HTML介绍
超文本标记语言:超文本,标记语言。
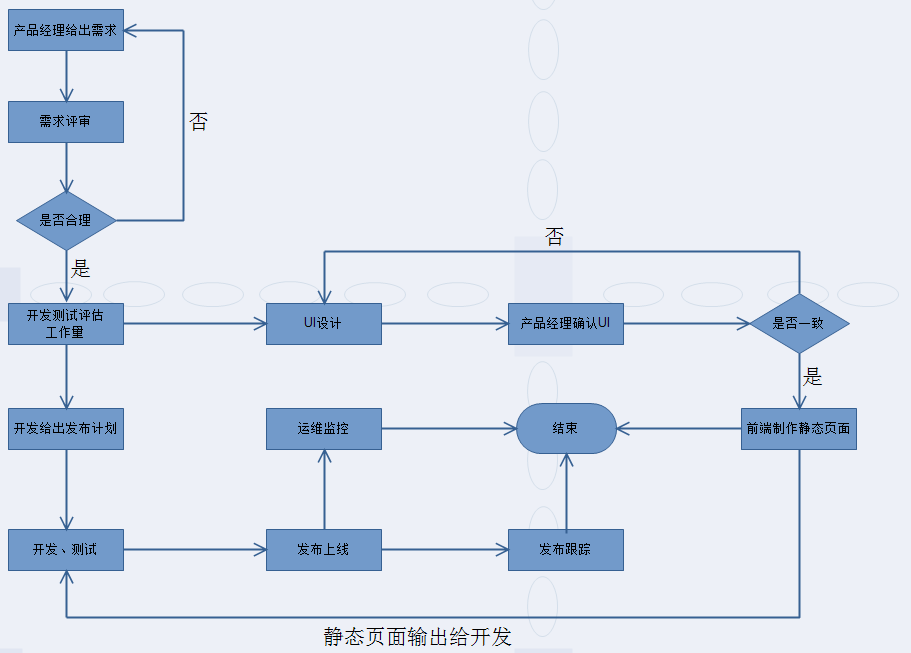
为什么学HTML:项目开发流程,静态页面输出给开发,或者

HTML怎么使用
参考资料:w3cschool离线手册(html4,html5,属性不同)
相关标签的学习:font字体标签,<b>粗体,<i>斜体,<br/>单换行,无序列表<ul><li>,有序列表<ol><li>
table跨行跨列 colspan rowspan

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>商城首页</title> </head> <body> <!--1.创建一个八行一列的表格--> <table border="1px" width="1300px" align="center" cellpadding="0px" cellspacing="0px"> <!--2.logo部分--> <tr> <td> <!--嵌套一个一行三列的表格--> <table border="1px" width="100%"> <tr height="50px"> <td width="33.3%"> <img src="../img/logo2.png" height="47px" /> </td> <td width="33.3%"> <img src="../img/header.png" height="47px" /> </td> <td width="33.3%"> <a href="#">登录</a> <a href="#">注册</a> <a href="#">购物车</a> </td> </tr> </table> </td> </tr> <!--3.导航栏--> <tr height="50px"> <td bgcolor="black"> <a href="#"> <font size="5" color="white">首页</font> </a> <a href="#"> <font color="white">手机数码</font> </a> <a href="#"> <font color="white">电脑办公</font> </a> <a href="#"> <font color="white">鞋靴箱包</font> </a> <a href="#"> <font color="white">家用电器</font> </a> </td> </tr> <!--4.轮播图--> <tr> <td> <img src="../img/1.jpg" width="100%" /> </td> </tr> <!--5.最新商品--> <tr> <td> <!--嵌套一个三行七列的表格--> <table border="1px" width="100%"> <tr height="50px"> <td colspan="7"> <font size="5">最新商品</font> <img src="../img/title2.jpg" /> </td> </tr> <tr> <td rowspan="2" width="190px" height="500px"> <img src="../img/big01.jpg" width="100%" height="100%" /> </td> <td colspan="3" width="555px" height="250px"> <a href="#"><img src="../img/middle01.jpg" width="100%" height="100%" /></a> </td> <td width="185px" height="250px" align="center"> <a href="#"><img src="../img/small03.jpg" /></a><br /> <a href="#"><font color="gray">电炖锅</font></a><br /><br /> <font color="red">¥499</font> </td> <td width="185px" height="250px" align="center"> <a href="#"><img src="../img/small03.jpg" /></a><br /> <a href="#"><font color="gray">电炖锅</font></a><br /><br /> <font color="red">¥499</font> </td> <td width="185px" height="250px" align="center"> <a href="#"><img src="../img/small03.jpg" /></a><br /> <a href="#"><font color="gray">电炖锅</font></a><br /><br /> <font color="red">¥499</font> </td> </tr> <tr> <td width="185px" height="250px" align="center"> <a href="#"><img src="../img/small03.jpg" /></a><br /> <a href="#"><font color="gray">电炖锅</font></a><br /><br /> <font color="red">¥499</font> </td> <td width="185px" height="250px" align="center"> <a href="#"><img src="../img/small03.jpg" /></a><br /> <a href="#"><font color="gray">电炖锅</font></a><br /><br /> <font color="red">¥499</font> </td> <td width="185px" height="250px" align="center"> <a href="#"><img src="../img/small03.jpg" /></a><br /> <a href="#"><font color="gray">电炖锅</font></a><br /><br /> <font color="red">¥499</font> </td> <td width="185px" height="250px" align="center"> <a href="#"><img src="../img/small03.jpg" /></a><br /> <a href="#"><font color="gray">电炖锅</font></a><br /><br /> <font color="red">¥499</font> </td> <td width="185px" height="250px" align="center"> <a href="#"><img src="../img/small03.jpg" /></a><br /> <a href="#"><font color="gray">电炖锅</font></a><br /><br /> <font color="red">¥499</font> </td> <td width="185px" height="250px" align="center"> <a href="#"><img src="../img/small03.jpg" /></a><br /> <a href="#"><font color="gray">电炖锅</font></a><br /><br /> <font color="red">¥499</font> </td> </tr> </table> </td> </tr> <!--6.广告图片--> <tr> <td> <img src="../img/ad.jpg" width="100%" /> </td> </tr> <!--7.热门商品--> <tr> <td> <!--嵌套一个三行七列的表格--> <table border="1px" width="100%"> <tr height="50px"> <td colspan="7"> <font size="5">热门商品</font> <img src="../img/title2.jpg" /> </td> </tr> <tr> <td rowspan="2" width="190px" height="500px"> <img src="../img/big01.jpg" width="100%" height="100%" /> </td> <td colspan="3" width="555px" height="250px"> <a href="#"><img src="../img/middle01.jpg" width="100%" height="100%" /></a> </td> <td width="185px" height="250px" align="center"> <a href="#"><img src="../img/small03.jpg" /></a><br /> <a href="#"><font color="gray">电炖锅</font></a><br /><br /> <font color="red">¥499</font> </td> <td width="185px" height="250px" align="center"> <a href="#"><img src="../img/small03.jpg" /></a><br /> <a href="#"><font color="gray">电炖锅</font></a><br /><br /> <font color="red">¥499</font> </td> <td width="185px" height="250px" align="center"> <a href="#"><img src="../img/small03.jpg" /></a><br /> <a href="#"><font color="gray">电炖锅</font></a><br /><br /> <font color="red">¥499</font> </td> </tr> <tr> <td width="185px" height="250px" align="center"> <a href="#"><img src="../img/small03.jpg" /></a><br /> <a href="#"><font color="gray">电炖锅</font></a><br /><br /> <font color="red">¥499</font> </td> <td width="185px" height="250px" align="center"> <a href="#"><img src="../img/small03.jpg" /></a><br /> <a href="#"><font color="gray">电炖锅</font></a><br /><br /> <font color="red">¥499</font> </td> <td width="185px" height="250px" align="center"> <a href="#"><img src="../img/small03.jpg" /></a><br /> <a href="#"><font color="gray">电炖锅</font></a><br /><br /> <font color="red">¥499</font> </td> <td width="185px" height="250px" align="center"> <a href="#"><img src="../img/small03.jpg" /></a><br /> <a href="#"><font color="gray">电炖锅</font></a><br /><br /> <font color="red">¥499</font> </td> <td width="185px" height="250px" align="center"> <a href="#"><img src="../img/small03.jpg" /></a><br /> <a href="#"><font color="gray">电炖锅</font></a><br /><br /> <font color="red">¥499</font> </td> <td width="185px" height="250px" align="center"> <a href="#"><img src="../img/small03.jpg" /></a><br /> <a href="#"><font color="gray">电炖锅</font></a><br /><br /> <font color="red">¥499</font> </td> </tr> </table> </td> </tr> <!--8.广告图片--> <tr> <td> <img src="../img/footer.jpg" width="100%"/> </td> </tr> <!--9.友情链接和版权信息--> <tr> <td align="center"> <a href="#">关于我们</a> <a href="#">联系我们</a> <a href="#">招贤纳士</a> <a href="#">法律声明</a> <a href="#">友情链接</a> <a href="#">支付方式</a> <a href="#">配送方式</a> <a href="#">服务声明</a> <a href="#">广告声明</a> <p> Copyright © 2005-2016 传智商城 版权所有 </p> </td> </tr> </table> </body> </html>
framset

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>网站后台系统显示页面</title> </head> <frameset rows="20%,*"> <frame src="top.html" /> <frameset cols="20%,*"> <frame src="left.html" /> <frame name="right" /> </frameset> </frameset> </html>
