Vue-cli2.0
第一步:全局安装vue-cli
npm install vue-cli -g
第二步:基于webpack创建项目
vue init webpack project(项目名称)
Project name (my-project) # 项目名称(我的项目,名称不能大写) Project description (A Vue.js project) # 项目描述一个Vue.js 项目 Author 作者(你的名字) Install vue-router? (Y/n) # 是否安装Vue路由,也就是以后是spa(但页面应用需要的模块) Use ESLint to lint your code? (Y/n) # 使用 ESLint 到你的代码? (Y [ yes ] / N [ no ]) Pick an ESLint preset (Use arrow keys) # 选择一个预置ESLint(使用箭头键) Setup unit tests with Karma + Mocha? (Y/n) # 设置单元测Karma + Mocha? (Y/ N) Setup e2e tests with Nightwatch? (Y/n) # 设置端到端测试,Nightwatch? (Y/ N)
第三步:安装package.json中的插件
npm install
第四步:运行程序
npm run dev
Vue-cli3.0
第一步:删除以前安装的vue-cli2.0
npm uninstall vue-cli
第二步:全局安装vue-cli3.0
npm install @vue/cli -g
第三步:创建项目
vue create project(项目名称)
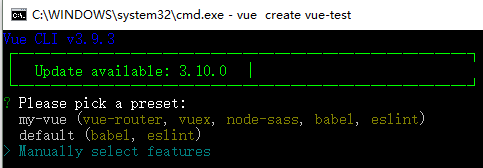
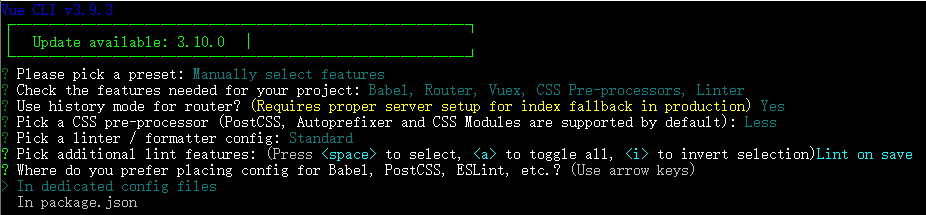
1、选择创建方式

my-vue:我自己以前配置的保存下来,下次可以直接用 default:默认 Manually select features:手动选择,我们用手动选择,不然以后还得下插件
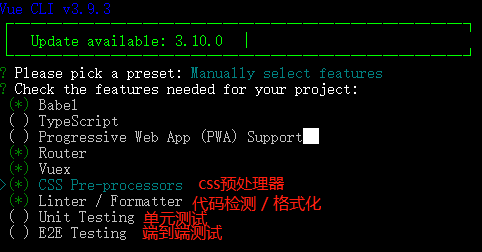
2、选择配置

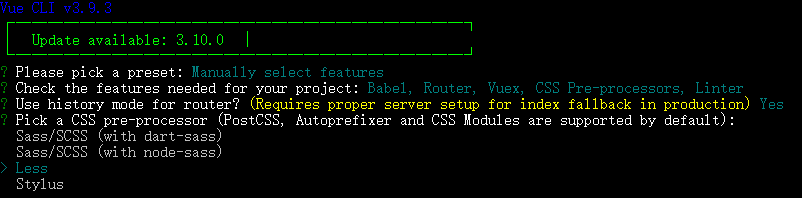
3、选择css预编译

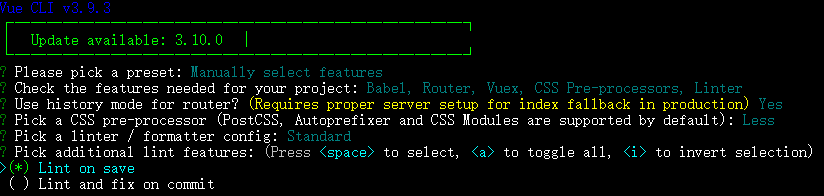
4、选择代码规范

5、选择何时检测、保存时检测还是提交时检测

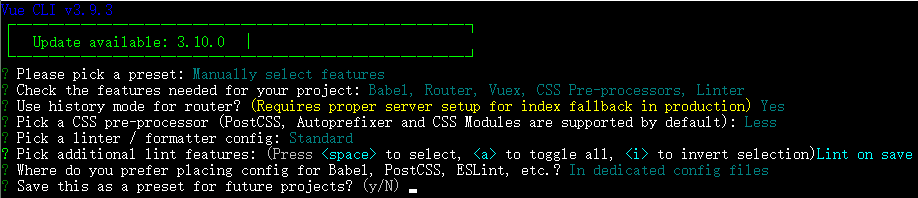
6、配置放在package.json文件中还是单独保存,选择单独

7、是否保存这个配置,保存了以后可以直接用

OK,完事跟着步骤走就行。
第四:vue.config.js配置