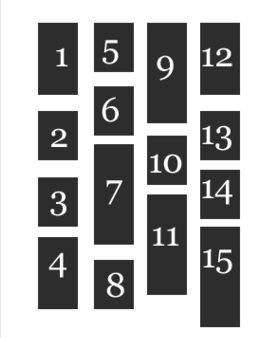
网上搜了好几种办法,实现出来的瀑布流效果如下:

这里有个弊端,这并不符合瀑布流的原理,如果使用纯css写瀑布流,则每一块都是从上往下排列,不能做到从左到右排列,并且不会识别哪一块图片放在哪个地方合适,若是再配合动态加载,效果会特别不好
我们想要的瀑布流是什么样的?

因为我是两竖排所以可以用Float实现

CSS
.box{ width: 100%; } .item{ width: 50%; } .item:nth-child(n){ float: left; } .item:nth-child(2n){ float: right; }
Html
<ul class="box">
<li class="item">1</li>
<li class="item">2</li>
<li class="item">3</li>
<li class="item">4</li>
<li class="item">5</li>
<li class="item">6</li>
<li class="item">7</li>
<li class="item">8</li>
<li class="item">9</li>
<li class="item">10</li>
<li class="item">11</li>
<li class="item">12</li>
<li class="item">13</li>
<li class="item">14</li>
<li class="item">15</li>
</ul>
两排,float即可轻松实现
多排的话就需要JS计算
JS代码实现
实现思路:
- 设定每一列图片的宽度和间距
- 获取当前窗口的总宽度,从而根据图片宽度去旁段分成几列
- 获取所有图片元素,定义一个空数组来保存高度
- 遍历所有容器,开始判断 当页面加载完成,或页面宽度发生变化时,调用函数。
- 如果当前处于第一行时: 直接设置图片位置【 即 top为间距的大小,left为(当前图片的宽度+间距) * 当前图片的值+间距大小 】,并保存当前元素高度。
- 如果当前不处于第一行时:进行高度对比,通过遍历循环,拿到最小高度和相对应的索引,设置图片位置【 即 top为最小高度值+间距*2,left为 (当前图片的宽度+间距) * 索引 值+间距大小)】,并修改当前索引的高度为当前元素高度。
- 当页面加载完成,或页面宽度发生变化时,调用函数。