media query即媒体查询,是响应式布局不可获缺的一部分。
CSS3中的media query增加了更多的媒体查询,这样在CSS3中我们可以在不改变页面表达内容的情况下,添加各种表达式来设置不同类型的媒体条件,来调整页面布局来适应各种不同设备。
media query有两种设置方式:
1.直接在link中判断设备尺寸,引用不同的css来渲染当前页面。
<link rel='stylesheet' media ='screen and (max-640px)' href = 'styleA.css'/>
表示当屏幕最大宽度即小于或者等于640px时,会调用styleA.css来渲染页面。
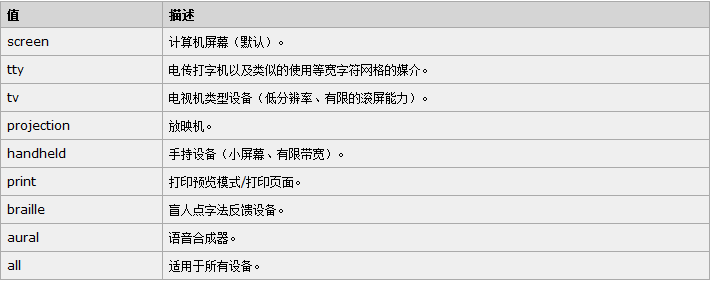
media有十种属性值:

and是关键字,其关键字还包括not(排除某种设备),only(限定某种设备)
max-640px 即媒体特性。
<link rel="stylesheet" media="screen and (min-320px) and (max-640px)" href="styleB.css"/>
当屏幕宽度大于320px小于640px时,会调用styleB.css来渲染页面。
2.写在css样式表中。
@media screen and (min-640px) { .class{ background-color:#ff0000; } }
和link里写法基本相同,先判断设备,引用对应的样式文件覆盖,渲染页面。
ps:由于网页会根据屏幕宽度来调整布局,所以不能使用绝对宽度来布局。
media-device-整个设备显示区域的宽度,即真实的设备宽度。
max-目标显示器的宽度,即浏览器显示宽度。
若使用max-device-width,在pc端浏览器上浏览网页时,缩小或者放大浏览器是不会执行css的,因为pc设备宽度未发生变化。
若使用max-width,缩小或者放大浏览器网页时执行css,因为显示区域,浏览器大小改变。
如果使用max-device-width时,当手机由横变竖时,css不执行。因为手机宽度未改变。
所以通常在面向移动设备时,使用max-device-width。pc设备使用max-width。