锚点链接有什么作用呢?当一个页面过长,拖动起来非常的费劲,于是在本页面建立锚点链接,在本页面进行链接。
1、先举个例子,说下下锚点链接的概念。
如图所示,比如,如图所示是一个网页。

锚点链接的意思说就是:“abc”就是一个链接,我点击“abc”之后,就会跳转到"123"的位置上。
最常用的方式,在一个网页的开头,做一个目录,每一个目录都是一个锚点链接,然后链接到本页面相关的位置。
2、锚点链接的语法:<a name="锚点的名字"></a>,意思是在网页中的某一个位置,插入一个锚点<a href="#锚点的名字">显示的字样</a>
意思是在网页中的某一个位置链接之前设定的锚点,只要点击该链接,就会自动跳转到锚点处。
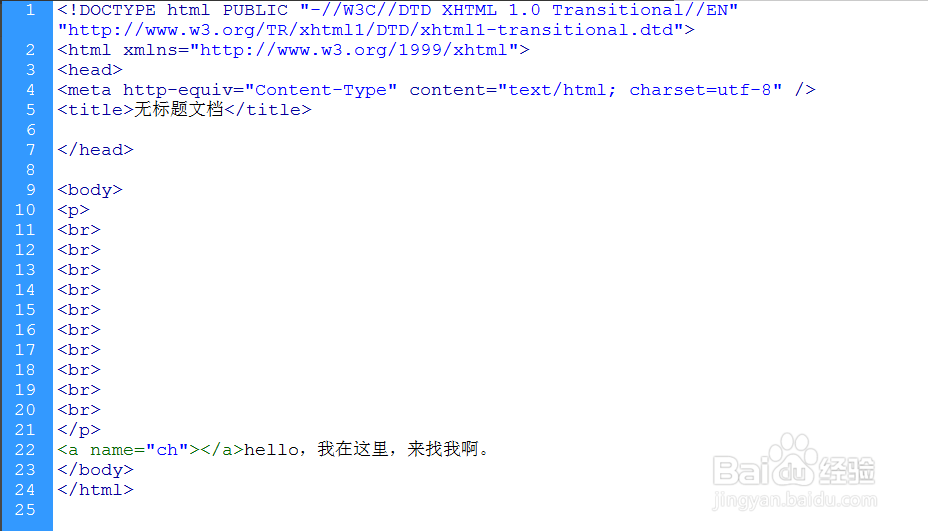
3、在body中增加一行:<a name="ch"></a>hello,我在这里,来找我啊,意思是创建一个锚点,锚点的名字为“ch”

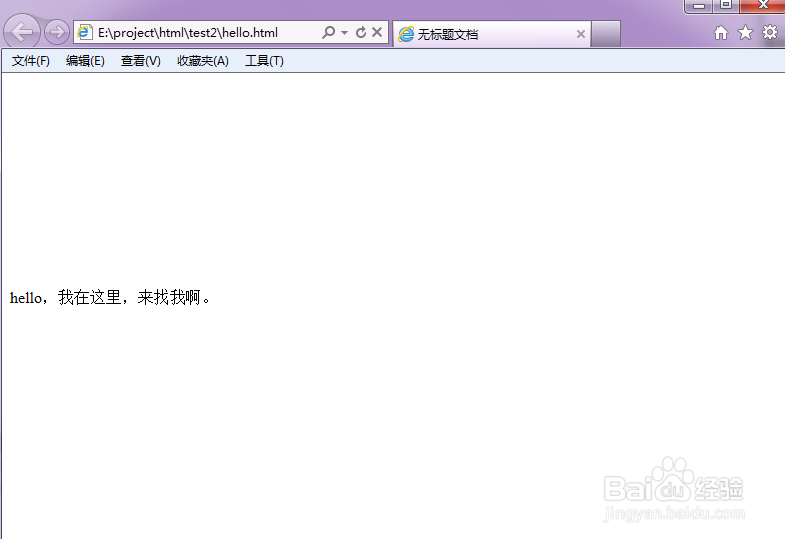
4、看下网页的效果图:

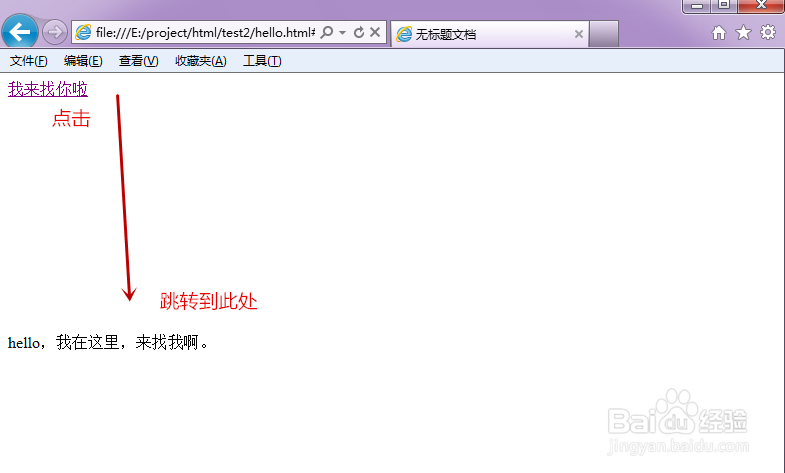
5、接着,在body中,再增加一行代码:<a href="#ch">我来找你啦</a>,完整代码如图:

6、看网页效果图,当点击网页上面的链接后,就会跳转到下面的那行字。

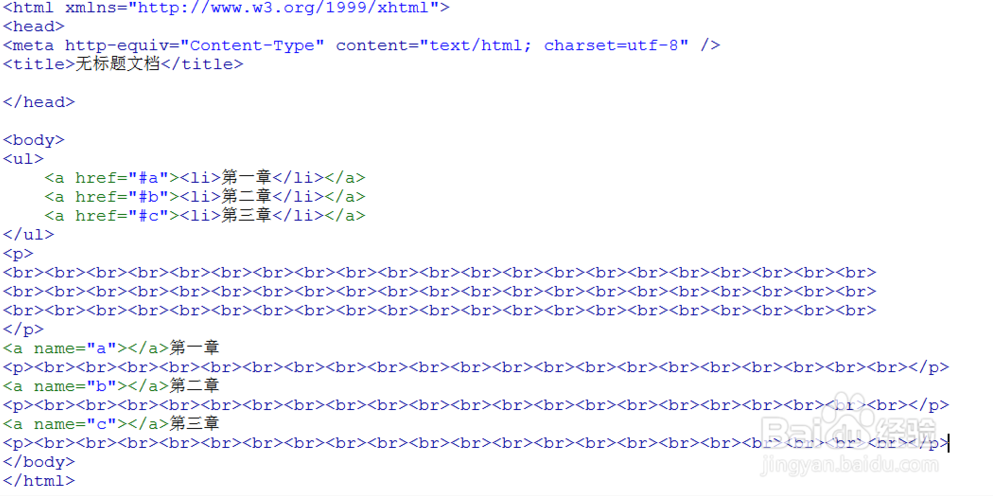
7、最后,给一个完整的例子,代码如下:

8、网页效果如下:

9、点击“第一章”后,自动跳转到“第一章”所在的锚点

10、“第二章”和“第三章”的效果同上。