近期因为global对服务器的调整, 使用citrix添加了对SQL Injection的防火墙。
目前的做法是将所有的数据传入后台的时候全部进行加密, 然后在C#后台进行解密, 之后再传入到数据库中.
在此分享在devexpress gridview遇到的几个问题
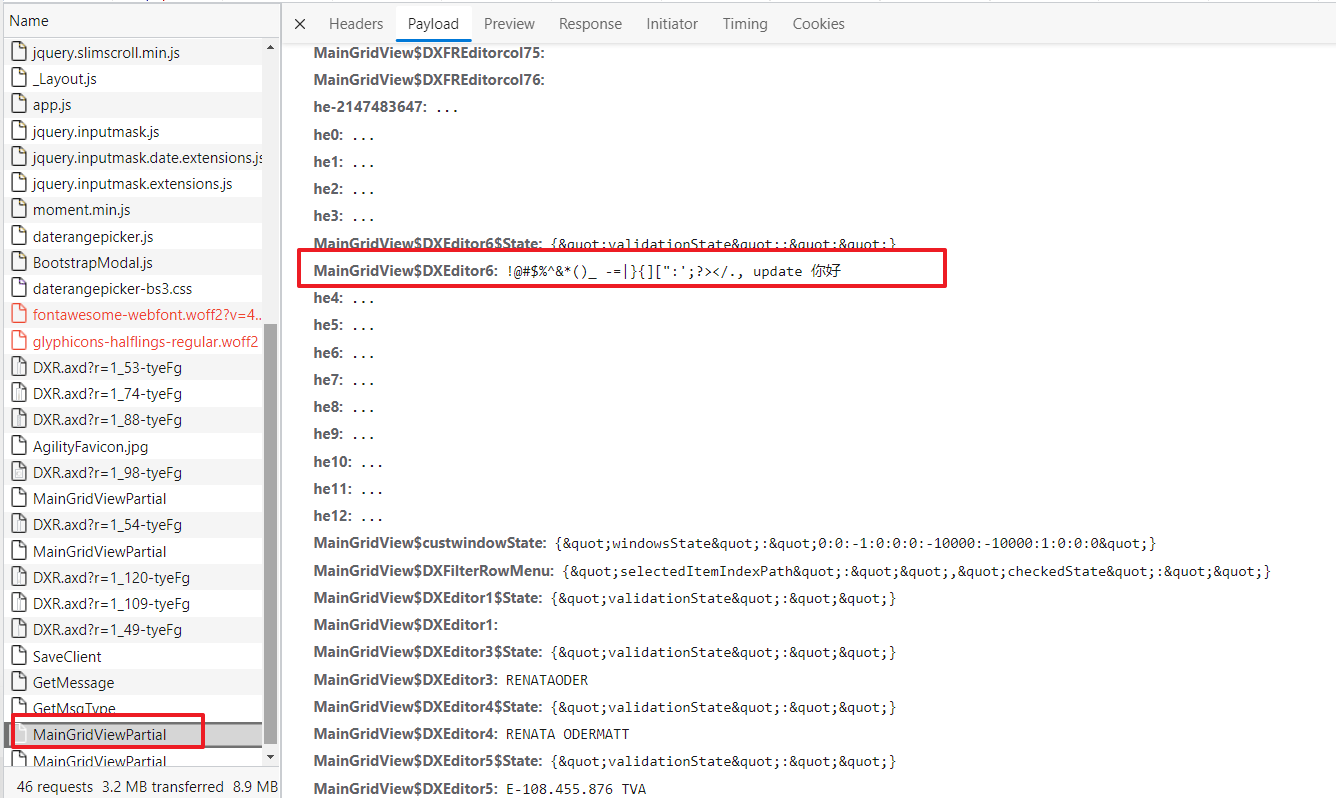
1. 在gridview中编辑了数据, 点了保存按钮后, 数据已成功的保存到数据中, 但是当使用GridView.Refresh()刷新数据时, 从broswer Network中发现refresh方法会将修改的数据传入到服务器中.

