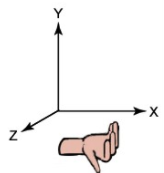
1,正常的笛卡尔右手坐标系,以屏幕右方为+X轴,屏幕上方为+Y轴,垂直屏幕向外为+Z轴,如下图,xy轴组成的平面为屏幕面

但由于THREE里的相机并不总是从屏幕正前方视角,还可以设置坐标系任意一个轴为正上方(类似于旋转坐标系),所以不同的设置会导致视角不一样
三维坐标系里的点坐标格式为(x,y,z),因此,绘制xyz轴的直线可以由以下坐标构成
X轴:(0,0,0)-(100,0,0)
Y轴:(0,0,0)-(0,100,0)
Z轴:(0,0,0)-(0,0,100)

2,相机所在位置position和视线方向lookAt
相机所在位置是一个点(x,y,z),即相机在坐标系种的位置
lookAt也是一个点,由相机和lookAt组成的向量就是相机的视线方向了
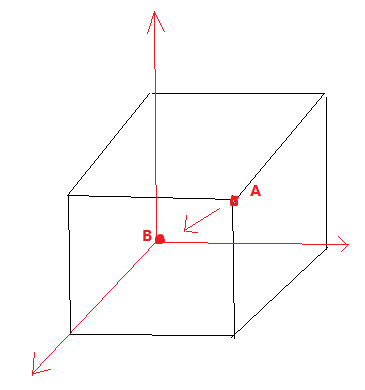
例如相机在A(100,100,100),lookAt在B(0,0,0),那么视线的方向就很清楚了,这个时候你在X轴上划一条(0,0,0)-(100,0,0)的直线
在屏幕上并不会显示一条垂直于屏幕的水平线,而是一条倾斜的直线,原因就是视角的方向调整了(默认视角是屏幕正前方看向屏幕,即(0,0,100)-(0,0,0))
3,调整相机的XYZ正方向
相机默认的坐标系Y轴向上,也可以设置成XZ轴为正方向,现在看一下正常坐标系
camera.position.x = 500;
camera.position.y = 500;
camera.position.z = 500;
camera.up.x = 0;
camera.up.y = 1;
camera.up.z = 0;
camera.lookAt({x:0,y:0,z:0});

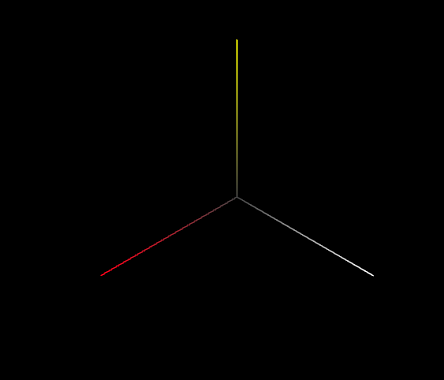
图中白色为X轴,黄色为Y轴,红色为Z轴
再把X轴设为正方向,结果为

X设为正方向,必然是向上的,注意看这个时候的y和z轴
再将Z轴设为正方向,结果为

Z设为正方向, Z轴必然是向上的,注意此时的x和y轴
我们可以简单理解成
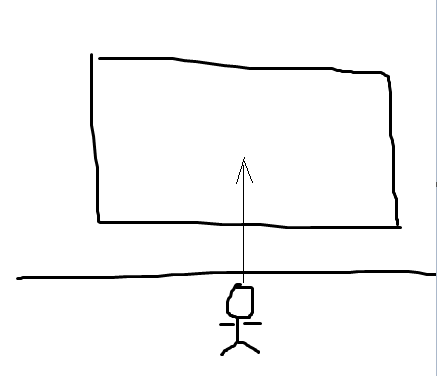
y.up = 1,一个人站在屏幕前面看屏幕中心,屏幕向右为+X,屏幕向上为+Y,屏幕向外为+Z

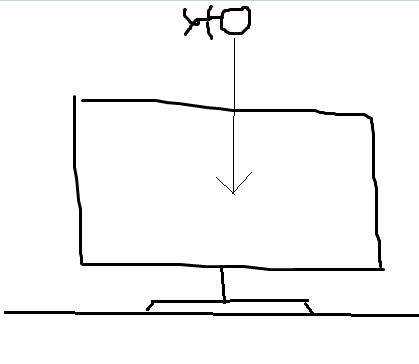
x.up = 1,一个人站在屏幕上面看向屏幕中心,双眼所在直线与屏幕上边垂直

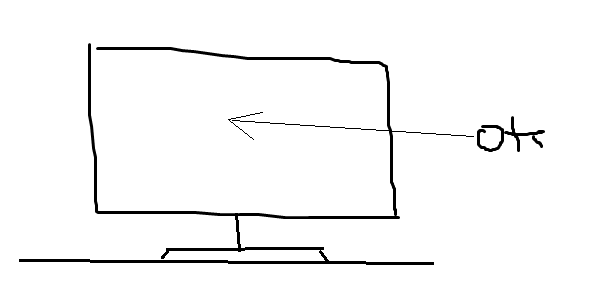
z.up = 1,一个人站在屏幕的右侧看向屏幕中心,双眼所在直线与屏幕右边水平,有点像把屏幕当成盘子端在面前,
屏幕面向上,屏幕右侧面向眼睛,屏幕上侧面向右手方向

难受,三维想象能力不行,几个姿势摆了半天才明白过来。