捕获内容和属性
1.DOM 操作
获得内容 - text()、html() 以及 val()
text() - 设置或返回所选元素的文本内容,如果不带值则是返回值,如果带值则是修改值,如:$('p').text('我要修改原来的文本');
html() - 设置或返回所选元素的内容(包括 HTML 标记),如果不带值则是返回值,如果带值则是修改值,如:$('p').html("<b>Hello world!</b>");
val() - 设置或返回表单字段的值,如果不带值则是返回值,如果带值则是修改值,如:$('input').val("修改input框的默认value值");
获取属性 - attr() 或 prop()
对于 HTML 元素本身就带有的固有属性,在处理时,使用 prop 方法,如果带有属性值则是修改属性值,如果不带属性值则是返回属性值:如 $('a').attr('href' : 'www.guiqingyuang.com');
对于 HTML 元素我们自己自定义的 DOM 属性,在处理时,使用 attr 方法。
例:<a href="https://www.runoob.com" target="_self" class="btn">少时诵诗书</a>
例子里 <a> 元素的 DOM 属性有: href、target 和 class,这些属性就是 <a> 元素本身就带有的属性,或者说在 IDE 里能够智能提示出的属性,这些就叫做固有属性。处理这些属性时,建议使用 prop 方法。
1.如果有相应的属性,返回指定属性值。
2.如果没有相应的属性,返回值是空字符串。
例:<a href="#" id="link1" action="delete" rel="nofollow">删除</a>
例子里 <a> 元素的 DOM 属性有: href、id 和 action,很明显,前两个是固有属性,而后面一个 action 属性是我们自己自定义上去的,<a> 元素本身是没有这个属性的。处理这些属性时,建议使用 attr 方法。
attr 方法还支持同时修改多个属性,如:<a href="http://www.runoob.com" id="runoob">教程坎坎坷坷</a>
$(document).ready(function(){
$("button").click(function(){
$("#runoob").attr({
"href" : "http://www.runoob.com/jquery",
"title" : "jQuery 教程"
});
// 通过修改的 title 值来修改链接名称
title = $("#runoob").attr('title');
$("#runoob").html(title);
});
});
1.如果有相应的属性,返回指定属性值。
2.如果没有相应的属性,返回值是 undefined。
text()、html() 以及 val() 的回调函数
回调函数有两个参数:被选元素列表中当前元素的下标,以及原始(旧的)值。然后以函数新值返回您希望使用的字符串。
例:$(document).ready(function(){
$("#btn1").click(function(){
$("#test1").text(function(i,origText){ //这里function传两个参数,第一个是下标,第二个参数是原来的值
return "旧文本: " + origText + " 新文本: Hello world! (index: " + i + ")";
});
});
例:$("#btn2").click(function(){
$("#test2").html(function(i,origText){ //这里function传两个参数,第一个是下标,第二个参数是原来的值
return "旧 html: " + origText + " 新 html: Hello <b>world!</b> (index: " + i + ")";
});
});
attr(),也提供回调函数。回调函数有两个参数:被选元素列表中当前元素的下标,以及原始(旧的)值。然后以函数新值返回您希望使用的字符串。
例:$(document).ready(function(){
$("button").click(function(){
$("#runoob").attr("href", function(i, origValue){ //这里function传两个参数,第一个是下标,第二个参数是原来的值
return origValue + "/jquery";
});
});
});
jQuery - 添加元素
添加新的 HTML 内容
添加新内容的四个 jQuery 方法:
- append() - 在被选元素的结尾插入内容 如: $("p").append("追加文本");
- prepend() - 在被选元素的开头插入内容 如: $("p").prepend("在开头追加文本");
- after() - 在被选元素之后插入内容 如: $("img").after("在后面添加文本");
- before() - 在被选元素之前插入内容 如: $("img").before("在前面添加文本");
append() 和 prepend() 方法能够通过参数接收无限数量的新元素。可以通过 jQuery 来生成文本/HTML
例:
$('#lia').click(function(){
var la1 = '<p>文本内容</p>'; // 使用 HTML 标签创建文本
var la2 = $('<div></div>').text('文本内容222'); // 使用 jQuery 创建文本
