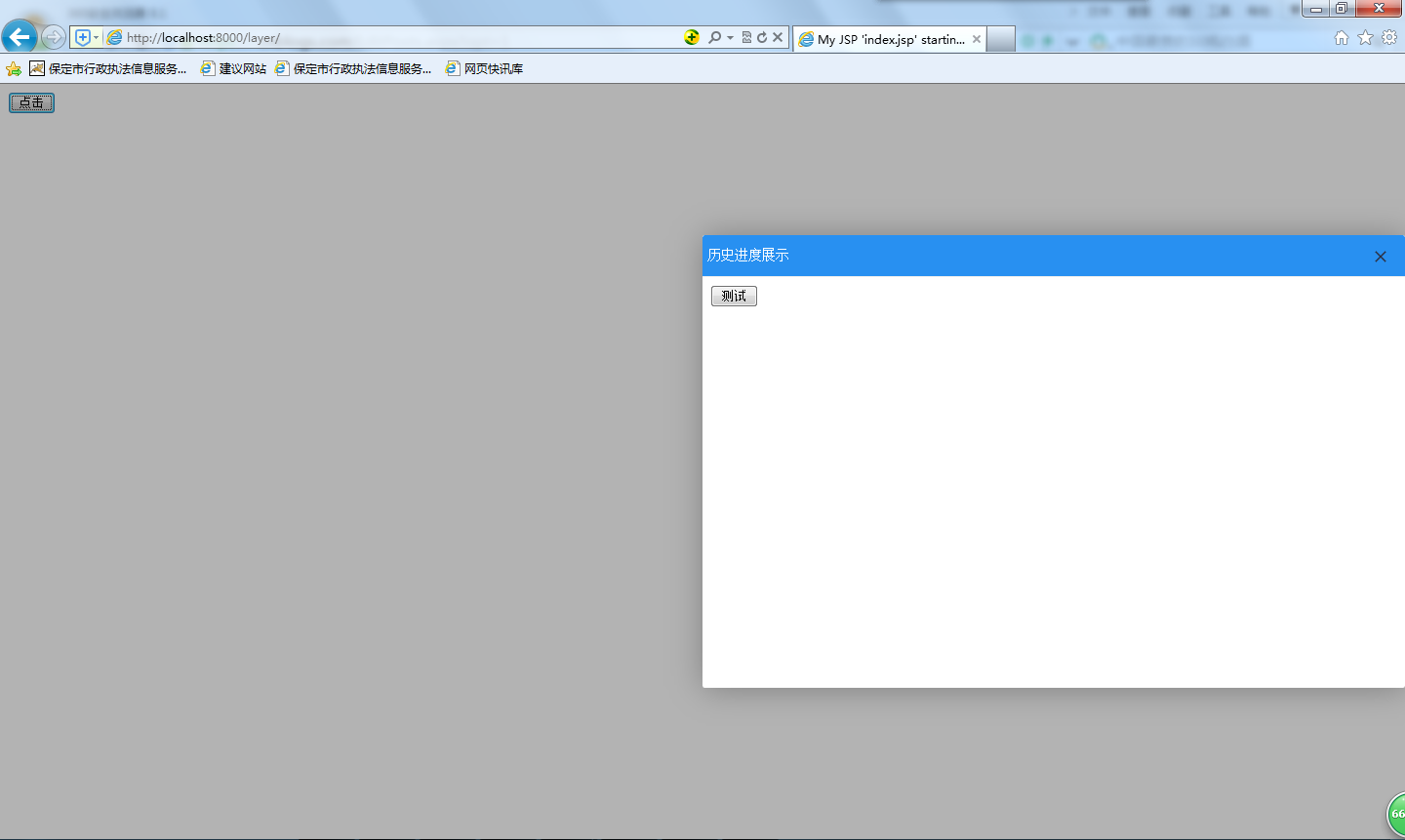
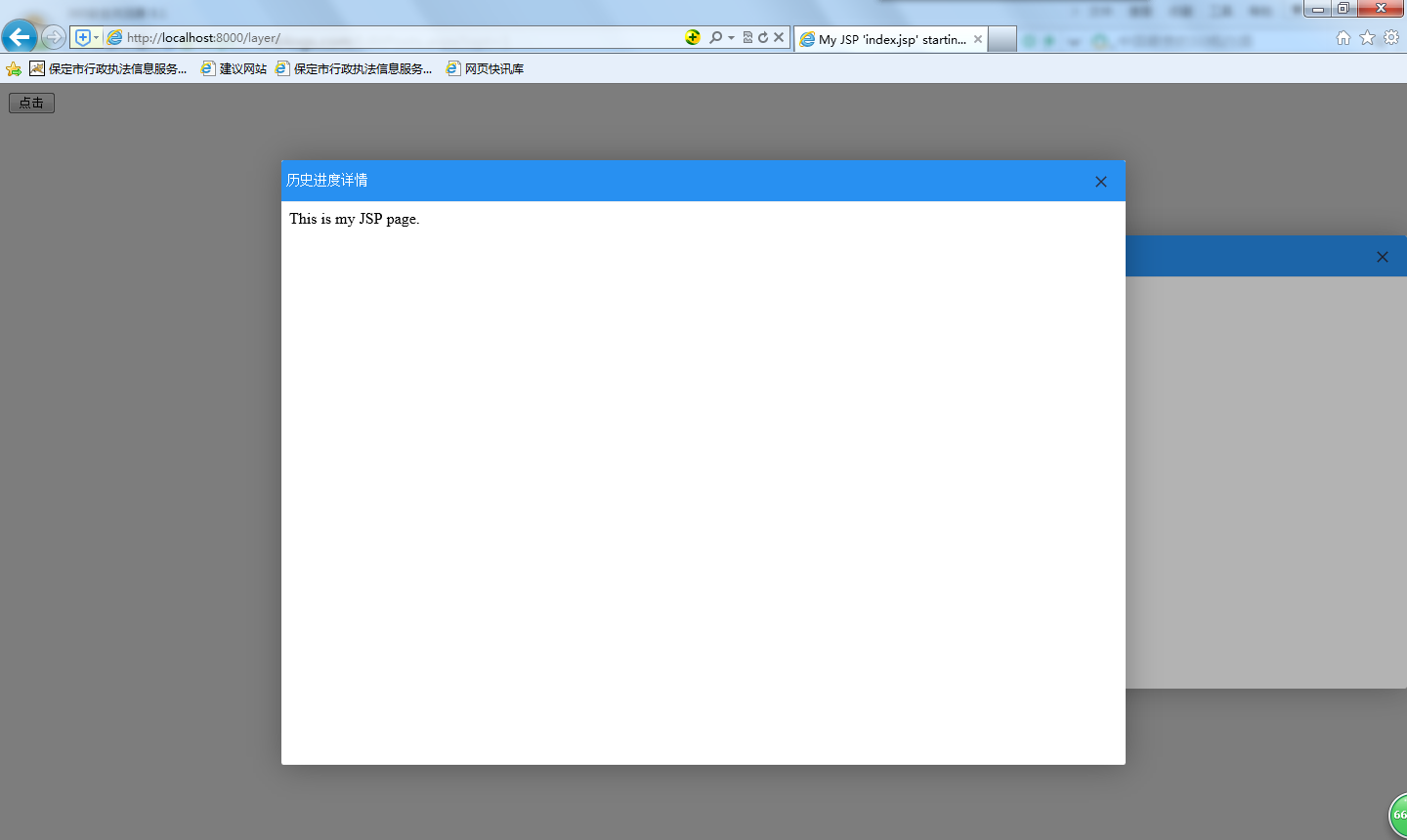
最近因为项目要求做了一个layer弹出层demo,先看效果图




好了,现在开始上代码
index.jsp
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML>
<html>
<head>
<base href="<%=basePath%>">
<title>My JSP 'index.jsp' starting page</title>
<!--
<link rel="stylesheet" type="text/css" href="styles.css">
-->
</head>
<body>
<input type="button" onclick="openFirstLayer()" value="点击"/>
<script type="text/javascript" src="http://lib.sinaapp.com/js/jquery/1.9.1/jquery-1.9.1.min.js"></script>
<script type="text/javascript" src="layer/layer.js"></script>
<script type="text/javascript">
function openFirstLayer(){
/* layer.open({
type: 2,
title: ['你好','background-color:red,padding-left:5px'],
closeBtn: 1, //显示关闭按钮
shade: [0.3],
area: ['500px', '400px'],
offset: 'r', //右下角弹出,
move: false,
//anim: 4,
content: ['test.jsp', 'no'] //iframe的url,no代表不显示滚动条
}); */
layer.open({
type: 2,
title: ['历史进度展示','background-color:rgb(40, 144, 241);padding-left:5px;color:#fff'],
closeBtn: 1, //显示关闭按钮
shade: [0.3],
area: ['50%', '60%'],
offset: 'r', //右下角弹出,
move: false,
//anim: 4,
content: ['test.jsp', 'no'] //iframe的url,no代表不显示滚动条
});
}
</script>
</body>
</html>
test.jsp
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML>
<html>
<head>
<base href="<%=basePath%>">
<title>My JSP 'test.jsp' starting page</title>
<!--
<link rel="stylesheet" type="text/css" href="styles.css">
-->
</head>
<body>
<input type="button" onclick="openSecondLayer()" value="测试"/>
<script type="text/javascript" src="http://lib.sinaapp.com/js/jquery/1.9.1/jquery-1.9.1.min.js"></script>
<script type="text/javascript" src="layer/layer.js"></script>
<script type="text/javascript">
function openSecondLayer(){
/* parent.layer.open({
type: 1,
skin: 'layui-layer-rim', //加上边框
area: ['420px', '240px'], //宽高
content: 'html内容',
cancel: function(index){
if(confirm('确定要关闭么')){
}
//return false;
}
}); */
parent.layer.open({
type: 2,
title: ['历史进度详情','background-color:rgb(40, 144, 241);padding-left:5px;color:#fff'],
//skin: 'layui-layer-rim', //加上边框
area: ['60%', '80%'], //宽高
content: ['test2.jsp','no'], //iframe的url,no代表不显示滚动条
cancel: function(index){
window.location.href = "test.jsp";
/* if(confirm('确定要关闭么')){
} */
//return false;
}
});
}
</script>
</body>
</html>
test2.jsp
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>My JSP 'test2.jsp' starting page</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<!--
<link rel="stylesheet" type="text/css" href="styles.css">
-->
</head>
<body>
This is my JSP page. <br>
</body>
</html>
只是一个简单demo展示,剩下的拓展需要自己再去深入挖掘