最近在研究Fidder抓包并做一点测试工作,下面介绍一下Fiddler的实现原理:

简单来说从clent,server端发出来的请求,都需要通过Fiddler进行代理走一遍。如果有任何请求需要做修改,都可以用Fiddler拦截以后进行修改转发一次
类似我们的服务小帮手一样,把所有的request都代理转发一次。
下面介绍一下Mock,我们需要测试,但是有些请求又需要修改一下参数,或者改变一下request实现的方式,比如修改状态码,产生的图片要进行替换,或者是替换执行文件等
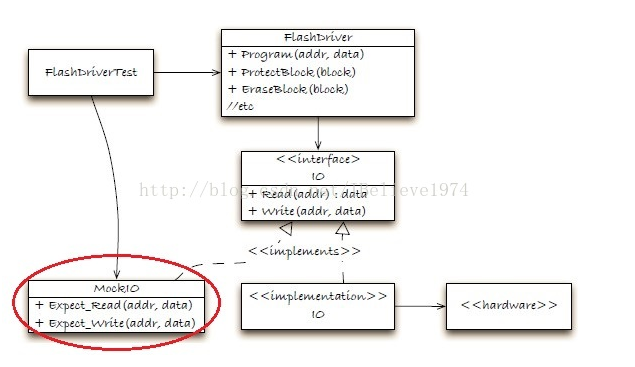
这样我们就可以将Mock这样的形式实现了,下面看图

以上是代码实现mock的一个原理,但是跟我们操作的方式是类似的,就好像在你需要操作的地方平行出来一条线,然后实现自己想实现的东西。
接下来就是介绍实现的步骤:
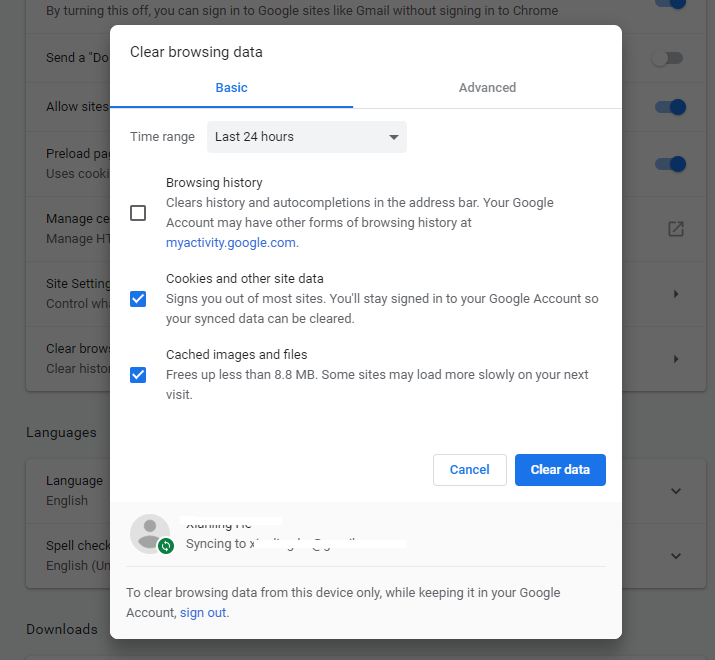
1.清空浏览器中的缓存,本人使用的Chrome,所以先清空缓存。至于原因,大家都应该知道有些图片,信息被缓存了,就没法再一次通过Fiddler获取

2.尽量取消掉"Filter" Options,因为你没法保证获取数据的来源就是测试网站,也可能是来源其他网页,就像我这次要修改图片,来源就不是被测站点
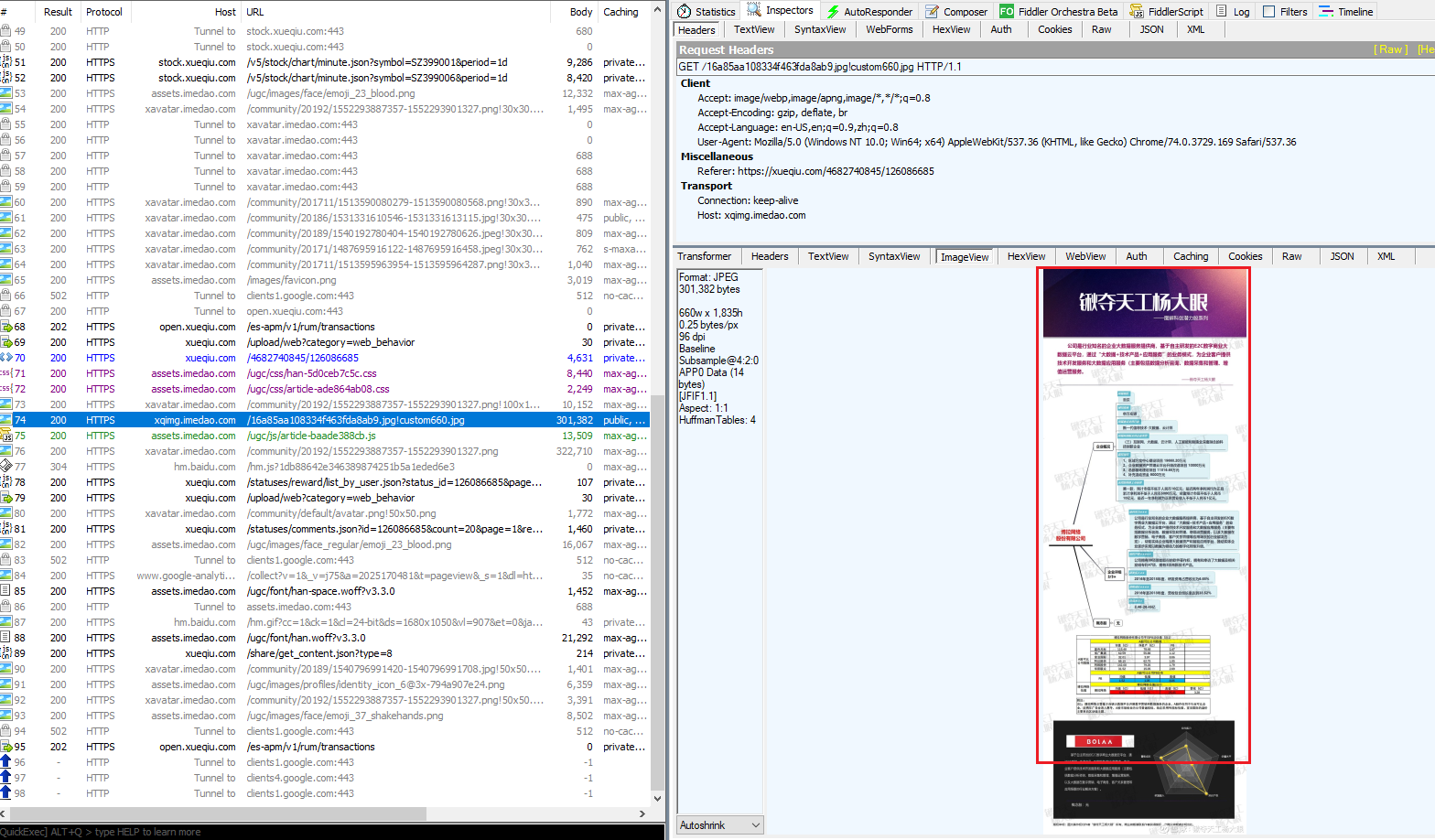
3.找到你需要修改的request,然后查看图片信息

