一、什么是Viewport
手机浏览器是把页面放在一个虚拟的“窗口”(viewport)中,通常这个虚拟的“窗口”(viewport)比屏幕宽,这样就不用把每个网页挤到很小的窗口中(这样会破坏没有针对手机浏览器优化的网页的布局),用户可以通过平移和缩放来看网页的不同部分。移动版的 Safari 浏览器最新引进了 viewport 这个 meta tag,让网页开发者来控制 viewport 的大小和缩放,其他手机浏览器也基本支持。
二、Viewport 基础
一个常用的针对移动网页优化过的页面的 viewport meta 标签大致如下:
<meta name=”viewport” content=”width=device-width, initial-scale=1, maximum-scale=1″>
width:控制 viewport 的大小,可以指定的一个值,如果 600,或者特殊的值,如 device-width 为设备的宽度(单位为缩放为 100% 时的 CSS 的像素)。
height:和 width 相对应,指定高度。
initial-scale:初始缩放比例,也即是当页面第一次 load 的时候缩放比例。
maximum-scale:允许用户缩放到的最大比例。
minimum-scale:允许用户缩放到的最小比例。
user-scalable:用户是否可以手动缩放
三、css像素、设备独立像素、设备像素
概念
CSS像素(CSS Pixel):适用于web编程,指的是我们在样式代码中使用到的逻辑像素,是一个抽象概念,实际并不存在
设备独立像素(Device Independent Pixel):与设备无关的逻辑像素,代表可以通过程序控制使用的虚拟像素,是一个总体概念,包括了CSS像素
设备像素(Device Pixel):物理像素,设备能控制显示的最小单位,我们常说的1920×1080像素分辨率就是用的设备像素单位
关系
PC端 —— 1个设备独立像素 = 1个设备像素 (在100%,未缩放的情况下,如果缩放到200%可以说1个设备独立像素 = 2个设备像素)
移动端 —— 根据设备不同有很大的差异,根据 ppi 不同我们可以得到不同的换算关系,标准屏幕(160ppi)下 1个设备独立像素 = 1个设备像素
dpr(device pixel ratio):设备像素比,设备像素/设备独立像素,代表设备独立像素到设备像素的转换关系,在JS中可以通过 window.devicePixelRatio 获取
当设备像素比为1:1时,使用1(1×1)个设备像素显示1个CSS像素;
当设备像素比为2:1时,使用4(2×2)个设备像素显示1个CSS像素;
当设备像素比为3:1时,使用9(3×3)个设备像素显示1个CSS像素。
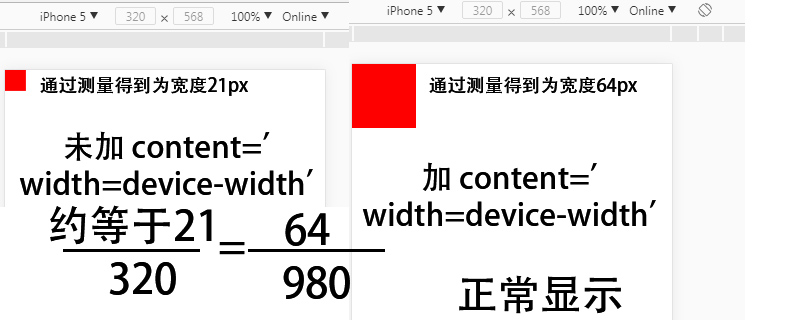
而最后说一下,我们在移动端页面开发中尝试用到元信息配置<meta name="viewport" width="device-width">,添加这段代码后我们发现之前缩放的页面被放大了
其实它的含义就是将视口设置为:CSS像素=设备像素,即我们在页面中设置的1个CSS像素大小就等价于1个设备像素大小,在PC上看不到效果,但在移动端页面开发中我们就能看到很大的差异。
四、理解viewport与device-width
http://www.xiaocaoge.com/understanding-viewport-and-device-width.html
(1)先来理解两个概念:device pixels与CSS pixels。
device pixels指设备的物理像素,在PC端就是你在操作系统里设置的屏幕分辨率y,其值可以通过screen.width/screen.height获取。在移动端下面再说。
CSS pixels指在CSS文件中设置的字体大小、元素宽度等,如font-size: 14px; 100px; 。在PC端,浏览器缩放比例为100%,也即默认情况下,1 CSS pixel = 1 device pixel。
当你放大页面到200%时,字体大小与元素宽度的像素值不会改变,是因为这些像素值是用CSS pixels表示的,实际上放大的是CSS pixels,此时 1 CSS pixel = 4 device pixels,高和宽都是200%。此时你获取screen.width/screen.height的值,并没有变化,而window.innerWidth和window.innerHeight的值变成了原来一半,是因为window.innerWidth/window.innerHeight的值也是用CSS pixels来表示的。
当你进行流式布局时,会用百分比设置元素的宽度,比如一个块级元素宽度为10%,那么你也知道10%实际上是父级元素宽度的10%。但是你并没有设置父级元素的宽度啊,好吧,你也知道父级元素的宽度与其父级元素宽度一样(通过继承得来,假设这些元素都是块级元素)。然后向上到body元素的宽度,最终为html元素的宽度,其值可以通过document.documentElement.clientWidth获取。那这个宽度怎么来得呢?
