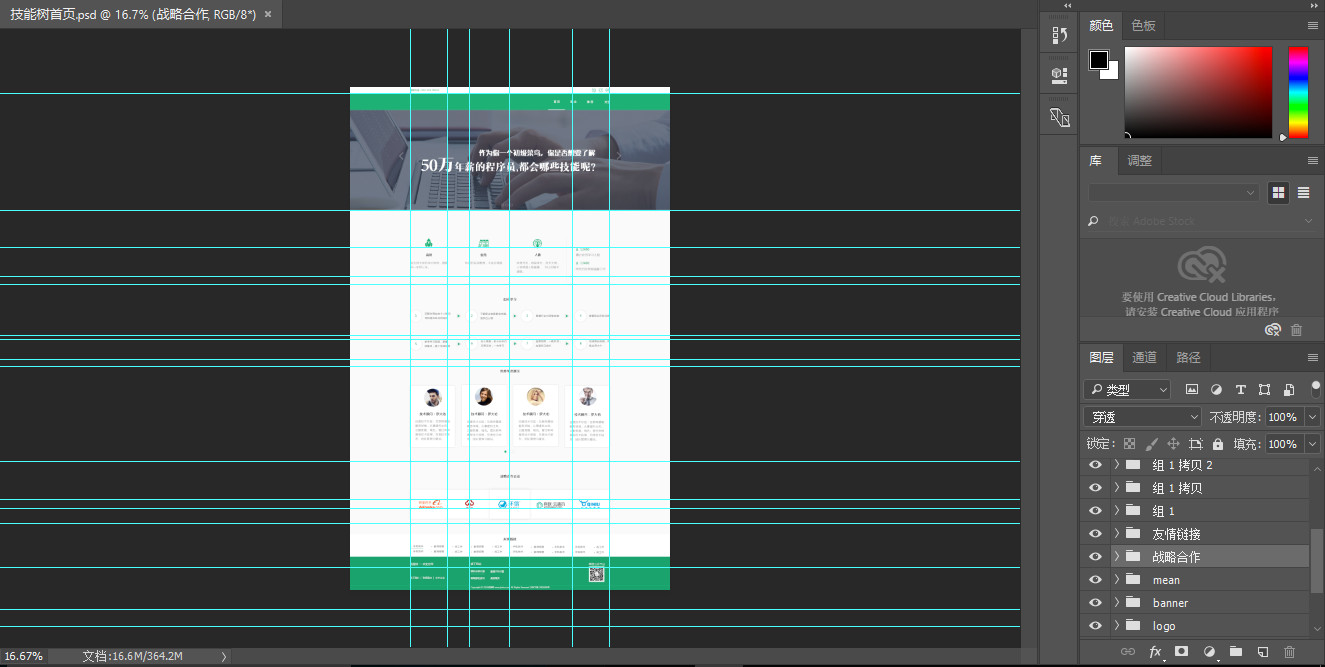
web前端开发的工作流程的第一步就是根据ui给的psd来还原设计图样貌。

可是一打开满屏的参考线。这时我们可以alt+v+d清空参考线
这时可以按alt+鼠标拖放图片。同时也可以按F进入半屏和匀速连按两次F进入全屏。F7为调出图层面板。
下一步,是找到我们需要的图层图片。

(前提是设置了)

接着



总结:
1,显示要切图的图片图层并改名称
2,文件-生成-图像资源
(ctrl+r:打开标尺,ctrl+alt+z:撤销前两步,ctrl+h:隐藏参考线,ctrl+alt+shift+s:保存为web所用格式)
3,在原psd文件所在文件夹旁找到生成的内容。