jQuery插件开发模式
一.javascript的方法可以分为三类:
1. 类方法
2 .对象方法
3. 原型方法
function People(name) { this.name=name; //对象方法 this.Introduce=function(){ //这种形式是特权方法this.xx=function(){} alert("My name is "+this.name); } } //类方法 People.Run=function(){ alert("I can run"); } //原型方法 People.prototype.IntroduceChinese=function(){ alert("我的名字是"+this.name); } //测试 //实例化对象 var p1=new People("Windking"); //My name isWindking
p1.Introduce(); //I can run
People.Run(); p1.IntroduceChinese(); //undefined
jQuery.fn = jQuery.prototype
二.实例讲解:
2.1比如我们将页面上所有链接颜色转成红色,则可以这样写这个插件:
$.fn.bgChange = function() { //bgChange是自己定义的函数名字 //在这里面,this指的是用jQuery选中的元素 //example :$('a'),则this=$('a') this.css('color', 'red'); }
在调用该插件时,用jQuery选择器选中的元素,一般是一个jQuery类型的集合。比如$('a')返回的是页面上所有a标签的集合,且这个集合已经是jQuery包装类型了
解释1:在上面插件代码中,我们在this身上调用jQuery的css()方法,也就相当于在调用 $('a').css()。(区别1)
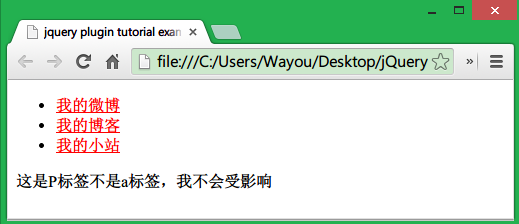
在页面上放几个链接,调用插件后链接字体变成红色。
<ul> <li> <a href="http://www.webo.com/liuwayong">我的微博</a> </li> <li> <a href="http://http://www.cnblogs.com/Wayou/">我的博客</a> </li> <li> <a href="http://wayouliu.duapp.com/">我的小站</a> </li> </ul> <p>这是p标签不是a标签,我不会受影响</p> <script src="jquery-1.11.0.min.js"></script> <script src="jquery.bgChange.js"></script> <script type="text/javascript"> $(function(){ $('a').bgChange(); //(对比一) }) </script>
2.2进一步,在插件代码里处理每个具体的元素,而不是对一个集合进行处理,这样我们就可以针对每个元素进行相应操作。
this指代jQuery选择器返回的集合,那么通过调用jQuery的.each()遍历方法就可以处理合集中的每个元素了。
但在each方法内部,this指带的是普通的DOM元素了,如果需要调用jQuery的方法那就需要用$来重新包装一下。(区别2)
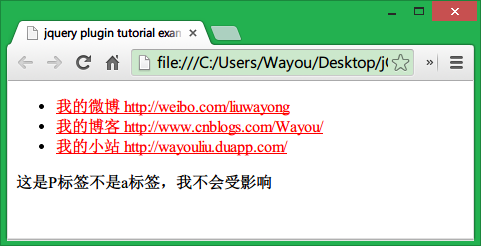
比如现在我们要在每个链接显示链接的真实地址,首先通过each遍历所有a标签,然后获取href属性的值再加到链接文本后面。
$.fn.bgChange = function() { //在这里面,this指的是用jQuery选中的元素 this.css('color', 'red'); this.each(function() { //对每个元素进行操作 $(this).append(' ' + $(this).attr('href')); })) }
 对比
对比
2.3支持链式调用
要让插件不打破这种链式调用,只需return一下即可。
return this.each(function() {
2.4 options
$.fn.bgChange = function(options){ //给定一个默认值。 var defaults = { color:"black",fontSize:"12" }; //将传递的值替换为默认值,(如果options为空,则使用defaults,可以避免传递的options为null和没有传递options的情况) var options = $.extend(defaults,options); //插件内容写在这里 return this.css({ 'color':options.color, 'fontSize':options.fontSize }); }

我们的插件可以这样被调用:字体大小未指定,会运用插件里的默认值12px。
$("a").bgChange({ //(对比二)
color:"blue"
})
这里要掌握$.extend(obj1,obj2)对于替换的用法
http://www.cnblogs.com/hewasdrunk/p/7453275.html
上例子中输入color:"blue"会替换原先的默认值。
一个好的做法是将一个新的空对象做为$.extend的第一个参数,defaults和用户传递的参数对象紧随其后,这样做的好处是所有值被合并到这个空对象上,保护了插件里面的默认值。
$.fn.bgChange = function(options){ //给定一个默认值。 var defaults = { color:"black",fontSize:"12" }; //将一个空对象作为第一个参数 var options = $.extend({},defaults,options); //插件内容写在这里 return this.css({ 'color':options.color, 'fontSize':options.fontSize }); }
