'),
// 将 第三方依赖(node_modules中的) 单独打包 pkg或获取到package.json文件中的第三方依赖库Object.keys()
//Object.keys 返回一个所有元素为字符串的数组,其元素来自于从给定的对象上面可直接枚举的属性。这些属性的顺序与手动遍历该对象属性时的一致。
vendor: Object.keys(pkg.dependencies) ////插件中name,filename必须以这个key为值 这个字段和CommonsChunkPlugin这个插件是关联的
},
output: {
path: path.resolve(__dirname, 'dist'), //打包后文件的输出路径
filename: "js/[name].[chunkhash:8].js" //[chunkhash:8]这个是为了添加时间戳 //这里会输出两个js文件一个是自己写的js一个文件是第三方公共库的
},
plugins:[
// 提供第三方依赖的代码
new webpack.optimize.CommonsChunkPlugin({
name: 'vendor',
// filename:"vendor.js"//忽略则以name为输出文件的名字,否则以此为输出文件名字
})
]
这里用到给文件添加时间戳,这里需要注意的是对js添加时间戳最好使用chunkhash,使用 hash 对js和css进行签名时,每一次hash值都不一样,导致无法利用缓存,
有必要了解一下hash,chunkhash和contenthash的区别,可以参考我写的文章:hash与chunkhash区别和需要注意的问题
二、对css单独打包
//需要安装这个插件
npm install --save-dev extract-text-webpack-plugin
webpack配置如下//配置css{
test: /.css$/, use: ExtractTextPlugin.extract({ //将css分离 fallback: "style-loader", publicPath:'../', //解决打包图片或者字体图标出现路径的问题 use: [ {loader: 'css-loader',options: {importLoaders: 1,minimize:true}}, //添加true是为了压缩css {loader: 'postcss-loader',options:{ident:"postcss",plugins:[require("autoprefixer")("last 100 versions")]}} ] }) }, //配置scss 执行顺序是从右往走的这个顺序是不能改变的 { test: /.scss$/, use: ExtractTextPlugin.extract({ //将css分离 fallback: "style-loader", publicPath:'../', //解决打包图片和字体图标出现路径的问题 use: [ {loader: 'css-loader',options: {importLoaders: 2,minimize:true}},//添加tue是为了压缩css的 {loader: 'postcss-loader',options:{ident:"postcss",plugins:[require("autoprefixer")("last 100 versions")]}}, 'sass-loader' ] }) },
plugins:[
//提取css文件
new ExtractTextPlugin({
filename:'css/[name].[contenthash:8].css', //这里使用的contenthash,这样修改css只有css的文件变化
})
]
大家可以看一下我的另外一篇博客介绍几个hash直接的关系:点击查看
三、对图片和字体图标单独打包
//对字体打包直接用file-loader不要使用url-loader,file-loader直接把文件移动到dist下不需要做任何处理
npm install --save-dev file-loader
想了解具体的请看另外一篇博客: webpack3配置字体图标和打包相关问题
具体配置如下
//配置图片必须使用hash { test:/.(jpg|png|gif|jpeg)$/, use:[ {loader:'url-loader',options: {limit: 8192,name:'img/[name].[hash:8].[ext]'}}//必须使用hash ] }, //配置字体图标 这里最好使用file-loader { test: /.(woff|woff2|svg|ttf|eot)$/, use:[ {loader:'file-loader',options:{name:'fonts/[name].[hash:8].[ext]'}}//会打包到dist下的fonts文件夹下,必须使用hash ] }
四、需要使用插件html-webpack-plugin(生成html上篇已经讲过)和UglifyJsPlugin(压缩js代码不用任何配置直接使用)
new HtmlWebpackPlugin({ template: __dirname + '/src/index.template.html' //默认会在dist路径下生成index.html并引用所有的静态资源 }), new webpack.optimize.UglifyJsPlugin({ //输出不显示警告 compress:{ warnings:false //默认值 }, //输出去掉注释 output:{ comments:false //默认值 } })
五、需要下载删除文件夹插件
npm install --save-dev rimraf
然后在package.json中配置
"scripts": { "test": "echo "Error: no test specified" && exit 1", "start": "webpack-dev-server --hot --colors --inline --open", "build": "rimraf dist && webpack --config webpack.dev.js" //打包前需要先删除dist文件夹 }
到这一步开发环境的配置也完成
开发环境和生产环境整个配置源码在github上,源码地址:github-webpack-react 如果觉得有帮助,点个Star谢谢!!
相关文章: