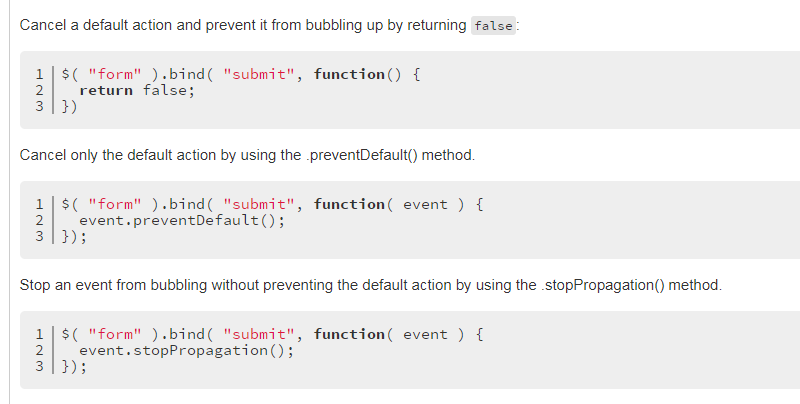
事件被用户输入系统触发,并按照DOM依次向上传播。这是两种行为,浏览器提供了两种方式来控制,即preventDefault(取消事件触发)、stopPropagation(取消事件传播)。所以jQuery对两种行为的控制是分开的,具体如下图。

2、自定义事件
JS中事件分两种类型,浏览器定义的基本事件类型,譬如click,blur,change,mouseover等,还支持用户自定义事件类型。
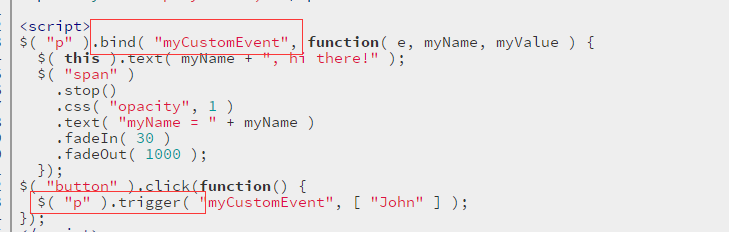
事件可以用户自定义,自定义事件通过绑定自定义事件到DOM元素和触发DOM上的自定义事件两部,Jquery的做法如下:

使用bind绑定自定义事件名,并附加上处理函数,提供页面入口,供用户触发,而后系统使用trigger触发事件。
3、Jquery的.bind()事件处理方法,现今bind方法已弃用,鼓励使用on()
bind方法提供了几种基本能力
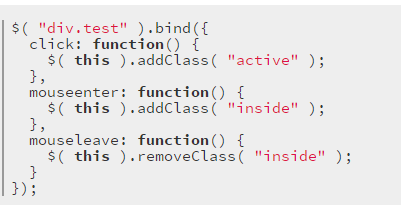
1、在某一个元素上绑定一个或多个事件,并提供各自的处理函数
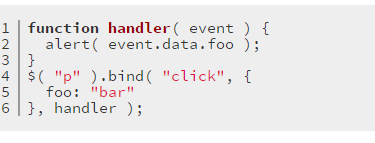
2、支持传入事件数据和事件对象
3、对双击事件的处理,需要依赖于用户的操作系统和浏览器,用户可以配置双击间隔频率,浏览器的识别不一

为元素绑定多个事件,并提供各自的事件处理函数,this为元素对象

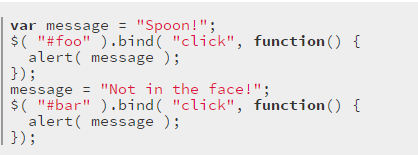
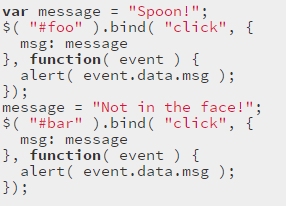
支持事件和事件数据的传入,用户传入的数据,默认挂载在event.data属性上,事件的处理函数,默认接收一个事件对象作为参数。bind对象可以接收三个参数,接收三个参数时,第一个是事件类型,第二个是事件数据,第三方是数据处理函数。由于是事件处理函数,处理事件,事件数据要被事件函数在闭包里使用,所以数据数据的传递最好使用三个参数的bind方法,如果闭包中直接使用外部数据,他使用的是数据变更后的,最后数据,不能使用变更过程中的数据。通过bind第二个参数参数,他使用的是变量的数据副本,这样变量怎么赋值都不影响他当时接收的值。如下:

以上两个弹出的message均为Not in the face

各自使用,变量变化过程中的数据。
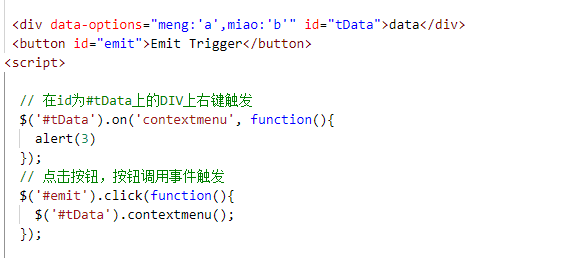
4、jQquery提供的事件方法,都有两种触发方法,一种是绑定的HTML标签自动触发,也可以通过调用trigger方法手动去触发。

5、jQuery使用on()代替bind()向DOM元素之上绑定事件,off()和on()对应,用于解绑绑定到DOM元素上的事件。