var la3 = document.createElement('h1');
la3.innerHTML="我是通过dom创建的文本";
$('span').prepend(la1, la2, la3);
});
通过 after() 和 before() 方法添加若干新元素
例:$('#btnnn').click(function(){
var laa1 = '<h2> 20120120 </h2>';
var laa2 = $('<i></i>').text('我是使用jq方法添加的文本');
var laa3 = document.createElement('button');
laa3.innerHTML = '我是添加的按钮';
var bsns = $('#huaaa').after(laa1, laa2, laa3);
console.log('bsns==>', bsns);
})
删除元素
如需删除元素和内容,一般可使用以下两个 jQuery 方法:
remove() - 删除被选元素(及其子元素) remove() 方法也可接受一个参数,允许您对被删元素进行过滤。
例:$('#btna').click(function(){ //这里是移除所有带有listarr类的li标签和标签里面的内容
$('#hua>li').remove('.listarr');
})
empty() - 从被选元素中删除子元素
例: $(function(){
// remove 删除内容包括标签
// $('#btna').click(function(){
// $('.box-aa,p').remove();
// });
// empty(m铁) 删除内容,保留标签
$('#btna').click(function(){
$('.box-aa,p').empty();
});
})
获取并设置 CSS 类
附:jquery中 first() 与 :first 的区别
首先 jQuery 中默认有的方法是 .first(),而 :first 是 jQuery 选择器支持的语法 $('div:first')。
实际上,.first() 方法就是 .eq(0) 的封装而已。
比如 p:first 就是第一个P元素,p:last就是最后一个P元素(相对于整个页面)。除了这两个之外的怎么办?可以通过eq来遍历。如.eq(2)
操作 CSS
addClass() - 向被选元素添加一个或多个类
$(function(){
$('#btn').click(function(){
$('.lia1,.lasta,p').addClass('on');
$('.lia2,.listall').addClass('on1');
});
$('.lia1,.lasta,p').addClass('on1 on2');//添加多个类
})
removeClass() - 从被选元素删除一个或多个类
例: $('.lia1,.lasta').removeClass('ass vvb df');
toggleClass() - 对被选元素进行添加/删除类的切换操作
例:$('.lia1,.lasta').toggleClass('ass vvb df');
css() - 设置或返回样式属性
例: $('#btn').click(function(){
// 获取css属性
var aa = $('li').css('backgroundColor');
console.log('aa==>', aa); //默认情况只获取第一个li的属性,要获取其他的需要使用伪类的nth-child()来获取
var bb = $('li:nth-child(5)').css('backgroundColor');
console.log('bb==>', bb);
//但是nth-child()方法并不好,所以使用eq()来遍历,需要注意的是是从下标0开始算的,不是像nth-child()直接写位置的
var cc = $('li').eq(3).css('backgroundColor');//这里eq(3)的实际位置是内容004的位置。
console.log('cc==>', cc);
//设置css属性
$('li').eq(4).css({
'backgroundColor':'#45ffff',
'border':'solid 1px #f00'
})
})
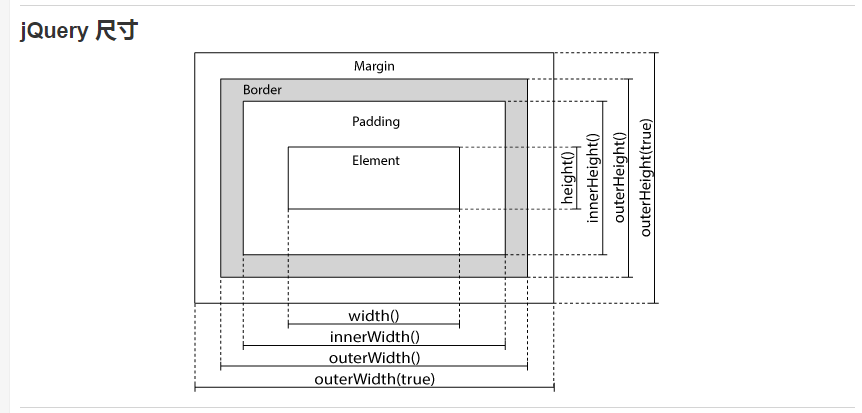
尺寸方法
width() width() 方法设置或返回元素的宽度(不包括内边距、边框或外边距)。
height() height() 方法设置或返回元素的高度(不包括内边距、边框或外边距)。
innerWidth() innerWidth() 方法返回元素的宽度(包括内边距)。
innerHeight() innerHeight() 方法返回元素的高度(包括内边距)。
outerWidth() outerWidth() 方法返回元素的宽度(包括内边距和边框)。
outerHeight() outerHeight() 方法返回元素的高度(包括内边距和边框)。
需要注意的地方,设置了 box-sizing 后,width() 获取的是 css 设置的 width 减去 padding 和 border 的值。
.test{width:100px;height:100px;padding:10px;border:10px;box-sizing:border-box;}
- width() 获取为: 60
- innerWidth() 获取值为: 80
- outWidth() 获取值为: 100