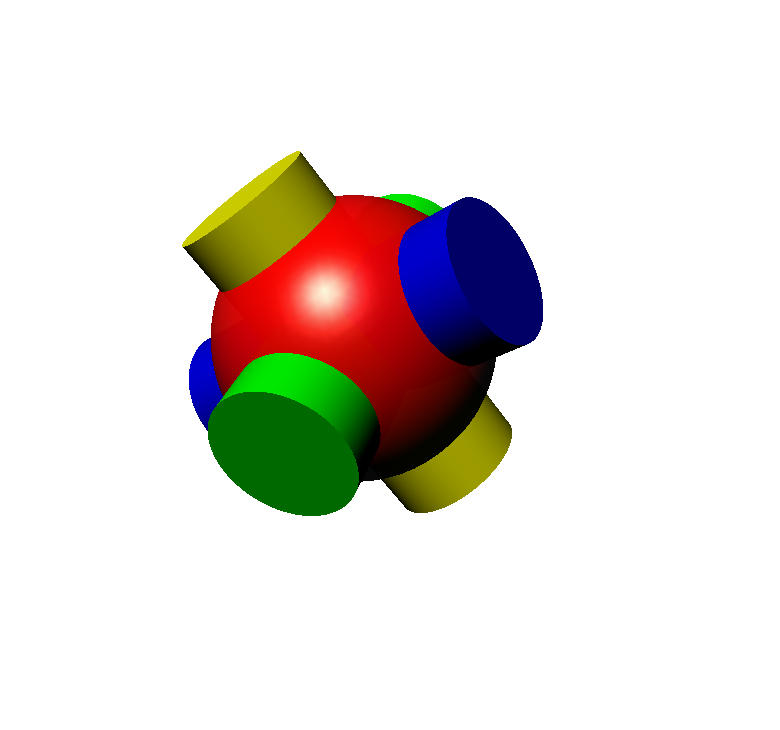
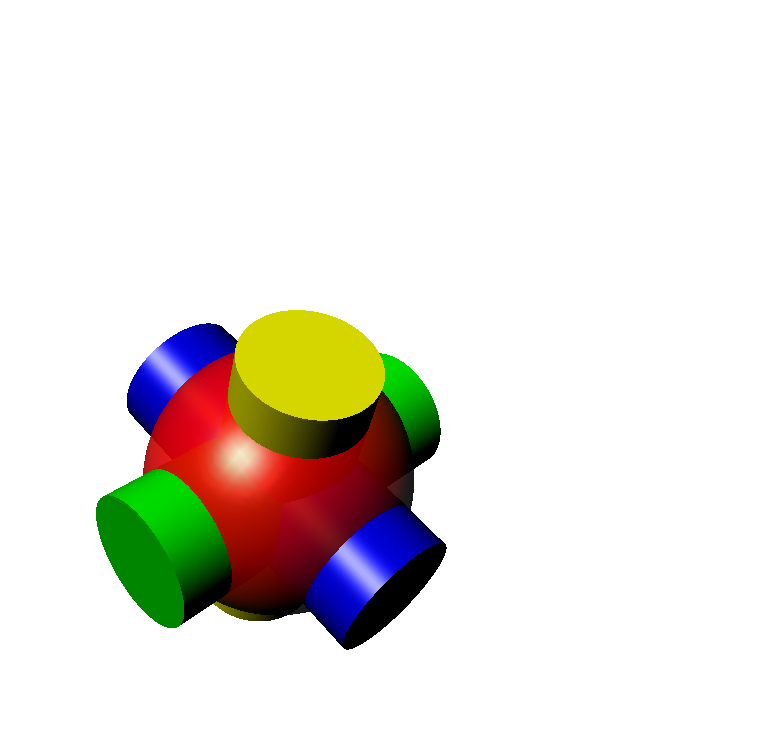
一个球体与三个圆柱体形成一个组合体,在该组合体中,球体的透明度属性是由全透明到不透明之间变换,而且包括:旋转、平移等变换。
package com.vfsd.test0621;
import java.applet.Applet;
import java.awt.BorderLayout;
import java.awt.GraphicsConfiguration;
import javax.media.j3d.Alpha;
import javax.media.j3d.Appearance;
import javax.media.j3d.Background;
import javax.media.j3d.BoundingSphere;
import javax.media.j3d.BranchGroup;
import javax.media.j3d.Canvas3D;
import javax.media.j3d.DirectionalLight;
import javax.media.j3d.Material;
import javax.media.j3d.RotPosPathInterpolator;
import javax.media.j3d.Transform3D;
import javax.media.j3d.TransformGroup;
import javax.media.j3d.TransparencyAttributes;
import javax.media.j3d.TransparencyInterpolator;
import javax.vecmath.Color3f;
import javax.vecmath.Point3d;
import javax.vecmath.Point3f;
import javax.vecmath.Quat4f;
import javax.vecmath.Vector3f;
import com.sun.j3d.utils.applet.MainFrame;
import com.sun.j3d.utils.behaviors.mouse.MouseRotate;
import com.sun.j3d.utils.geometry.Cylinder;
import com.sun.j3d.utils.geometry.Sphere;
import com.sun.j3d.utils.universe.SimpleUniverse;
import com.sun.javafx.sg.prism.NGPhongMaterial;
/*******************************************************************************************************
* Copyright: vc1.0 2018. All rights reserved. <br>
* The whole package including this class is licensed under <br>
* <br>
* @ClassName: <br>
* @Directory: <br>
* @author: luozhubang <br>
* @version: v1.0.0 <br>
* @date: <br>
* @Description: <br>
* 1、 <br>
* 2、 <br>
* @Others: 暂无说明 <br>
* @Modification History: <br>
* 1、 <br>
* Date: <br>
* Author: <br>
* Modification: <br>
* <br>
* 2、 <br>
* Date: <br>
* Author: <br>
* Modification: <br>
*
* @Statement: If you are using the package or parts of it in any commercial way, a commercial license is required. <br>
* Visit <a href='http://www.bim-times.com'>http://www.bim-times.com</a> for more information.<br>
*
*********************************************************************************************************/
public class RotPosPathInterpolatorC extends Applet{
public BranchGroup createBranchGroupSceneGraph() {
BranchGroup branchGroupRoot = new BranchGroup();
BoundingSphere bounds = new BoundingSphere(new Point3d(0.0,0.0,0.0),100);
Color3f bgColor = new Color3f(1.0f,1.0f,1.0f);
