题目
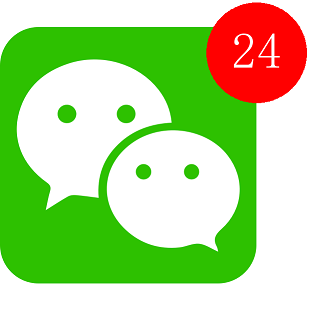
第 0000 题: 将你的 QQ 头像(或者微博头像)右上角加上红色的数字,类似于微信未读信息数量那种提示效果。 类似于图中效果

Code:
1 from PIL import Image,ImageDraw,ImageFont 2 # path = "F:Python LearningPython_Exercise" 3 # 读取图片数据 4 iconPath = r"ImageWeChart.png" 5 # labelPath = r"Image圆圈.png" 6 iconImage=Image.open(iconPath,'r') 7 # labelImage = Image.open(labelPath,"r") 8 9 # # 标签上写字 10 # user_font = ImageFont.truetype('simsun.ttc',80) 11 # draw = ImageDraw.Draw(labelImage) 12 # draw.text((int(labelImage.size[0]/4),int(labelImage.size[1]/7)),u'24',font=user_font) 13 # labelImage.save("final.png","PNG") 14 15 # 组合Icon 16 icon = Image.new("RGBA",(iconImage.size[0]+105,iconImage.size[1]+105)) 17 # iconImage.paste(labelImage,(int(iconImage.size[0]-labelImage.size[0]/2-1),0)) 18 # iconImage.save("final.png","PNG") 19 # 右上角数字标签会导致图片尺寸变大 20 icon.paste(iconImage,(0,54)) 21 draw = ImageDraw.Draw(icon) 22 # 直接在图片上画圆 23 draw.ellipse([(iconImage.size[0]-100,5),(iconImage.size[1]+100,205)],"red") 24 user_font = ImageFont.truetype('simsun.ttc',100) 25 # 标注数字 26 draw.text((iconImage.size[0]-50,50),u'24',"white",font=user_font) 27 icon.save("final.png","PNG")
Result:

总结:
Pillow API 学习
API 文档路径:http://pillow-cn.readthedocs.io/zh_CN/latest/reference/index.html
(1) PIL.Image.new(mode,size,color)
mode: 新图片的模式,如RGB,灰度图相等
size: 新图象的尺寸,元组对象(a,b)
color: 图像的填充对象
返回图像对象
(2) Image.size
获取图像尺寸,返回的是元组对象
由于返回是元组对象,则访问结果是Image.size[0]
(3) ImageDraw.Draw(im,mode=None)
创建可在图片上进行绘制Draw对象
(4) Image.paste(sourceImg,box=None,mode=None)
将一张图片粘贴到另一张图片上
Image对象指的是被粘贴的图片
sourceImg: 粘贴的源图片
box: 2元组则是粘贴图片位置的左上角开始位置
4元组则是左上角,同时包括右下角,必须符合源图片的尺寸内
mode:图片模式
(5) ImageFont.trueType(font=None,size=None,index=0,filename=None)
设置图片上字体
filename: 设置字体文件,如若没有则是找Window字体
size: 字体大小
(6) ImageDraw.Draw.eclipse(xy,fill=None,outline=0)
图片上绘制椭圆
xy:两种方式
[(x0,y0),(x1,y1)],[x0,y0,x1,y1]左上角,右上角坐标
如果要画圆形则是保证两轴长度相等
fill: 椭圆内部是否填充,填充色
outline:椭圆轮廓宽度
(7) ImageDraw.text(xy,text,fill=None,font=None)
xy: 字的右上角的位置
text:书写的问题,注意编码格式
fill:文本的颜色
font:引入字体
编码经验的总结
(1) 如果不是矢量图可能会造成叠加图片未着色遮盖,故最终选择两个图片叠加,而是直接在图片上绘制圆形
(2) 关于图片字体仍然还需进一步的学习,因为想引入微软雅黑,结果没成功,还有就是如何加粗?
(3) 如何让文字自适应在图片中间,C++中有获取字体的像素大小,还得再研究Pillow是否有这个函数?
拓展
(1) 如何抹去上面的数字标签,模拟微信已读
(2) 如何更新上面的数字,模拟不断接受新的消息,未读
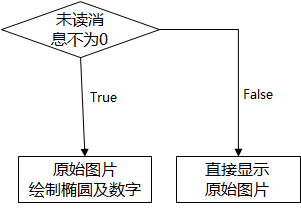
思路:
code改编为函数,输入参数为未读消息数据,获取原始图片的画笔

事件响应传入相应的参数