盒子模型
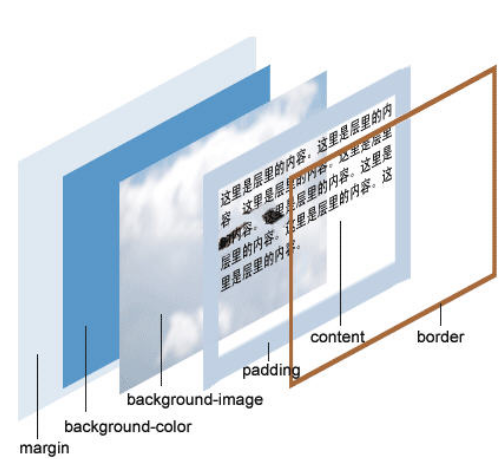
在html中,所有的dom节点都是一个个的盒子,盒子由以下部分组成:

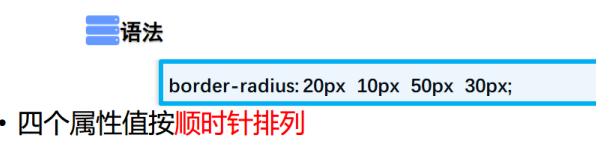
所有能设置方向的元素,都是通过顺时针进行设置。
边框
可以设置边框width宽度,可以通过border-width属性设置。

