
代码如下:
<!DOCTYPE html>
<html lang="utf-8">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<head>
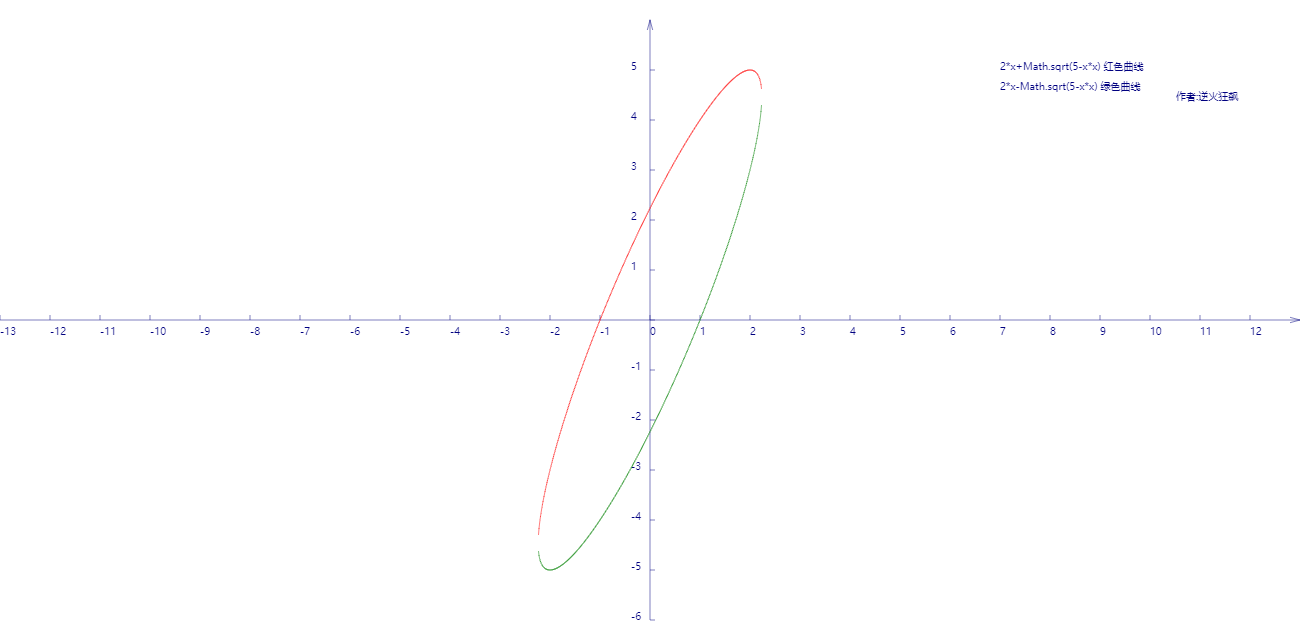
<title>函数2*x+Math.sqrt(5-x*x)及其共轭函数2*x-Math.sqrt(5-x*x)曲线勾画</title>
</head>
<body onload="draw()">
<canvas id="myCanvus" width="1300px" height="640px" style="border:1px dashed black;">
出现文字表示你的浏览器不支持HTML5
</canvas>
</body>
</html>
<script type="text/javascript">
<!--
function draw(){
var canvas=document.getElementById("myCanvus");
var canvasWidth=1300;
var canvasHeight=640;
var context=canvas.getContext("2d");
context.fillStyle = "white";
context.fillRect(0, 0, canvasWidth, canvasHeight);
context.strokeStyle = "black";
context.fillStyle = "black";
// 进行坐标变换:把原点放在左下角,东方为X轴正向,北方为Y轴正向
var offsetY=320;// Y向偏移值,正值向上偏,用来画坐标轴
var offsetX=650;// X向偏移值,正值向右偏,用来画坐标轴
context.save();
context.translate(0+offsetX,canvasHeight-offsetY);
drawAxisXText(context);// 文字和线分开画比较好处理
drawAxisYText(context);
drawTitleText(context);
context.rotate(getRad(180));
context.scale(-1,1);
drawAxisX(context);
drawAxisY(context);
drawCurve(context);
context.restore();
}
function drawTitleText(ctx){
ctx.lineWidth=0.5;
ctx.strokeStyle='navy';
ctx.fillStyle='navy';
var x=350;
var y=-250;
// 写文字
ctx.fillText("2*x+Math.sqrt(5-x*x) 红色曲线",x,y);
ctx.fillText("2*x-Math.sqrt(5-x*x) 绿色曲线",x,y+20);
ctx.fillText(" 作者:逆火狂飙",x+170,y+30);
}
function drawCurve(ctx){
var SU=50;// Scale Unit
var cds=[{}];
var cds1=[{}];
var x,y;
for(x=-13;x<=13;x+=0.01){
if(5-x*x>0){
y=2*x+Math.sqrt(5-x*x);// 函数式在此
var arr={"x":x,"y":y};
cds.push(arr);
y=2*x-Math.sqrt(5-x*x);// 与上面函数互为共轭函数
var arr={"x":x,"y":y};
cds1.push(arr);
}
}
// 2*x+Math.sqrt(5-x*x)
ctx.strokeStyle = "red";
ctx.beginPath();
for(var i=0; i<cds.length; i++){
ctx.lineTo(cds[i].x*SU,cds[i].y*SU);
}
ctx.stroke();
ctx.closePath();
// 2*x-Math.sqrt(5-x*x);
ctx.strokeStyle = "green";
