TabBarController的使用,下面记录两种写法,代码如下:
TabBarItem系统自带图标样式(System)介绍:
Custom:自定义方式,配合Selected Image来自定义图标
More:三个点的图标,表示更多意思
Favorites:星形图标
Featured:星形图标
Top Tated:星形图标
Recents:时钟图标
Contacts:一个圆形一个人头像的图标,代表联系方式
History:时钟图标
Bookmarks:书本图标
Search:放大镜图标,代表搜索的意思
Downloads:正方形,加一个向下的箭头,代表下载的意思
Most Recent:时钟图标
Most Viewed:三条杠的笔记本纸片图标
第一种,传统的写法,如下:
1,创建一个继承与UITabViewController的类
class MainVC: UITabBarController
2,具体实现方法如下:
//包含的视图 let mainVC = ViewController() mainVC.title = "首页" let groupVC = FirstViewController() groupVC.title = "群组" let tenthVC = TenthViewController() tenthVC.title = "我的" //声明视图控制器 let main = UINavigationController(rootViewController:mainVC) main.tabBarItem.image = UIImage(named:"Person") main.tabBarItem.selectedImage = UIImage(named:"Person_se") //定义tab按钮添加个badge小红点值 main.tabBarItem.badgeValue = "!" //声明视图控制器 let group = UINavigationController(rootViewController:groupVC) group.tabBarItem.image = UIImage(named:"Person") main.tabBarItem.selectedImage = UIImage(named:"Person_se") //定义tab按钮添加个badge小红点值 group.tabBarItem.badgeValue = "!" //声明视图控制器 let mine = UINavigationController(rootViewController:tenthVC) mine.tabBarItem.image = UIImage(named:"Person") main.tabBarItem.selectedImage = UIImage(named:"Person_se") //定义tab按钮添加个badge小红点值 mine.tabBarItem.badgeValue = "!" self.selectedIndex = 0 //self.tabBarItem.selectedImage = UIImage(named:"Person_se") self.viewControllers = [main,group,mine]
效果如下:

