本来一直都是使用<router-link to='/CouplePackage'>产品</router-link>这样的静态方法,
但是突然今天发现这个方法好像有点问题,在某些地方加了<router-link to='/CouplePackage'>产品</router-link>点击竟然没有反应了,
于是一直找问题,结果发现网上说可以用这样的方法来解决:
<router-link :to="{ name: 'CouplePackage' }" >产品</router-link>的方法来解决,结果由于我用错了,没有效果。
后来问了朋友之后,朋友给了找出了问题:

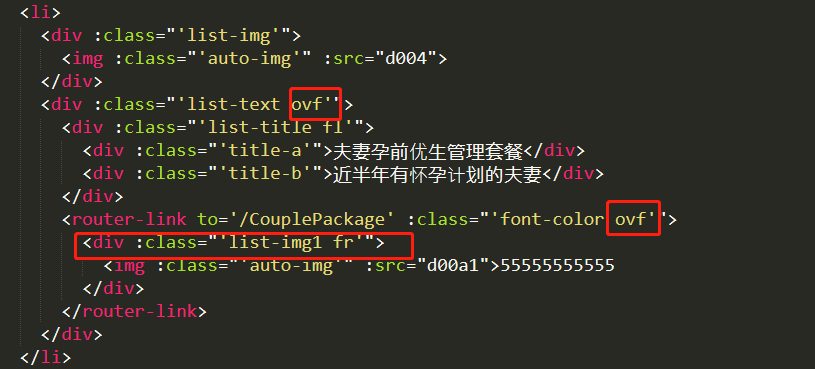
在我加了<router-link to='/CouplePackage'>产品</router-link>标签之后,它里面的div的父级就变成了<router-link>标签了,因为我在div里面设置了浮动,
所以如果不给</router-link>清除浮动默认就是没有高度的,自然点击就没有效果了(也许就是根本没有点击到了,因为没有高度)。给<router-link>清除了浮动之后,立马效果就有了。
其实在解决这个问题之前我还发现了一个可以不清楚浮动也能有效果的办法:
<router-link :to="{path: '/CouplePackage' }">产品</router-link> 这样是动态传的路径,就是不清除浮动也还是可以正常点击的。(虽然它可以正常用,但是这样绝对不是一个号习惯,清除浮动还是要加的)
最后,朋友给了我几个方法:
to="home" 第一种就是我之前常用的静态方法 如:<router-link to='/CouplePackage'>产品</router-link>
:to="'index'" 第二种方法其实就是通过data{return {index: 'huahuah'}}这样的方式来返回要跳转的路径
:to="{ path: '/home' }" 第三种方法就是上面介绍的方法了,<router-link :to="{path: '/CouplePackage' }">产品</router-link>
:to="{ name: 'User'}" 第四种方法其实和第三种方法差不多,只不过一个是路径,一个是名字,如:<router-link :to="{ name: 'CouplePackage' }" >产品</router-link>
在使用中发现其实使用第三种和第四种方法的可扩展性更好,并且更加不容易出错。