
代码:
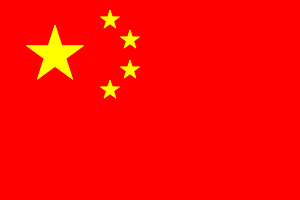
<!DOCTYPE html> <html lang="utf-8"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <head> <title>五星红旗</title> </head> <body onload="draw()"> <canvas id="myCanvus" width="300px" height="200px" style="border:1px dashed black;"> 出现文字表示你的浏览器不支持HTML5 </canvas> </body> </html> <script type="text/javascript"> <!-- function draw(){ var canvas=document.getElementById("myCanvus"); var context=canvas.getContext("2d"); context.fillStyle = "red"; context.fillRect(0, 0, 300, 200); context.strokeStyle = "yellow"; context.fillStyle = "yellow" var r; context.save(); context.translate(25,25); r=30; context.beginPath(); context.moveTo(r, 0); context.lineTo(r+Math.cos(Math.PI*3/10)*r, r+Math.sin(Math.PI*3/10)*r); context.lineTo(r-Math.cos(Math.PI*1/10)*r, r-Math.sin(Math.PI*1/10)*r); context.lineTo(r+Math.cos(Math.PI*1/10)*r, r-Math.sin(Math.PI*1/10)*r); context.lineTo(r-Math.cos(Math.PI*3/10)*r, r+Math.sin(Math.PI*3/10)*r); context.lineTo(r, 0); context.fill(); context.stroke(); context.closePath(); context.restore(); context.save(); context.translate(100,10); r=10; context.beginPath(); context.moveTo(r, 0); context.lineTo(r+Math.cos(Math.PI*3/10)*r, r+Math.sin(Math.PI*3/10)*r); context.lineTo(r-Math.cos(Math.PI*1/10)*r, r-Math.sin(Math.PI*1/10)*r); context.lineTo(r+Math.cos(Math.PI*1/10)*r, r-Math.sin(Math.PI*1/10)*r); context.lineTo(r-Math.cos(Math.PI*3/10)*r, r+Math.sin(Math.PI*3/10)*r); context.lineTo(r, 0); context.fill(); context.stroke(); context.closePath(); context.restore(); context.save(); context.translate(120,30); r=10; context.beginPath(); context.moveTo(r, 0); context.lineTo(r+Math.cos(Math.PI*3/10)*r, r+Math.sin(Math.PI*3/10)*r); context.lineTo(r-Math.cos(Math.PI*1/10)*r, r-Math.sin(Math.PI*1/10)*r); context.lineTo(r+Math.cos(Math.PI*1/10)*r, r-Math.sin(Math.PI*1/10)*r); context.lineTo(r-Math.cos(Math.PI*3/10)*r, r+Math.sin(Math.PI*3/10)*r); context.lineTo(r, 0); context.fill(); context.stroke(); context.closePath(); context.restore(); context.save(); context.translate(120,60); r=10; context.beginPath(); context.moveTo(r, 0); context.lineTo(r+Math.cos(Math.PI*3/10)*r, r+Math.sin(Math.PI*3/10)*r); context.lineTo(r-Math.cos(Math.PI*1/10)*r, r-Math.sin(Math.PI*1/10)*r); context.lineTo(r+Math.cos(Math.PI*1/10)*r, r-Math.sin(Math.PI*1/10)*r); context.lineTo(r-Math.cos(Math.PI*3/10)*r, r+Math.sin(Math.PI*3/10)*r); context.lineTo(r, 0); context.fill(); context.stroke(); context.closePath(); context.restore(); context.save(); context.translate(100,80); r=10; context.beginPath(); context.moveTo(r, 0); context.lineTo(r+Math.cos(Math.PI*3/10)*r, r+Math.sin(Math.PI*3/10)*r); context.lineTo(r-Math.cos(Math.PI*1/10)*r, r-Math.sin(Math.PI*1/10)*r); context.lineTo(r+Math.cos(Math.PI*1/10)*r, r-Math.sin(Math.PI*1/10)*r); context.lineTo(r-Math.cos(Math.PI*3/10)*r, r+Math.sin(Math.PI*3/10)*r); context.lineTo(r, 0); context.fill(); context.stroke(); context.closePath(); } function getRad(degree){ return degree/180*Math.PI; } //--> </script>
如何画五星红旗请参考:https://jingyan.baidu.com/article/8065f87f93b64123312498e8.html