上一篇我们已经实现了基本的日历显示功能,这一次我们要加上预定的功能
废话不多说,上代码
<div id="calendar"> <!-- 年份 月份 --> <div class="month"> <ul> <!--点击会触发pickpre函数,重新刷新当前日期 @click(vue v-on:click缩写) --> <li class="arrow" @click="pickPre(currentYear,currentMonth)">❮</li> <li class="year-month" @click="pickYear(currentYear,currentMonth)"> <span class="choose-year">{{ currentYear }}</span> <span class="choose-month">{{ currentMonth }}月</span> </li> <li class="arrow" @click="pickNext(currentYear,currentMonth)">❯</li> </ul> </div> <!-- 星期 --> <ul class="weekdays"> <li>一</li> <li>二</li> <li>三</li> <li>四</li> <li>五</li> <li style="color:red">六</li> <li style="color:red">日</li> </ul> <!-- 日期 --> <ul class="days"> <!-- v-for循环 每一次循环用<li>标签创建一天 --> <li v-for="dayobject in days" style="height: 120px;"> <!--本月--> <!--如果不是本月 改变类名加灰色--> <span v-if="dayobject.day.getMonth()+1 != currentMonth" class="other-month">{{ dayobject.day.getDate() }}</span> <!--如果是本月 还需要判断是不是这一天--> <span v-else> <!--今天 同年同月同日--> <span v-if="dayobject.day.getFullYear() == new Date().getFullYear() && dayobject.day.getMonth() == new Date().getMonth() && dayobject.day.getDate() == new Date().getDate()" class="active">{{ dayobject.day.getDate() }}</span> <span v-else>{{ dayobject.day.getDate() }}</span> </span> <!--显示剩余多少数量--> <p v-if="leftobj[dayobject.index]">剩余:<span style="color: red" >{{leftobj[dayobject.index].count}}</span></p> <!----> <button @click="order(dayobject)" v-if="leftobj[dayobject.index]">预定</button> </li> </ul> </div>
js代码
<script>
var myVue=new Vue({
el: '#calendar',
data: {
currentDay: 1,
currentMonth: 1,
currentYear: 1970,
currentWeek: 1,
days: [],
leftobj:[ //存放剩余数量
{count:1},
{count:2},
{count:3},
{count:4},
{count:5},
],
},
created: function() { //在vue初始化时调用
this.initData(null);
},
methods: {
order:function (day) { //预定函数
if(this.leftobj[day.index].count>=1)
this.leftobj[day.index].count--;
else
alert('已经没有位置了')
},
initData: function(cur) {
var leftcount=0; //存放剩余数量
var date;
var index=0; //控制显示预定的天数 ,比如下面设置只能预定三天的
//this.initleftcount(); 每次初始化更新数量
//有两种方案 一种是每次翻页 ajax获取数据初始化 http请求过多会导致资源浪费
// 一种是每次请求 ajax获取数据初始化 数据更新过慢会导致缺少实时性
//还可以setTimeout 定时请求更新数据 实现数据刷新(可能会更好)
if (cur) {
date = new Date(cur);
} else {
var now=new Date();
var d = new Date(this.formatDate(now.getFullYear() , now.getMonth() , 1));
d.setDate(35);
date = new Date(this.formatDate(d.getFullYear(),d.getMonth() + 1,1));
}
this.currentDay = date.getDate();
this.currentYear = date.getFullYear();
this.currentMonth = date.getMonth() + 1;
this.currentWeek = date.getDay(); // 1...6,0
if (this.currentWeek == 0) {
this.currentWeek = 7;
}
var str = this.formatDate(this.currentYear , this.currentMonth, this.currentDay);
this.days.length = 0;
// 今天是周日,放在第一行第7个位置,前面6个
//初始化本周
for (var i = this.currentWeek - 1; i >= 0; i--) {
var d = new Date(str);
d.setDate(d.getDate() - i);
var dayobject={};
dayobject.day=d;
var now=new Date();
if(d.getDate()===(now.getDate())&&d.getMonth()===now.getMonth()&&d.getFullYear()===now.getFullYear())
{
dayobject.index=index++;//从今天开始显示供预定的数量
}
else if(index!=0&&index<3)
dayobject.index=index++;//从今天开始3天内显示供预定的数量
this.days.push(dayobject);//将日期放入data 中的days数组 供页面渲染使用
}
//其他周
for (var i = 1; i <= 35 - this.currentWeek; i++) {
var d = new Date(str);
d.setDate(d.getDate() + i);
var dayobject={};
dayobject.day=d;
var now=new Date();
if(d.getDate()===(now.getDate())&&d.getMonth()===now.getMonth()&&d.getFullYear()===now.getFullYear())
{
dayobject.index=index++;
}
else if(index!=0&&index<3)
dayobject.index=index++;
this.days.push(dayobject);
}
},
pickPre: function(year, month) {
// setDate(0); 上月最后一天
// setDate(-1); 上月倒数第二天
// setDate(dx) 参数dx为 上月最后一天的前后dx天
var d = new Date(this.formatDate(year , month , 1));
d.setDate(0);
this.initData(this.formatDate(d.getFullYear(),d.getMonth() + 1,1));
},
pickNext: function(year, month) {
var d = new Date(this.formatDate(year , month , 1));
d.setDate(35);
this.initData(this.formatDate(d.getFullYear(),d.getMonth() + 1,1));
},
pickYear: function(year, month) {
alert(year + "," + month);
},
// 返回 类似 2016-01-02 格式的字符串
formatDate: function(year,month,day){
var y = year;
var m = month;
if(m<10) m = "0" + m;
var d = day;
if(d<10) d = "0" + d;
return y+"-"+m+"-"+d
},
},
});
</script>
原理就是使用v-if判断当前日期是否具有index属性,如果有,就说明当前天是可供预定的。
在vue data中加入leftobj对象数组,存放每一天剩余数量count的值。

这里有个问题,为什么不直接用一个数组存放每一天的值呢。例如:leftcount:[1,2,3];这样多简便
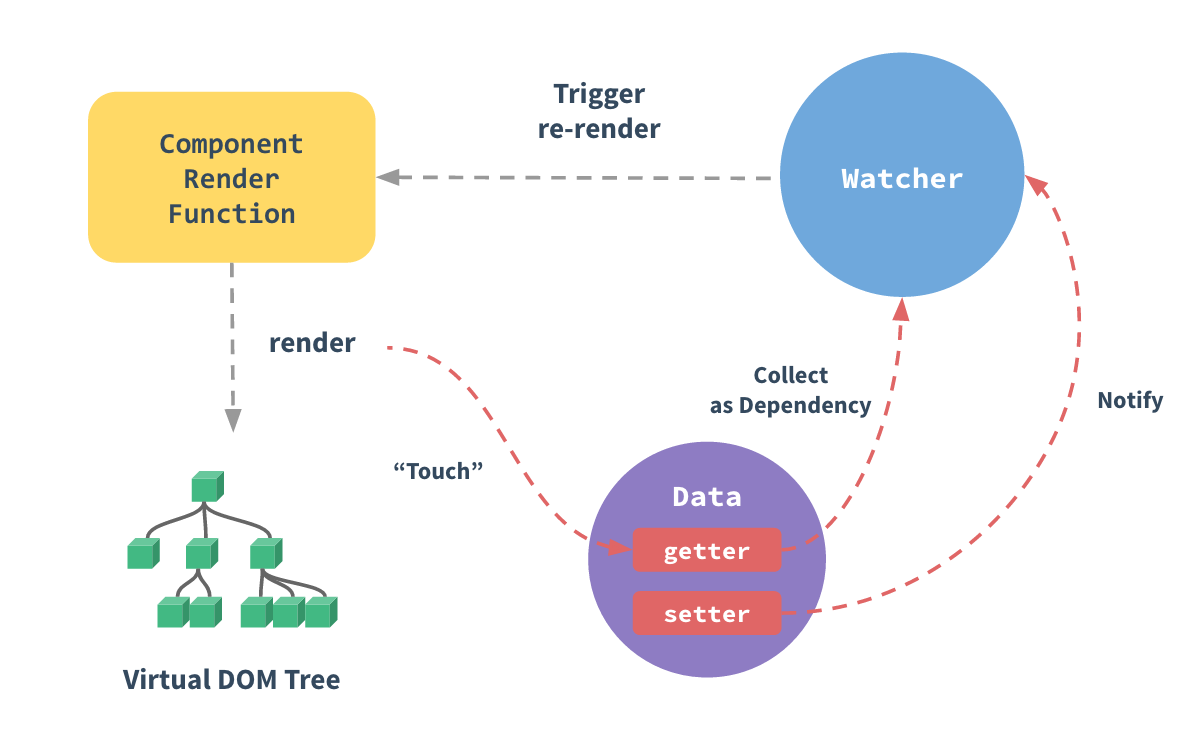
原因就牵扯到vue 的响应式原理:
看vue的官方介绍
如何追踪变化 把一个普通 JavaScript 对象传给 Vue 实例的 data 选项,Vue 将遍历此对象所有的属性,并使用 Object.defineProperty 把这些属性全部转为 getter/setter。Object.defineProperty 是仅 ES5 支持,且无法 shim 的特性,这也就是为什么 Vue 不支持 IE8 以及更低版本浏览器的原因。 用户看不到 getter/setter,但是在内部它们让 Vue 追踪依赖,在属性被访问和修改时通知变化。这里需要注意的问题是浏览器控制台在打印数据对象时 getter/setter 的格式化并不同,所以你可能需要安装 vue-devtools 来获取更加友好的检查接口。 每个组件实例都有相应的 watcher 实例对象,它会在组件渲染的过程中把属性记录为依赖,之后当依赖项的 setter 被调用时,会通知 watcher 重新计算,从而致使它关联的组件得以更新。
意思就是vue会给data中的每一个对象加上getter/setter属性,由于上面举例leftcount数组中的值都为基本数据类型,无法添加getter/setter属性,所以vue无法渲染它们。
所以我们应该使用对象数组的方式,vue就可以给数组中的每一个对象添加getter/setter属性。
这是一个需要注意的地方。
关于用户预定的这一部分就是这样,下一篇再说管理员设置的部分。
github此项目地址:https://github.com/herozhou/vue-order-calendar