

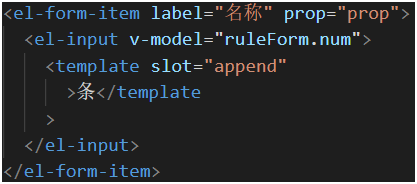
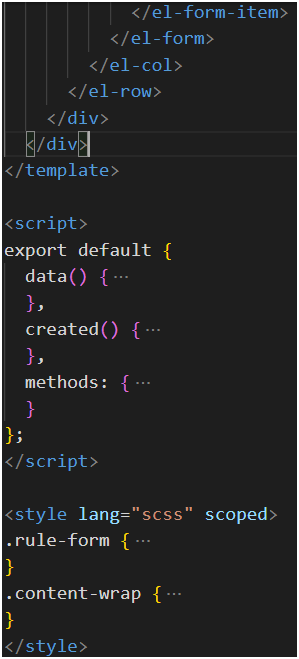
vetur 的 template(html) 默认使用的格式化插件是 prettyhtml,虽然可以选 prettier,和 npm run lint 的格式化保持一致,但是有时候会影响到 script 和 style ,使 script 和 style 按照 html 语法解析的问题,在开发的时候不方便。
所以,vetur 还使用 默认的格式化 html 的插件 prettyhtml,便于开发,提交代码的时候,使用 npm run lint 检查并格式化(prettier)后提交代码。


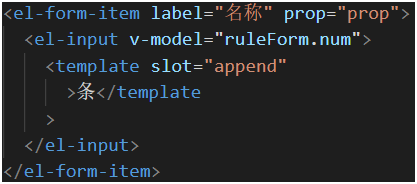
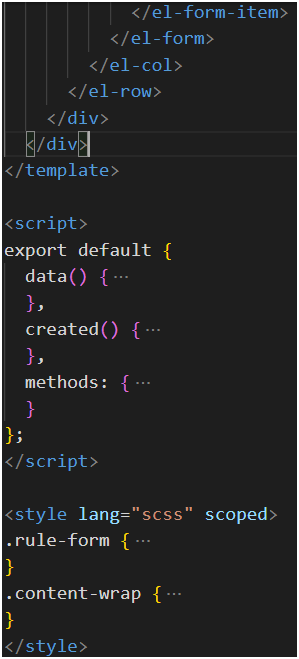
vetur 的 template(html) 默认使用的格式化插件是 prettyhtml,虽然可以选 prettier,和 npm run lint 的格式化保持一致,但是有时候会影响到 script 和 style ,使 script 和 style 按照 html 语法解析的问题,在开发的时候不方便。
所以,vetur 还使用 默认的格式化 html 的插件 prettyhtml,便于开发,提交代码的时候,使用 npm run lint 检查并格式化(prettier)后提交代码。