代码下载:https://files.cnblogs.com/files/xiandedanteng/gatling20200429-3.zip
需求:在网页上提供上页下页首页尾页的链接并能实时分页
实现步骤:
1.实现分页的控制器
package com.ufo.gatling.ctrl; import java.util.List; import org.springframework.beans.factory.annotation.Autowired; import org.springframework.stereotype.Controller; import org.springframework.ui.Model; import org.springframework.web.bind.annotation.GetMapping; import org.springframework.web.bind.annotation.RequestMapping; import org.springframework.web.bind.annotation.RequestParam; import org.springframework.web.servlet.ModelAndView; import com.ufo.gatling.entity.Emp; import com.ufo.gatling.mapper.EmpMapper; @Controller public class MvcCtrl { @Autowired private EmpMapper empMapper=null; 。。。 // http://localhost:8080/pagedemps?start=30&size=50 // Start:起始页 // size:一页的行数 @RequestMapping("/pagedemps") public String pageShowEmps(Model m,@RequestParam(value="start",defaultValue="0") int start, @RequestParam(value="size",defaultValue="20") int size) { List<Emp> list=empMapper.pagedEmps(start*size, (start+1)*size+1); m.addAttribute("empList", list); int count=empMapper.getEmpCount(); int pageCount=count/size; m.addAttribute("pageCount", pageCount); int pageIndex=start; m.addAttribute("pageIndex", pageIndex); return "pagedemps"; } }
注意传入的start为页码,而empMapper.pageEmps(start,end)中参数都是记录序号,在调用之前需要转化一下。
2.实行分页的EmpMapper类:
package com.ufo.gatling.mapper; import java.util.List; import org.apache.ibatis.annotations.Delete; import org.apache.ibatis.annotations.Insert; import org.apache.ibatis.annotations.Mapper; import org.apache.ibatis.annotations.Param; import org.apache.ibatis.annotations.Select; import org.apache.ibatis.annotations.SelectProvider; import org.apache.ibatis.annotations.Update; import com.ufo.gatling.entity.Emp; @Mapper public interface EmpMapper { 。。。 // Start:起始行 End:结束行 @SelectProvider(type=EmpSql.class,method="pagedEmps") List<Emp> pagedEmps(int start,int end); 。。。 }
3.真正开始走SQL的地方
package com.ufo.gatling.mapper; public class EmpSql { ... public String pagedEmps(int start,int end) { StringBuilder sb = new StringBuilder(); sb.append(" select b.* from "); sb.append(" (select a.*,rownum as rn from "); sb.append(" (select * from hy_emp order by id) a "); sb.append(" where rownum<"+end+") b "); sb.append(" where b.rn>"+start+" "); return sb.toString(); } }
4.页面显示代码
<!DOCTYPE html> <html xmlns:th="http://www.thymeleaf.org"> <head> <meta charset="UTF-8"> <title>Paged emps</title> </head> <body> <div> 共:<span th:text="${pageCount}">pageCount</span>页 当前第:<span th:text="${pageIndex}">pageIndex</span>页 </div> <table border="0px" width="160px"> <tr> <td><a th:href="@{/pagedemps?start=1&size=10}">首页</a></td> <td><a th:href="'/pagedemps?start=' + ${pageCount} +'&size=10' ">末页</a></td> <td> <a th:if="${pageIndex ne 1}" th:href="'/pagedemps?start=' + ${pageIndex - 1} +'&size=10' ">上页</a> <span th:if="${pageIndex eq 1}">上页</span> </td> <td> <a th:if="${pageIndex ne pageCount}" th:href="'/pagedemps?start=' + ${pageIndex + 1} +'&size=10' ">下页</a> <span th:if="${pageIndex eq pageCount}">下页</span> </td> </tr> </table> <table border="1px" width="160px"> <caption>All employees</caption> <thead> <tr><th>id</th><th>name</th><th>salary</th></tr> </thead> <tbody> <tr th:each="item:${empList}"> <td th:text="${item.id}">id</td> <td th:text="${item.name}">name</td> <td th:text="${item.salary}">salary</td> </tr> </tbody> </table> </body> </html>
上面上页下页的地方有点绕,熟悉了就好。
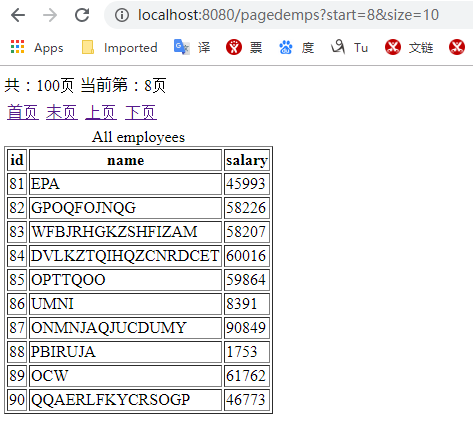
最后结果:

--2020-04-29--
因《SpringBoot实战派》一书部分代码运行失常,故而参考了下面方案: