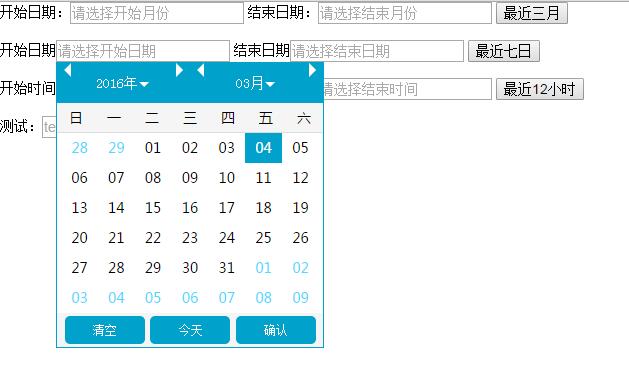
jedate是一款轻量级JS库,可快速选择日期 http://www.sucaijiayuan.com/Js/DateTime/1371.html
使用方法:
下载jedate , 解压后不要改变文件夹内的目录结构,然后引入jedate.js文件,
<input id="datepicker" placeholder="请选择时间" type="text" readonly/>
var datepickerOptions = { dateCell:"#datepicker", //目标元素。由于jedate.js封装了一个轻量级的选择器,因此dateCell还允许你传入class、tag这种方式 '#id .class' format:"YYYY-MM-DD hh:mm:ss", //日期格式 minDate:"1900-01-01 00:00:00", //最小日期 maxDate:"2099-12-31 23:59:59", //最大日期 isinitVal:false, //是否初始化时间 isTime:true, //是否开启时间选择 isClear:true, //是否显示清空 festival:false, //是否显示节日 zIndex:999, //弹出层的层级高度 marks:null, //给日期做标注 choosefun:function(val) {}, //选中日期后的回调 clearfun:function(val) {}, //清除日期后的回调 okfun:function(val) {} //点击确定后的回调 }; jeDate(datepickerOptions);
注意一下几点:
1、
dateCell:"#datepicker", //目标元素。由于jedate.js封装了一个轻量级的选择器,因此dateCell还允许你传入class、tag这种方式 '#id .class'
指定要填充日期的DOM
2、
format:"YYYY-MM-DD hh:mm:ss", //日期格式
返回日期格式,format不同会导致日历界面的不同,例如:
"YYYY-MM"

"YYYY-MM-DD"

"YYYY-MM-DD hh:mm:ss" 同时设置isTime:true,开启时间选择

常见需求一般是选择一个时间格式,因此设置一个函数,传入三个主要参数:
/** *datePickerInit.js 小工具 使用前提条件-----引入jquery-1.11.3.js jedate.js *domId : 需要填充日期的DOM元素的id 比如是一个input的id *format: 需要填充日期的格式 例如 "YYYY-MM-DD hh:mm:ss" "YYYY-MM-DD hh:00:00" "YYYY-MM-DD hh:59:59" "YYYY年MM月DD日 hh时mm分ss秒" *isTime: 是否开启时间选择 **/ function datePickerInit(domId , format , isTime){ var datePickerOptions = { dateCell:"#" + domId, //目标元素。由于jedate.js封装了一个轻量级的选择器,因此dateCell还允许你传入class、tag这种方式 '#id .class' format:format, //日期格式 //minDate:"1900-01-01 00:00:00", //最小日期 //maxDate:"2099-12-31 23:59:59", //最大日期 isinitVal:false, //是否初始化时间 isTime:isTime, //是否开启时间选择 isClear:true, //是否显示清空 festival:false, //是否显示节日 zIndex:999, //弹出层的层级高度 marks:null, //给日期做标注 choosefun:function(val) {}, //选中日期后的回调 clearfun:function(val) {}, //清除日期后的回调 okfun:function(val) {} //点击确定后的回调 }; jeDate(datePickerOptions); }
即可方便的设置要填充的DOM元素
$(function(){ datePickerInit("datepicker" , "YYYY-MM-DD hh:mm:ss" , true); });