
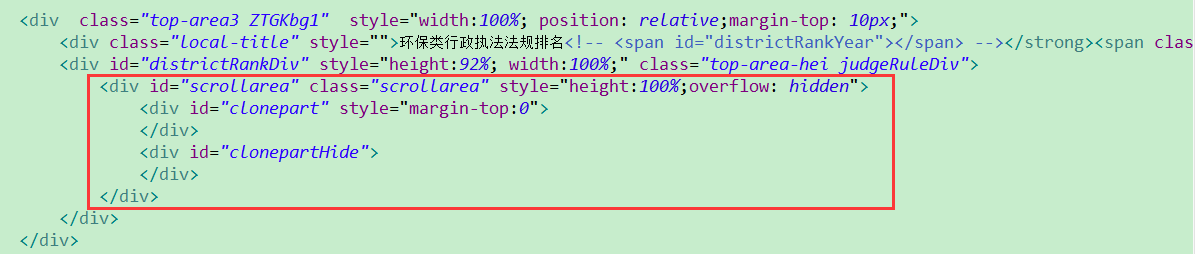
页面主要代码如下:
<div id="scrollarea" class="scrollarea" style="height:100%;overflow: hidden"> <div id="clonepart" style="margin-top:0"> </div> <div id="clonepartHide"> </div> </div>

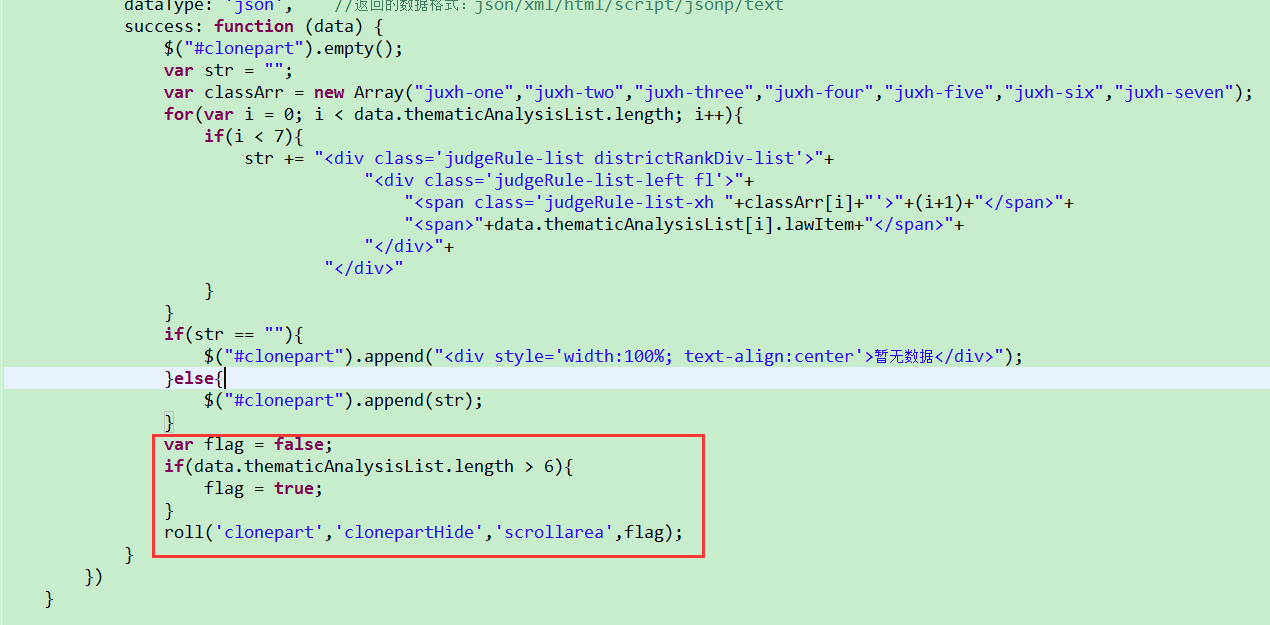
数据调用方法代码如下:
$.ajax({ url: "${ctx}/pwlp/decision/environmentSubject/getlawItem.ht", type: 'POST', //GET async: true, //或false,是否异步 data:{year:year,districtCode:districtCode,monthVal:monthVal,domain:"sthjhzybh"}, dataType: 'json', //返回的数据格式:json/xml/html/script/jsonp/text success: function (data) { $("#clonepart").empty(); var str = ""; var classArr = new Array("juxh-one","juxh-two","juxh-three","juxh-four","juxh-five","juxh-six","juxh-seven"); for(var i = 0; i < data.thematicAnalysisList.length; i++){ if(i < 7){ str += "<div class='judgeRule-list districtRankDiv-list'>"+ "<div class='judgeRule-list-left fl'>"+ "<span class='judgeRule-list-xh "+classArr[i]+"'>"+(i+1)+"</span>"+ "<span>"+data.thematicAnalysisList[i].lawItem+"</span>"+ "</div>"+ "</div>" } } if(str == ""){ $("#clonepart").append("<div style='100%; text-align:center'>暂无数据</div>"); }else{ $("#clonepart").append(str); } var flag = false; if(data.thematicAnalysisList.length > 6){ flag = true; } roll('clonepart','clonepartHide','scrollarea',flag); } })

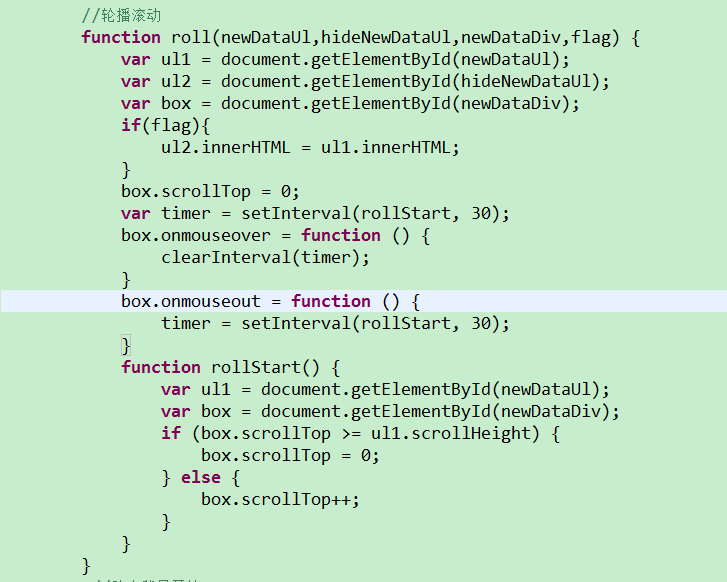
无缝滚动代码如下:
//轮播滚动 function roll(newDataUl,hideNewDataUl,newDataDiv,flag) { var ul1 = document.getElementById(newDataUl); var ul2 = document.getElementById(hideNewDataUl); var box = document.getElementById(newDataDiv); if(flag){ ul2.innerHTML = ul1.innerHTML; } box.scrollTop = 0; var timer = setInterval(rollStart, 30); box.onmouseover = function () { clearInterval(timer); } box.onmouseout = function () { timer = setInterval(rollStart, 30); } function rollStart() { var ul1 = document.getElementById(newDataUl); var box = document.getElementById(newDataDiv); if (box.scrollTop >= ul1.scrollHeight) { box.scrollTop = 0; } else { box.scrollTop++; } } }