Background bg = new Background(bgColor);
bg.setApplicationBounds(bounds);
branchGroupRoot.addChild(bg);
//定义平行光
Color3f directionalColor = new Color3f(1.0f,1.0f,0.9f);
Vector3f vec = new Vector3f(4.0f,-7.0f,-12.0f);
DirectionalLight directionalLight = new DirectionalLight(directionalColor,vec);
directionalLight.setInfluencingBounds(bounds);
branchGroupRoot.addChild(directionalLight);
//定义总变换
Transform3D t1 = new Transform3D();
TransformGroup group1 = new TransformGroup(t1);
group1.setCapability(TransformGroup.ALLOW_TRANSFORM_WRITE);
group1.setCapability(TransformGroup.ALLOW_TRANSFORM_READ);
branchGroupRoot.addChild(group1);
//定义鼠标旋转对象
MouseRotate mouseR = new MouseRotate();
mouseR.setTransformGroup(group1);
branchGroupRoot.addChild(mouseR);
mouseR.setSchedulingBounds(bounds);
//定义Apperance类的对象及TransparencyAttributes类
Appearance app1 = new Appearance();
TransparencyAttributes transparency = new TransparencyAttributes(1,1.0f);
transparency.setCapability(TransparencyAttributes.ALLOW_VALUE_READ);
transparency.setCapability(TransparencyAttributes.ALLOW_VALUE_WRITE);
app1.setTransparencyAttributes(transparency);
app1.setCapability(Appearance.ALLOW_TRANSPARENCY_ATTRIBUTES_READ);
app1.setCapability(Appearance.ALLOW_COLORING_ATTRIBUTES_WRITE);
Material material1 = new Material();
material1.setDiffuseColor(new Color3f(1.0f,0.0f,0.0f));
app1.setMaterial(material1);
//外观2
Appearance app2 = new Appearance();
Material material2 = new Material();
material2.setDiffuseColor(new Color3f(0.0f,1.0f,0.0f));
app2.setMaterial(material2);
//外观3
Appearance app3 = new Appearance();
Material material3 = new Material();
material3.setDiffuseColor(new Color3f(0.0f,0.0f,1.0f));
app3.setMaterial(material3);
//外观4
Appearance app4 = new Appearance();
Material material4 = new Material();
material4.setDiffuseColor(new Color3f(1.0f,1.0f,0.0f));
app4.setMaterial(material4);
//定义基本体积外观属性与坐标变换
Transform3D t2 = new Transform3D();
t2.setScale(1.8);
TransformGroup group2 = new TransformGroup(t2);
group2.setCapability(TransformGroup.ALLOW_TRANSFORM_WRITE);
group2.setCapability(TransformGroup.ALLOW_TRANSFORM_READ);
group2.addChild(new Sphere(0.2f,Sphere.GENERATE_NORMALS,100,app1));//装载
//定义TransparencyInterpolator
Alpha alpha1 = new Alpha(-1,Alpha.INCREASING_ENABLE|Alpha.DECREASING_ENABLE,0,0,3000,0,0,3000,0,0);