解决方法: 在refresh前先清除所有editor中的数据, 之后再调用gridview.refresh()方法
function onCustomSave(s, e) {
$.ajax({
type: "POST",
url: "@Url.Action("CustomSaveAction")",
data: { },
success: function(response) {
ClearEditorsValues(grid);
grid.Refresh();
}
});
}
function ClearEditorsValues(grid) { for (var i = 0; i < grid.GetColumnCount(); i++) { var column = grid.GetColumn(i); if (column.fieldName) { var editor = grid.GetEditor(column.fieldName); if (editor) editor.SetValue(null); } } }
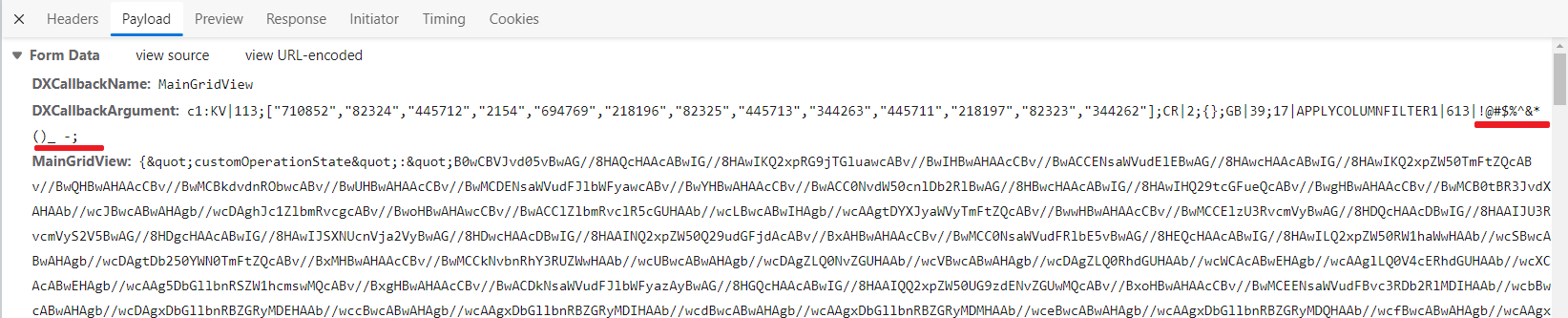
2. 在Filter行中发现Dev girdview无法将筛选的参数值加密然后传入到服务端,

解决办法: 使用Gridview的Init事件以及配合ProcessColumnAutoFilter事件进行加密跟解密SQL Injection问题
C# 代码:
if (_Settings.Settings.ShowFilterRow == true)
{
_Settings.ClientSideEvents.Init = "GridViewInit";
_Settings.ProcessColumnAutoFilter = (send, e) =>
{
if (e.Kind == GridViewAutoFilterEventKind.CreateCriteria)
{
MVCxGridViewColumn dataColumn = e.Column as MVCxGridViewColumn;
if (dataColumn.ColumnType != MVCxGridViewColumnType.DateEdit)
{
e.Value = Utils.UrlDecode(e.Value);
//这里每一个筛选菜单都需要用特殊的操作, 比如 StartWith, contains
if (e.Criteria is DevExpress.Data.Filtering.FunctionOperator)
{
DevExpress.Data.Filtering.FunctionOperator op = e.Criteria as DevExpress.Data.Filtering.FunctionOperator;
DevExpress.Data.Filtering.OperandValue currentValue = op.Operands[1] as DevExpress.Data.Filtering.OperandValue;
op.Operands[1] = new DevExpress.Data.Filtering.OperandValue(e.Value);
}
else if (e.Criteria is DevExpress.Data.Filtering.BinaryOperator)
{
DevExpress.Data.Filtering.BinaryOperator op = e.Criteria as DevExpress.Data.Filtering.BinaryOperator;
DevExpress.Data.Filtering.OperandValue currentValue = op.RightOperand as DevExpress.Data.Filtering.OperandValue;
op.RightOperand = new DevExpress.Data.Filtering.OperandValue(e.Value);
}
else if (e.Criteria is DevExpress.Data.Filtering.UnaryOperator)
{
DevExpress.Data.Filtering.UnaryOperator op = e.Criteria as DevExpress.Data.Filtering.UnaryOperator;
DevExpress.Data.Filtering.FunctionOperator opr = op.Operand as DevExpress.Data.Filtering.FunctionOperator;
DevExpress.Data.Filtering.OperandValue currentValue = opr.Operands[1] as DevExpress.Data.Filtering.OperandValue;
opr.Operands[1] = new DevExpress.Data.Filtering.OperandValue(e.Value);
}
}
}
};
}
Javascript
function GridViewInit(s, e) {
var origin = s.AutoFilterByColumn.bind(s);
s.AutoFilterByColumn = function (index, value) {
var editor = s.GetAutoFilterEditor(column);
if (!(editor instanceof ASPxClientDateEdit)) {
value = UrlEncode(value);
s.GetAutoFilterEditor(index).SetValue(value);
}
origin.call(s, index, value);
};
}
function ClearEditorsValues(grid, e) {
for (var i = 0; i < grid.GetColumnCount(); i++) {
var column = grid.GetColumn(i);
if (column.fieldName) {
var editor = grid.GetEditor(column.fieldName);
if (editor) editor.SetValue(null);
}
var index = column.index;
if (e.command === "APPLYCOLUMNFILTER" || e.command == "FILTERROWMENU") {
if (typeof (grid.GetAutoFilterEditor(index)) != "undefined")
grid.GetAutoFilterEditor(index).SetValue(null);
}
}
}