一般情况下栅格系统都会把每行row分为12列,但是iview是采用了24栅格系统,将区域进行24等分
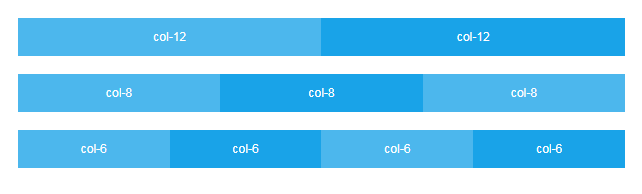
基础用法 实例代码:

<template>
<Row>
<Col span="12">col-12</Col>
<Col span="12">col-12</Col>
</Row> <br>
<Row>
<Col span="8">col-8</Col>
<Col span="8">col-8</Col>
<Col span="8">col-8</Col>
</Row> <br>
<Row>
<Col span="6">col-6</Col>
<Col span="6">col-6</Col>
<Col span="6">col-6</Col>
<Col span="6">col-6</Col>
</Row>
</template>
区块间隔
通过给 row 添加 gutter 属性,可以给下属的 col 添加间距,推荐使用 (16+8n)px 作为栅格间隔。
注意:在实际开发中需要给col里面的div加上背景颜色才能看出效果,如果是给col加背景则会看不出效果,因为间隔还是属于col的部分

效果图
<Row :gutter="16">
<Col span="6">
<div>col-6</div>
</Col>
<Col span="6">
<div>col-6</div>
</Col>
<Col span="6">
<div>col-6</div>
</Col>
<Col span="6">
<div>col-6</div>
</Col>
</Row>
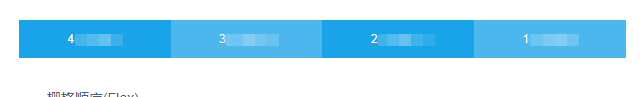
栅格顺序(Flex)
通过 Flex(弹性布局) 布局的order来改变栅格的顺序。
说明:这里是通过设置row的type为fiex,再通过设置col的order来设置它显示的顺序

效果图
<Row type="flex">
<Col span="6" order="4">1 </Col>
<Col span="6" order="3">2</Col>
<Col span="6" order="2">3</Col>
<Col span="6" order="1">4</Col>
</Row>
除上面的方法还可以通过设置 push 和 pull 来改变栅格的顺序。 pull 拉(拉向前)栅格向左移动格数, push 推(推向后)栅格向右移动格数

<Row>
<Col span="18" push="6"> 推向后
qwert
</Col>
<Col span="6" pull="18"> 拉向前
asdfg
</Col>
</Row>
左右偏移
通过设置 offset属性,将列进行左右偏移设置,偏移栅格数为offset的值。
offset栅格左侧的间隔格数

<Row>
<Col span="8">col-8</Col>
<Col span="8" offset="8">col-8 | offset-8</Col>
</Row> <br>
<Row>
<Col span="6" offset="8">col-6 | offset-8</Col>
<Col span="6" offset="4">col-6 | offset-4</Col>
</Row> <br>
<Row>
<Col span="12" offset="8">col-12 | offset-8</Col>
</Row>
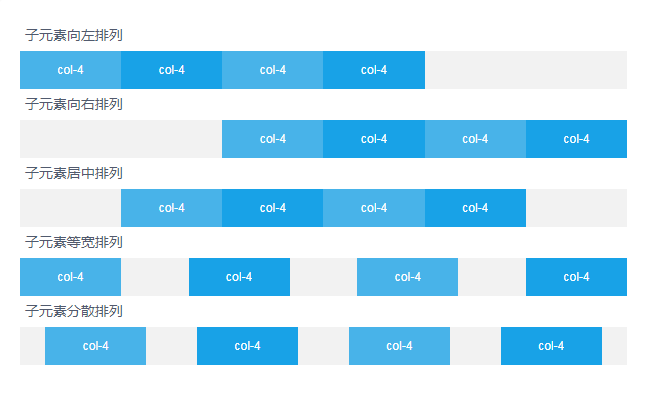
Flex布局(弹性布局)
通过给row设置参数justify为不同的值,来定义 子元素 的排布方式。在flex模式下有效。
flex 布局的水平排列方式,可选值为start(向左排列)、end(向右排列)、center(居中排列)、space-around(等宽排列)、space-between(分散排列)
注:等宽排列和分散排列的区别是,分散排列会有左右两边的边距,等宽排列左右两边是紧靠父元素的

<template>
<p>子元素向左排列</p>
<Row type="flex" justify="start" class="code-row-bg">
<Col span="4">col-4</Col>
<Col span="4">col-4</Col>
<Col span="4">col-4</Col>
<Col span="4">col-4</Col>
</Row>
<p>子元素向右排列</p>
<Row type="flex" justify="end" class="code-row-bg">
<Col span="4">col-4</Col>
<Col span="4">col-4</Col>
<Col span="4">col-4</Col>
<Col span="4">col-4</Col>
</Row>
<p>子元素居中排列</p>
<Row type="flex" justify="center" class="code-row-bg">
<Col span="4">col-4</Col>
<Col span="4">col-4</Col>
<Col span="4">col-4</Col>
<Col span="4">col-4</Col>
</Row>
<p>子元素等宽排列</p>
<Row type="flex" justify="space-between" class="code-row-bg">
<Col span="4">col-4</Col>
<Col span="4">col-4</Col>
<Col span="4">col-4</Col>
<Col span="4">col-4</Col>
</Row>
<p>子元素分散排列</p>
<Row type="flex" justify="space-around" class="code-row-bg">
<Col span="4">col-4</Col>
<Col span="4">col-4</Col>
<Col span="4">col-4</Col>
<Col span="4">col-4</Col>
</Row>
</template>
Flex对齐
通过给row设置参数 align 为不同的值,来定义子元素在垂直方向上的排布方式。在flex模式下有效。
flex 布局下的垂直对齐方式,