TransparencyInterpolator transparency1 = new TransparencyInterpolator(alpha1, transparency,0.0f,1.0f);
transparency1.setSchedulingBounds(bounds);
group2.addChild(transparency1);
t2 = new Transform3D();
t2.setScale(1.8);
TransformGroup group3 = new TransformGroup(t2);
group3.addChild(new Cylinder(0.1f,0.5f,Cylinder.GENERATE_NORMALS,120,120,app2));//装载
t2 = new Transform3D();
t2.rotX(Math.PI*0.5);
t2.setScale(1.8);
TransformGroup group4 = new TransformGroup(t2);
group4.addChild(new Cylinder(0.1f,0.5f,Cylinder.GENERATE_NORMALS,120,120,app3));//装载
t2 = new Transform3D();
t2.rotZ(Math.PI*0.5);
t2.setScale(1.8);
TransformGroup group5 = new TransformGroup(t2);
group5.addChild(new Cylinder(0.1f,0.5f,Cylinder.GENERATE_NORMALS,120,120,app4));//装载
//定义节点knots数组
float[] knots = {0.0f,0.2f,0.4f,0.6f,0.8f,1.0f};
//定义位置坐标pos数组
Point3f[] pos = new Point3f[6];
pos[0] = new Point3f(-0.4f,-0.4f,-0.5f);
pos[1] = new Point3f(-0.3f,0.3f,0.3f);
pos[2] = new Point3f(-0.0f,0.4f,-0.2f);
pos[3] = new Point3f(-0.2f,-0.35f,0.3f);
pos[4] = new Point3f(-0.3f,-0.3f,-0.15f);
pos[5] = new Point3f(-0.4f,0.3f,0.4f);
//定义标识旋转方向方向和角度的quat数组
Quat4f[] quat = new Quat4f[6];
quat[0] = new Quat4f(1.0f,1.0f,1.0f,0.0f);
quat[1] = new Quat4f(0.0f,1.0f,1.0f,1.0f);
quat[2] = new Quat4f(1.0f,1.0f,1.0f,1.0f);
quat[3] = new Quat4f(0.0f,0.0f,1.0f,0.0f);
quat[4] = new Quat4f(1.0f,0.0f,1.0f,1.0f);
quat[5] = new Quat4f(01.0f,0.0f,1.0f,1.0f);
//创建RotPosPathInterpolator类机器Alpha
Alpha alpha2 = new Alpha(-1,Alpha.INCREASING_ENABLE|Alpha.DECREASING_ENABLE,0,0,8000,0,0,8000,0,0);
RotPosPathInterpolator rotpos2 = new RotPosPathInterpolator(alpha2,group1,t1,knots,quat,pos);
rotpos2.setSchedulingBounds(bounds);
group1.addChild(rotpos2);
group1.addChild(group2);
group1.addChild(group3);
group1.addChild(group4);
group1.addChild(group5);
branchGroupRoot.compile();
return branchGroupRoot;
}
public RotPosPathInterpolatorC() {
setLayout(new BorderLayout());
GraphicsConfiguration config = SimpleUniverse.getPreferredConfiguration();
Canvas3D canvas = new Canvas3D(config);
add("Center",canvas);
BranchGroup groupS = createBranchGroupSceneGraph();
SimpleUniverse u1 = new SimpleUniverse(canvas);
u1.getViewingPlatform().setNominalViewingTransform();
u1.addBranchGraph(groupS);
}
public static void main(String[] args) {
new MainFrame(new RotPosPathInterpolatorC(),780,730);
}
}