ctx.beginPath();
for(var i=0; i<cds1.length; i++){
ctx.lineTo(cds1[i].x*SU,cds1[i].y*SU);
}
ctx.stroke();
ctx.closePath();
}
function drawAxisX(ctx){
ctx.save();
ctx.lineWidth=0.5;
ctx.strokeStyle='navy';
ctx.fillStyle='navy';
var start=-650;
var end=650;
// 画轴
ctx.beginPath();
ctx.moveTo(start, 0);
ctx.lineTo(end, 0);
ctx.stroke();
ctx.closePath();
// 画箭头
ctx.beginPath();
ctx.moveTo(end-Math.cos(getRad(15))*10, Math.sin(getRad(15))*10);
ctx.lineTo(end, 0);
ctx.lineTo(end-Math.cos(getRad(15))*10, -Math.sin(getRad(15))*10);
ctx.stroke();
ctx.closePath();
// 画刻度
var x,y;
y=5;
for(x=start;x<end;x+=50){
ctx.beginPath();
ctx.moveTo(x, 0);
ctx.lineTo(x, y);
ctx.stroke();
ctx.closePath();
}
ctx.restore();
}
function drawAxisXText(ctx){
ctx.lineWidth=0.5;
ctx.strokeStyle='navy';
ctx.fillStyle='navy';
var start=-650;
var end=650;
// 写文字
var x,y=5;
for(x=start;x<end;x+=50){
ctx.fillText(x/50,x,y+10);
}
}
function drawAxisY(ctx){
ctx.save();
ctx.lineWidth=0.5;
ctx.strokeStyle='navy';
ctx.fillStyle='navy';
var start=-300;
var end=300;
// 画轴
ctx.beginPath();
ctx.moveTo(0, start);
ctx.lineTo(0, end);
ctx.stroke();
ctx.closePath();
// 画箭头
ctx.beginPath();
ctx.moveTo(Math.sin(getRad(15))*10, end-Math.cos(getRad(15))*10);
ctx.lineTo(0, end);
ctx.lineTo(-Math.sin(getRad(15))*10, end-Math.cos(getRad(15))*10);
ctx.stroke();
ctx.closePath();
// 画刻度
var x,y;
x=5;
for(y=start;y<end;y+=50){
ctx.beginPath();
ctx.moveTo(x, y);
ctx.lineTo(0, y);
ctx.stroke();
ctx.closePath();
}
}
function drawAxisYText(ctx){
ctx.lineWidth=0.5;
ctx.strokeStyle='navy';
ctx.fillStyle='navy';
var start=-250;
var end=350;
// 写文字
var x=-19,y=5;
for(y=start;y<end;y+=50){
if(y!=0){
ctx.fillText(-y/50,x,y);
}
}
}
function getRad(degree){
return degree/180*Math.PI;
}
function cutShort(str,length){
if(str.length>length){
str=str.substr(0,length)+"...";
}
return str;
}
//-->
</script>