4.将图片下载至本地,然后修改内容,将修改后的图片保存等待使用
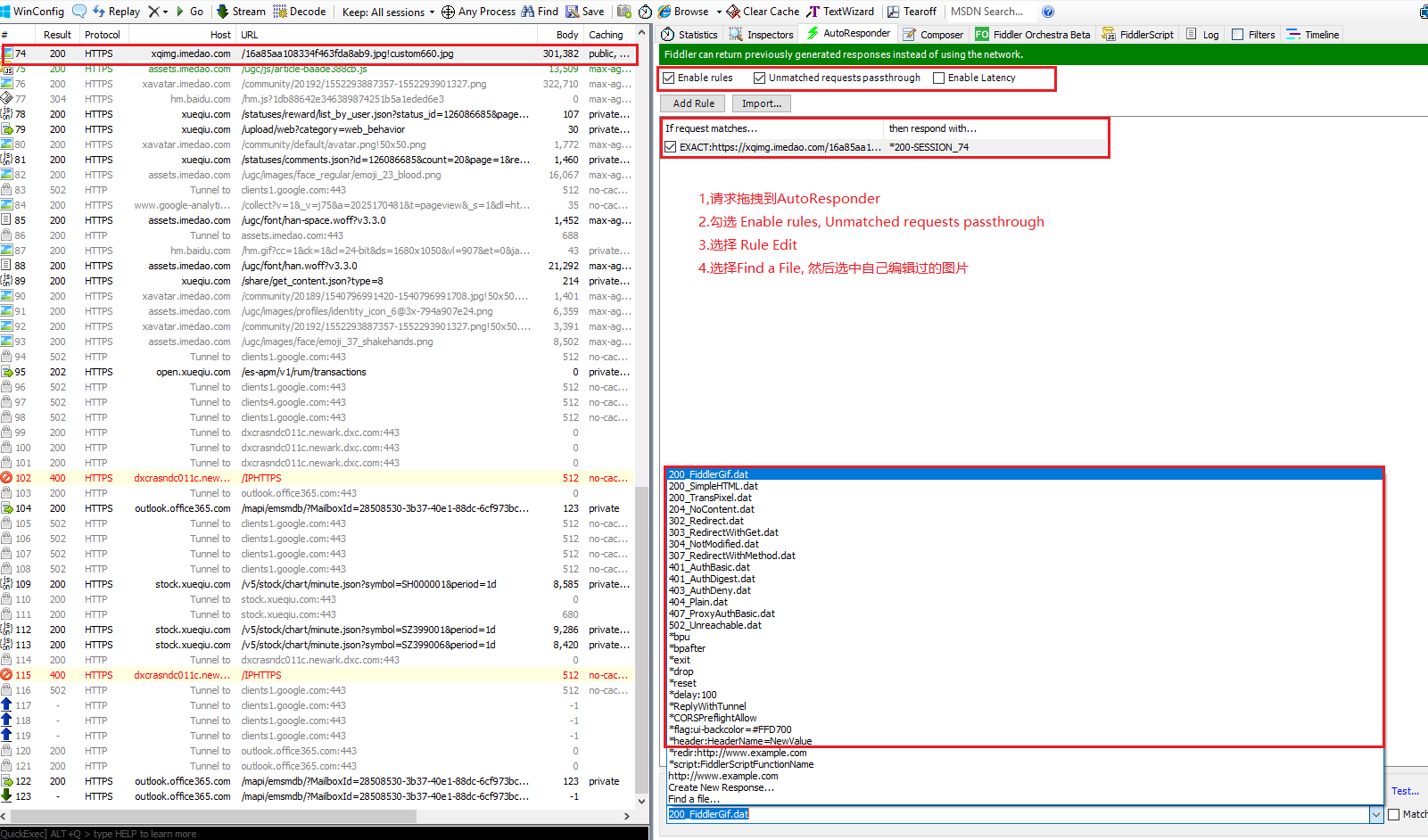
5.将需要mock的请求拖拽到AutoResponder里面,这样才能使用
6.勾选上图片显示的选项:1Enable rules, 2Unmatched requests passthrough
7.选择rule Editor 在选中Find a File

8.再次清空缓存,然后刷新页面就可以了,查看网页显示的图片就被换成我修改后的样子

这样就实现了一个简单的Mock操作,因为也是起步阶段,如果有问题请指正。