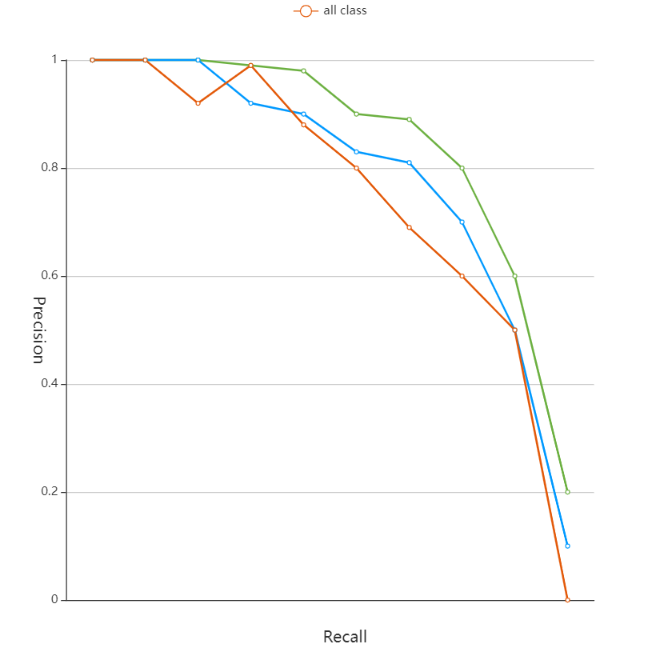
yolov5 训练模型PR曲线绘制
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title></title>
<link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css">
<script src='js/echarts.min2.js'></script>
<script src='js/jquery-2.2.3.min.js'></script>
<style>
td{text-align: center;}
</style>
</head>
<body>
<div id='rt_chart1' style=''></div>
<script>
function initChart1() {
$('#rt_chart1').height(660);
$('#rt_chart1').width(660);
$('#rt_chart1').css('border','0px solid #ddd');
var myChart1 = echarts.init(document.getElementById('rt_chart1'));
var option1 = {
title: {
//text: 'PR',
subtext: '',
sublink: '',
left: 'center'
},
tooltip : {
trigger: 'axis'
},
legend: {
data: ['1','2', 'all class']
},
toolbox: {
show: true,
feature: {
saveAsImage: {}
}
},
xAxis: {
type:"category",
name:"Recall",
nameLocation:'center',
//boundaryGap: true,
nameGap:30,
//nameTextStyle:{padding:[200,200,0,0],margin:[200,0,0,0]},
nameTextStyle: {
fontSize:16,
//verticalAlign: 'bottom', // top名称显示在坐标轴外,bottom显示在坐标轴内部
//align: 'center',
padding: [0, 0, 0, 30] // 四个数字分别为上右下左与原位置距离
//margin:[20,0,0,0]
},
axisLabel: {
//padding: [100, 0, 0, 120] // 四个数字分别为上右下左与原位置距离
interval:198
//formatter: function (value, index) {
// return value.toFixed(1);
//}
},
//type: '',
data:[]
},
yAxis: {
name:"Precision",
nameLocation:'center',
nameRotate: 270,
boundaryGap: false,
nameGap:10,
//nameTextStyle:{padding:[200,200,0,0],margin:[200,0,0,0]},
nameTextStyle: {
fontSize:16,
//verticalAlign: 'top', // top名称显示在坐标轴外,bottom显示在坐标轴内部
align: 'center',
padding: [10, 10, 10, 10] // 四个数字分别为上右下左与原位置距离
},
type: 'value'
},
series: [
{
name: 'wall',
itemStyle: {
normal: {
color: '#6cb041',
lineStyle:{
2//设置线条粗细
}
}
},
//stack: 'Total',
type: 'line',
data:[1.0,1.0,1.0,0.99,0.98,0.9,0.89,0.8,0.6,0.2]
},
{
name: 'Inclined support',
//stack: 'Total',
itemStyle: {
normal: {
color: '#0099ff',
lineStyle:{
//type:'dotted' ,
2//设置线条粗细
}
}
},
type: 'line',
data:[1.0,1.0,1.0,0.92,0.90,0.83,0.81,0.7,0.5,0.1]
},
{
name: 'all class',
//stack: 'Total',
//type: 'scatter',
itemStyle: {
normal: {
color: '#E35A0A',
lineStyle:{
2//设置线条粗细
}
}
},
type: 'line',
data:[1.0,1.0,0.92,0.99,0.88,0.80,0.69,0.6,0.5,0.0]
}
]
};
// 为echarts对象加载数据
myChart1.setOption(option1);
}
initChart1();
</script>
</body>
</html>

####################