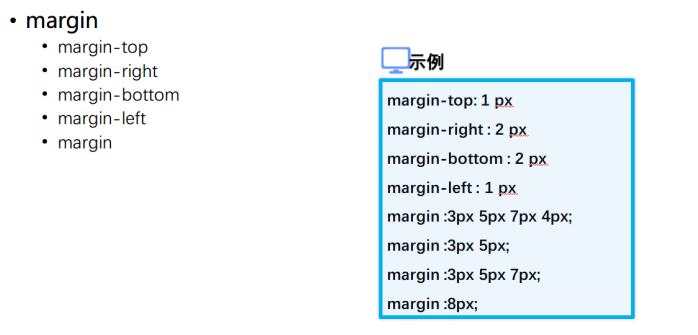
外边距
代表盒子与盒子之间的距离。

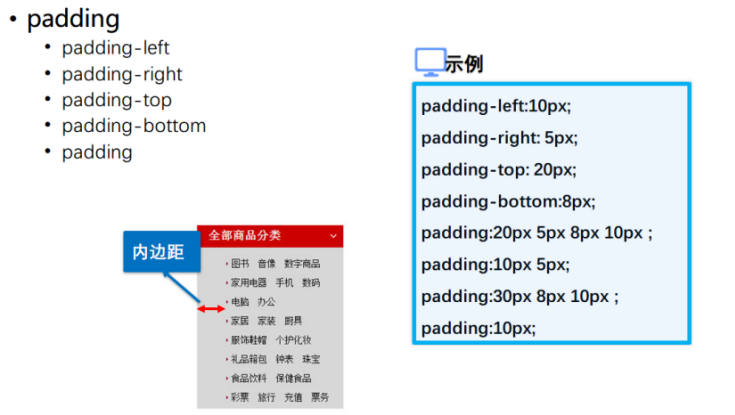
外边距(padding)
内容到盒子边的一个距离。

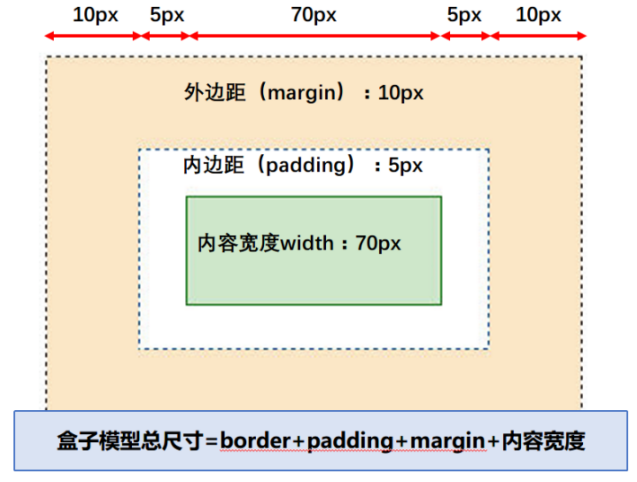
盒子的尺寸计算

在CSS3中,为了能够更加精准控制盒子模型,所以增加了一个属性,box-sizing,包含content-box默认值以及border-box两个值。还有一个是inherit。当我们在包含了边框、内边距等属性时,那么如果不想改变掉原有的设计(总宽度),可以使用border-box。
圆角边框(border-radius)
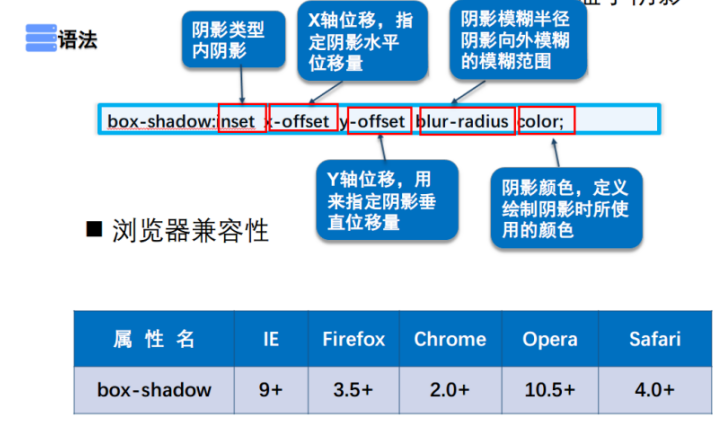
box-shadow属性能够让盒子产生一个阴影效果,在设置时,可以通过考虑不同的光源,调整x、y、z轴来显示对应样式。最后一个参数可以设置阴影的颜色。

盒子阴影
box-shadow属性能够让盒子产生一个阴影效果,在设置时,可以通过考虑不同的光源,调整x、y、z轴来显示对应样式。最后一个参数可以设置阴影的颜色。

CSS高级操作
display
display可以将元素进行块—内联元素进行转换。除此之外还能够通过none属性设置为不显示。

浮动(float)
正常文档流会根据元素本身的特性进行排版。例如块级元素会向下自然排列,行级元素会在一行中排列。
代表让某个元素脱离原来的文档流。并且浮动在文档流之上。
left:
向左浮动
会在浏览器左侧进行显示。
right:
向右浮动。
会在浏览器的右侧显示。
display设置inner-block以及float的区别
- display:inline-block
- 可以让元素排在一行,并且支持宽度和高度,代码实现起来方便
- 位置方向不可控制,会解析空格
- IE 6、IE 7上不支持
- float
- 可以让元素排在一行并且支持宽度和高度,可以决定排列方向
- float 浮动以后元素脱离文档流,会对周围元素产生影响,必须在它的父级上添加清除浮动的样式
定位
static
静态的,默认值,原来的文档流。定位位置就是原位置。
relative
相对定位。相对于自身原来的位置进行移动。可以使用top、left、right、bottom。
- 设置相对定位的盒子会相对它原来的位置,通过指定偏移,到达新的位置
- 设置相对定位的盒子仍在标准文档流中,它对父级盒子和相邻的盒子都没有任何影响
- 设置相对定位的盒子原来的位置会被保留下来
absolute
绝对定位。相对于其父亲元素的位置进行移动,前提条件是父节点也是绝对定位,如果没有找到合适的参照物,就会找浏览器。可以使用top、left、right、bottom。
- 使用了绝对定位的元素以它最近的一个“已经定位”的“祖先元素” 为基准进行偏移
- 如果没有已经定位的祖先元素,会以浏览器窗口为基准进行定位
- 绝对定位的元素从标准文档流中脱离,这意味着它们对其他元素的定位不会造成影响
- 元素位置发生偏移后,它原来的位置不会被保留下来
fixed
固定定位。以浏览器为参照物进行移动。