解:设此直线在xy轴上的截距为a,b,则三角形面积为ab/2,
直线方程x/a+y/b=1;又过2,4点
所以有2/a+4/b=1;
变换得到b=4a/(a-2);
三角形面积s=ab/2=2a2/(a-2)
s/2=a2/(a-2)=((a-2)2+4a-8+4)/(a-2)=(a-2)+4+4/(a-2)
设a-2=x,则有
y/2=x+4/x+4
而x+4/x的最小值为x=4/x时,这时x=2,和的最小值为2+4/2=4
这里的依据是“两个非负数的算术平均数,不小于它们的几何平均数”即(a+b)/2>=√ab
所以,s/2min=2+4/2+4=8
smin=16,此时x=2,a-2=x,a=4.
即此直线在x轴截距为4,y轴截距为8时,围成的三角形面积最小值为16。
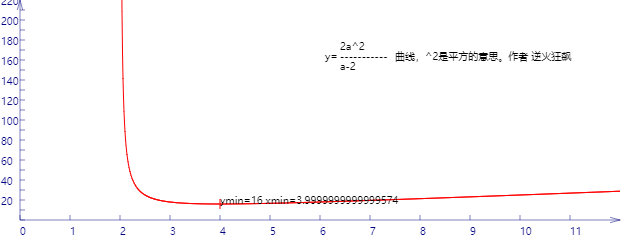
我把曲线图也用canvas画了下来:

可见理论值和实际值是吻合的。
画图代码如下:
<!DOCTYPE html>
<html lang="utf-8">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<head>
<title>函数曲线勾画</title>
</head>
<body onload="draw()">
<canvas id="myCanvus" width="640px" height="240px" style="border:1px dashed black;">
出现文字表示你的浏览器不支持HTML5
</canvas>
</body>
</html>
<script type="text/javascript">
<!--
function draw(){
var canvas=document.getElementById("myCanvus");
var canvasWidth=640;
var canvasHeight=240;
var context=canvas.getContext("2d");
context.fillStyle = "white";
context.fillRect(0, 0, canvasWidth, canvasHeight);
context.strokeStyle = "black";
context.fillStyle = "black";
//context.save();
// 进行坐标变换:把原点放在左下角,东方为X轴正向,北方为Y轴正向
var offsetY=20;// Y向偏移值,正值向上偏,用来画坐标轴
var offsetX=20;// X向偏移值,正值向右偏,用来画坐标轴
context.save();
context.translate(0+offsetX,canvasHeight-offsetY);
context.rotate(getRad(180));
context.scale(-1,1);
drawAxisX(context);
drawAxisY(context);
drawCurve(context);
context.restore();
context.fillText("2a^2",340,50);
context.fillText("-----------",340,60);
context.fillText("a-2",340,70);
context.fillText("y=",325,60);
context.fillText("曲线,^2是平方的意思。作者 逆火狂飙",395,60);
}
function drawCurve(ctx){
var cds=[{}];// 初始化cds为空json
var x,y;
for(x=2.01;x<=12;x+=0.01){
if(x != 2){
y=(x*x*2)/(x-2);
//y=x;
var arr={"x":x,"y":y};
cds.push(arr);
}
}
// 将数组里面的点一段段连线
var ymin=10000,xmin;
ctx.strokeStyle = "red";
ctx.beginPath();
for(var i=0; i<cds.length; i++)
{
//console.log("x="+cds[i].x*50+" y="+cds[i].y*50);
ctx.lineTo(cds[i].x*50,cds[i].y);
// 求y最小值
if(cds[i].y<ymin){
ymin=cds[i].y;
xmin=cds[i].x;
}
}
ctx.stroke();
ctx.closePath();
// 极小值
ctx.beginPath();
ctx.moveTo(xmin*50,ymin-5);
ctx.lineTo(xmin*50,ymin+5);
ctx.save();
ctx.scale(1,-1);
ctx.fillText("ymin="+ymin+" xmin="+xmin,xmin*50,-ymin);
console.log("ymin="+ymin);
console.log("xmin="+xmin);
ctx.restore();
ctx.stroke();
ctx.closePath();
}
function drawAxisX(ctx){
ctx.save();
ctx.lineWidth=0.5;
ctx.strokeStyle='navy';
ctx.fillStyle='navy';
var start=0;
var end=600;
// 画轴
ctx.beginPath();
ctx.moveTo(start, 0);
ctx.lineTo(end, 0);
ctx.stroke();
ctx.closePath();
// 画箭头
ctx.beginPath();
ctx.moveTo(end-Math.cos(getRad(15))*10, Math.sin(getRad(15))*10);
ctx.lineTo(end, 0);
ctx.lineTo(end-Math.cos(getRad(15))*10, -Math.sin(getRad(15))*10);
ctx.stroke();
ctx.closePath();
// 画刻度
var x,y;
y=5;
for(x=start;x<end;x+=50){
ctx.beginPath();
ctx.moveTo(x, 0);
ctx.lineTo(x, y);
ctx.stroke();
ctx.closePath();
}
// 写文字
var i=0;
for(x=start;x<end;x+=50){
ctx.save();
ctx.scale(1,-1);
ctx.fillText(x/50,x,y+10);
ctx.restore();
}
ctx.restore();
}
function drawAxisY(ctx){
ctx.save();
ctx.lineWidth=0.5;
ctx.strokeStyle='navy';
ctx.fillStyle='navy';
var start=0;
var end=220;
// 画轴
ctx.beginPath();
ctx.moveTo(0, start);
ctx.lineTo(0, end);
ctx.stroke();
ctx.closePath();
// 画箭头
ctx.beginPath();
ctx.moveTo(Math.sin(getRad(15))*10, end-Math.cos(getRad(15))*10);
ctx.lineTo(0, end);
ctx.lineTo(-Math.sin(getRad(15))*10, end-Math.cos(getRad(15))*10);
ctx.stroke();
ctx.closePath();
// 画刻度
var x,y;
x=5;
for(y=start;y<end;y+=10){
ctx.beginPath();
ctx.moveTo(x, y);
ctx.lineTo(0, y);
ctx.stroke();
ctx.closePath();
}
// 写文字
x=-19;
for(y=start;y<=end;y+=10){
ctx.save();
ctx.scale(1,-1);
//ctx.rotate(getRad(180));
ctx.translate(0,-240);
if(y!=0 && ((240-y)/10 % 2)==0){
ctx.fillText((240-y),x,y+5);
}
ctx.restore();
}
ctx.restore();
}
function getRad(degree){
return degree/180*Math.PI;
}
function cutShort(str,length){
if(str.length>length){
str=str.substr(0,length)+"...";
}
return str;
}
//-->
</script>