第二种方法,for循环,比较简便,不过需要注意一个点,代码如下:
1,声明
let nameAry = ["首页","分类","我的"] let picAry = ["contact","Event","Person"] let picSelectedAry = ["contact_se","Event_se","Person_se"] let VCAry = [ViewController(),FirstViewController(),TenthViewController()] //初始化数组 var navVCAry:[NSObject] = [NSObject]() var nav:UINavigationController = UINavigationController()
2,具体代码使用for循环实现:
func creatTabbar(){ for M in 0..<VCAry.count { nav = UINavigationController(rootViewController:(VCAry[M])) nav.tabBarItem.title = nameAry[M] //设置tabbaritem的字体颜色和字体大小(选中与未选中效果) nav.tabBarItem.setTitleTextAttributes([NSForegroundColorAttributeName:UIColor.black,NSFontAttributeName:UIFont.systemFont(ofSize: 15)], for: .normal) nav.tabBarItem.setTitleTextAttributes([NSForegroundColorAttributeName:UIColor.cyan,NSFontAttributeName:UIFont.systemFont(ofSize: 10)], for: .selected) nav.tabBarItem.image = UIImage(named:picAry[M]) nav.tabBarItem.selectedImage = UIImage(named:picSelectedAry[M]) VCAry[M].title = nameAry[M] navVCAry.append(nav) }
千万别忘了!!如下:
//添加工具栏---》千万别忘了 self.viewControllers = navVCAry as? [UIViewController]
在此方法实现后,运行后发现一个问题,就是图片并未正常展示,而是现实的默认的蓝色,这个时候需要设置图片的展示属性,具体如下:
UIImageRenderingMode枚举值来设置图片的renderingMode属性。该枚举中包含下列值: .automatic // 根据图片的使用环境和所处的绘图上下文自动调整渲染模式。
.alwaysOriginal // 始终绘制图片原始状态,不使用Tint Color。 .alwaysTemplate // 始终根据Tint Color绘制图片,忽略图片的颜色信息。
了解这3个属性,然后在上面的方法中添加如下代码:
var image:UIImage = UIImage(named:picAry[M])! var selectedimage:UIImage = UIImage(named:picSelectedAry[M])! image = image.withRenderingMode(UIImageRenderingMode.alwaysOriginal); selectedimage = selectedimage.withRenderingMode(UIImageRenderingMode.alwaysOriginal); nav.tabBarItem.image = image nav.tabBarItem.selectedImage = selectedimage
具体的效果就不上效果图了,感兴趣的可以自己去测试下,括弧:使用storyboard拖拽的tabbarcontroller也可以使用此方式来让tabbaritem的image正常显示。
3,顺便也可以设置导航栏的背景颜色和title的颜色,因为创建的时候就已经把导航控制器加进去了,代码如下:
//设置导航栏的背景图片 (优先级高) (navVCAry[M] as AnyObject).navigationBar.setBackgroundImage(UIImage(named:"NavigationBar"), for:.default) //设置导航栏的背景颜色 (优先级低) (navVCAry[M] as AnyObject).navigationBar.barTintColor = UIColor.orange //设置导航栏的字体颜色 (navVCAry[M] as AnyObject).navigationBar.titleTextAttributes = [NSForegroundColorAttributeName: UIColor.red]
4,设置tabbaritem的字体颜色和字体大小(选中与未选中效果)
nav.tabBarItem.setTitleTextAttributes([NSForegroundColorAttributeName:UIColor.black,NSFontAttributeName:UIFont.systemFont(ofSize: 15)], for: .normal) nav.tabBarItem.setTitleTextAttributes([NSForegroundColorAttributeName:UIColor.cyan,NSFontAttributeName:UIFont.systemFont(ofSize: 10)], for: .selected)
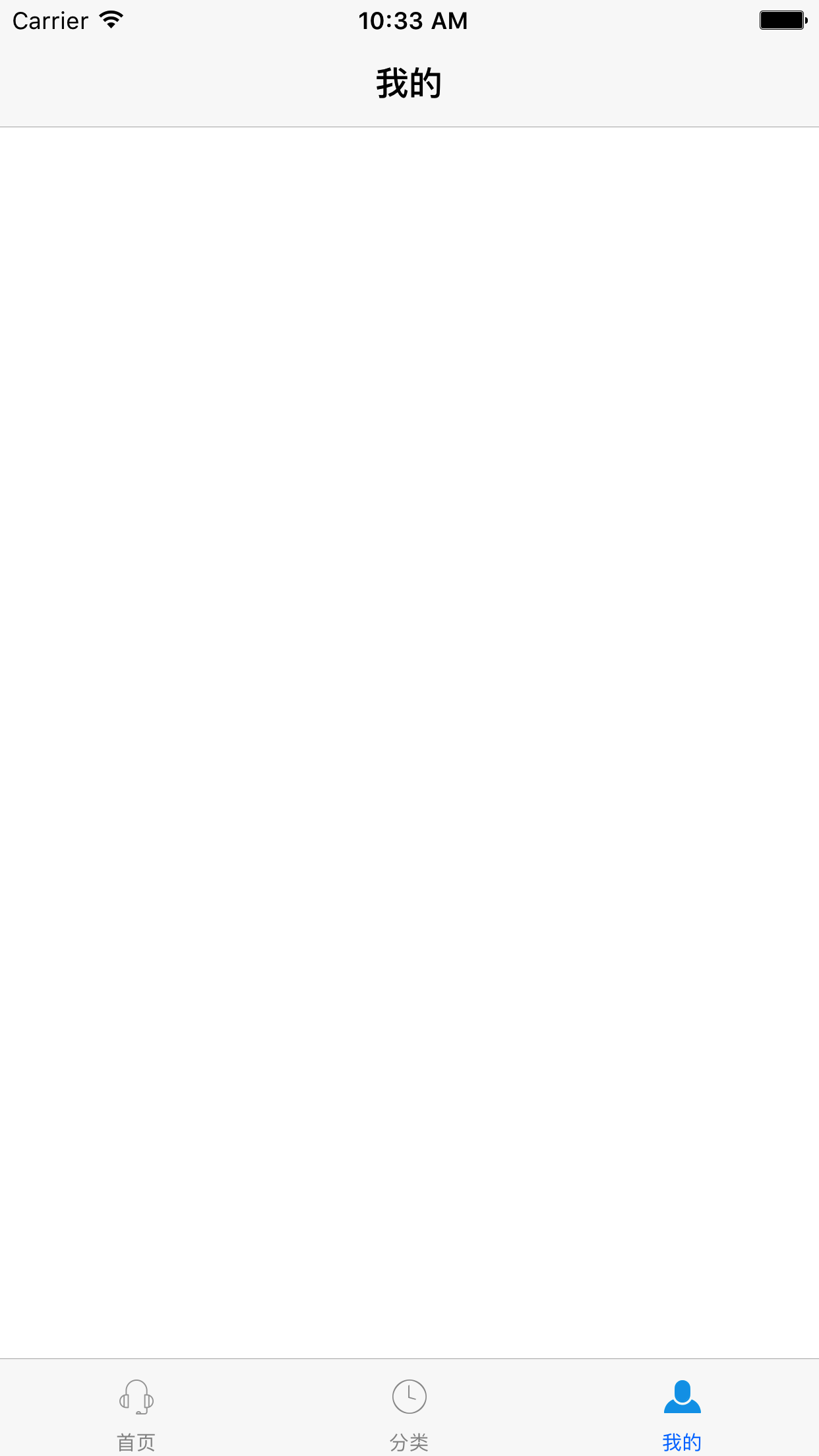
效果如下:

这样一来,当行栏的背景颜色和title的字体颜色,还有tabbar的image的正常展示和相应选中和未选中情况下tabbaritem的title的字体颜色,就都设置好了!
4,此外还可以设置底部工具栏的背景颜色,代码如下:
self.tabBar.barTintColor = UIColor.brown
最终效果如下:

5,push的时候隐藏tabbar
//隐藏tabbar override func viewWillAppear(_ animated: Bool) { navigationController?.tabBarController?.tabBar.isHidden = true; } override func viewWillDisappear(_ animated: Bool) { navigationController?.tabBarController?.tabBar.isHidden = false; }
这样,在每个push到的页面添加这2个方法,就可以实现隐藏tabbar,当然故事版时候,会有相应的设置!
基本的构建就完成了,只是最基本的,如果大家有好的自定义方案也可以共享下!