(2)Viewport
viewport,翻译为视口,也即可视区域的大小,PC端通过window.innerWidth和window.innerHeight获取。
html元素也即文档的宽度,来自于viewport的宽度,在PC端要加上滚动条的宽度才会与viewport的宽度一样。因此,文档的宽度最终来自于viewport的宽度,PC端通过window.innerWidth获取。
(3)而在移动端,情况将变得复杂。
首先,上面提到文档的宽度来自于viewport的宽度,我们把这个viewport称为layout viewport,因为它和布局有关。在手机上面,因为手机的屏幕很小,当初iphone发布时,为了显示完整的桌面网页,就把给layout viewport设置了一个980px的值。手机上,可以通过document.documentElement.clientWidth来获取,我在安卓手机上测试也是980px。
但是这样显示网页,那网页的字体、元素都很小,小到打开这样一个网页,首先要做的就是放大页面。为了提高可读性,Apple允许通meta标签来设置layout viewport的宽度,也即文章开头的那行代码。
(4)device-width又是什么呢
浏览器并没有提供一个获取device-width的属性或方法,但是通过window.innerWidth可以获取,需要注意的是,必须添加文章开头那行代码才可以跨浏览器获取。如果不添加那行代码,我自己在HTC G18/ Andoird OS 4.0.3中测试,自带浏览器/UC9.6/QQ5.0可以获取,而在Chrome33和Opera20中通过screen.width可以获取。iPhone与iPad我没测试。
举个例子:
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Vue2-单一事件管理组件通信</title>
<script src="jquery-1.10.1.js"></script>
<style>
*{
margin:0;
padding:0
}
</style>
</head>
<body>
<div id="box" style="64px;height: 64px;background-color: red">
<span></span>
</div>
<script>
</script>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Vue2-单一事件管理组件通信</title>
<script src="jquery-1.10.1.js"></script>
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<style>
*{
margin:0;
padding:0
}
</style>
</head>
<body>
<div id="box" style="64px;height: 64px;background-color: red">
<span></span>
</div>
<script>
</script>
</body>
</html>

- A tale of two viewports - part one: http://www.quirksmode.org/mobile/viewports.html
- A tale of two viewports - part two: http://www.quirksmode.org/mobile/viewports2.html
- (上面译文) 两个viewport的故事 - 第一篇:http://weizhifeng.net/viewports.html
- 两个viewport的故事 - 第二篇:http://weizhifeng.net/viewports2.html
- Using the viewport meta tag to control layout on mobile browsers: https://developer.mozilla.org/en-US/docs/Mozilla/Mobile/Viewport_meta_tag
- An introduction to meta viewport and viewport: http://dev.opera.com/articles/view/an-introduction-to-meta-viewport-and-viewport/
- 什么是viewport,为什么需要viewport:http://zhanchaojiang.iteye.com/blog/1470586