进阶阶段
为了方便管理使用面向对象思维,
将需要的重要变量定义到对象的属性上,函数变成对象的方法,当我们需要的时候通过对象来获取,一来方便管理,二来不会影响外部命名空间,因为所有这些变量名还有方法名都是在对象内部。
2.5日后扩充插件功能的准备
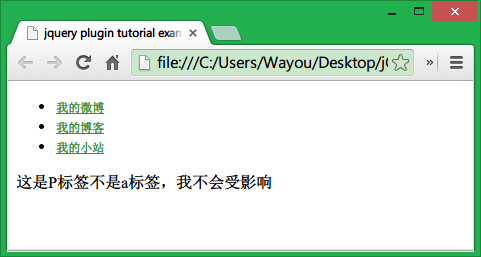
我们可以把这个插件抽象成一个美化页面的对象,因为他的功能是设置颜色啊字体啊什么的,当然我们还可以加入其他功能比如设置下划线啊什么的
//定义Beautifier的构造函数(这还是个全局变量,它会被附到全局的window对象上) var Beautifier = function(ele, opt) { this.$element = ele, this.defaults = { 'color': 'red', 'fontSize': '12px', 'textDecoration':'none' }, this.options = $.extend({}, this.defaults, opt) } //定义Beautifier的方法 Beautifier.prototype = { beautify: function() { return this.$element.css({ 'color': this.options.color, 'fontSize': this.options.fontSize, 'textDecoration': this.options.textDecoration }); } } //在插件中使用Beautifier对象 $.fn.bgChange = function(options) { //创建Beautifier的实体 var beautifier = new Beautifier(this, options); //调用其方法 return beautifier.beautify(); }
通过上面这样一改造,我们的代码变得更面向对象了,也更好维护和理解,以后要加新功能新方法,只需向对象添加新变量及方法即可,然后在插件里实例化后即可调用新添加的东西。
插件的调用还是一样的,我们对代码的改动并不影响插件其他地方,只是将代码的组织结构改动了而以。
$(function() { $('a').bgChange({ 'color': '#2C9929', 'fontSize': '20px', 'textDecoration': 'underline' }); })
2.6自调用匿名函数包裹代码
JavaScript中无法用花括号方便地创建作用域,但函数却可以形成一个作用域,域内的代码是无法被外界访问的。如果我们将自己的代码放入一个函数中,那么就不会污染全局命名空间,同时不会和别的代码冲突。
(function() { //定义Beautifier的构造函数 var Beautifier = function(ele, opt) { ······ })();
2.7完善
2.7.1在代码开头加一个分号,防止与其他引用别人定义的函数相连
var foo=function(){ //别人的代码 }//注意这里没有用分号结尾 //开始我们的代码。。。 ;(function(){ //我们的代码。。 alert('Hello!'); })();
2.7.2将系统变量以参数形式传递到插件内部
;(function($, window, document,undefined) { //定义Beautifier的构造函数 var Beautifier = function(ele, opt) { this.$element = ele, this.defaults = { 'color': 'red', 'fontSize': '12px', 'textDecoration': 'none' }, this.options = $.extend({}, this.defaults, opt) //可刚改为:this.options=$.extend({},this.defaults,opt || {}) } //定义Beautifier的方法 Beautifier.prototype = { beautify: function() { return this.$element.css({ 'color': this.options.color, 'fontSize': this.options.fontSize, 'textDecoration': this.options.textDecoration }); } } //在插件中使用Beautifier对象 $.fn.bgChange = function(options) { //创建Beautifier的实体 var beautifier = new Beautifier(this, options); //调用其方法 return beautifier.beautify(); } })(jQuery, window, document);
2.7.3关于变量定义及命名
当变量是jQuery类型时,建议以$开头
一般HTML代码里面使用双引号,而在JavaScript中多用单引号,比如下面代码所示:
var name = 'Wayou'; document.getElementById(‘example').innerHTML = '< a href="http: //wayouliu.duapp.com/">'+name+'</a>'; //href=".." HTML中保持双引号,JavaScript中保持单引号
2.7.4插件发布
参考原文:http://www.jb51.net/article/74491.htm