有些场景下需要向后台传递一个数组,比如批量删除传多个ID的情况,可以使用数组传递,数组中的ID元素为简单类型,即基本类型。
现在我的测试场景是:要从数据库中查询minId<id<maxId且id!=noId的数据,所以我需要向后台传递的参数有minId、maxId、noId,这三参数通过数组传递到后台,步骤如下:
1、创建页面
为了简单起见,在页面我只创建了一个按钮去触发查询这个操作,用来传递参数。
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <% String root = request.getContextPath(); String basePath = request.getScheme() + "://" + request.getServerName() + ":" + request.getServerPort() + root + "/"; %> <script type="text/javascript" src="<%=basePath%>jslib/jquery-1.8.3.min.js"></script> <script type="text/javascript" src="<%=basePath%>jslib/jquery.form.js"></script> <script type="text/javascript" src="<%=basePath%>js/param.js"></script> <link href="<%=basePath%>css/param.css" type="text/css" rel="stylesheet"> <title>Insert title here</title> </head> <body> <div class="param"> <!--使用列表传递参数:列表元素为基本类型 --> <div class="public baseList"> <p style="text-align: center;">列表方式传递参数(基本类型)</p> <div id="baseListForm"> <input type="button" value="测试" id="setBaseListParam"> </div> </div> </body> </html>
页面效果如下:

2、给提交按钮绑定请求事件
$(function() { /* 列表方式传递数据:列表元素为基本类型 */ var idList = [ 3, 13, 5 ]; $("#setBaseListParam").click(function() { $.ajax({ url : "./baseListParam", type : "POST", /* 此处需要定义传递参数的类型为json */ contentType : "application/json", /* 将json转化为字符串 */ data : JSON.stringify(idList), success : function(data) { var size = data.paramList.length; var html = "<label>总数:" + size + "</label>"; $(".baseList").append(html); } }); }); });
上述代码中红色加粗的部分:
- 定义一个参数数组,分别是minID、maxId和noId,一般都会在页面选择,我是为了方便直接写死来模拟;
- 需要定义参数类型为JSON;
- 向后台发送请求时JSON要转化成字符串;
最后在获取成功后我在这个页面显示了查询条数,测试时和数据库中的数据进行对比。
3、创建控制器controller
/* * 测试Spring MVC中传递参数的方式 */ @Controller @RequestMapping("/param") public class ParamController { @Autowired @Qualifier("paramService") ParamService paramService = null; /** * 获取列表数据:列表元素为基本类型 * * @param idList * @return */ @RequestMapping(value = "baseListParam") public ModelAndView getParamByBaseList(@RequestBody List<Integer> idList) { ModelAndView mv = new ModelAndView(); Map<String, Integer> paramMap = new HashMap<String, Integer>(); paramMap.put("minId", idList.get(0)); paramMap.put("maxId", idList.get(1)); paramMap.put("noId", idList.get(2)); List<Param> paramList = paramService.getParamById(paramMap); mv.addObject(paramList); mv.setView(new MappingJackson2JsonView()); return mv; } }
注意上面代码中红色加粗的部分:
- 列表类型的参数还是使用注解@RequestBody接受,参数名称需和前端的名称保持一致;
- 数据库操作,根据参数从数据库查询;
- 查询结果渲染到JSON视图中;
因为进行了数据库操作,并且调用了service层,所以下面先创建Service层。
4、创建Service层
采用面向接口方式,先创建接口,然后创建实现类
1⃣️创建service接口
public interface ParamService { /** * 分页查询数据 * * @param pageParam * @return */ public List<Param> getParam(PageParam pageParam); /** * 根据ID查询(大于min小于max不等于no) * @param paramMap * @return */ public List<Param> getParamById(Map<String,Integer> paramMap); }
里面的第一个方式是通过json方式例子中的service,不过在json例子的那篇文章中没有贴出来。
2⃣️创建service实现类
@Service("paramService") public class ParamServiceImpl implements ParamService { @Autowired ParamMapper paramMapper = null; @Override public List<Param> getParam(PageParam pageParam) { return paramMapper.getParamByPaging(pageParam); } @Override public List<Param> getParamById(Map<String, Integer> paramMap) { return paramMapper.getParamById(paramMap); } }
上面代码中红色加粗部分:
- 使用@service注解,并定义了一个名称,这样就可以在controller中自动注入了;
- 自动注入mapper,所以映射器的接口中需要使用注解@Repository;
所以下一步就是创建DAO层进行数据库操作,其实也就是创建MyBatis映射器。
5、创建映射器
1⃣️创建接口
@Repository public interface ParamMapper { List<Param> getParamByPaging(PageParam pp); List<Param> getParamById(Map<String, Integer> paramMap); }
其中第二个函数方法是有效方法,第一个是json方式传递中的,可以看出向XML传参数的时候使用的是map类型。
2⃣️创建XML文件
<?xml version="1.0" encoding="UTF-8"?> <!DOCTYPE mapper PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN" "http://mybatis.org/dtd/mybatis-3-mapper.dtd"> <mapper namespace="com.mvc.dao.ParamMapper"> <resultMap id="BaseResultMap" type="com.mvc.pojo.Param"> <id column="param_id" jdbcType="INTEGER" property="paramId" /> <result column="param_name" jdbcType="VARCHAR" property="paramName" /> <result column="param_desc" jdbcType="VARCHAR" property="paramDesc" /> <result column="pram_time" jdbcType="VARCHAR" property="pramTime" /> </resultMap> <select id="getParamByPaging" parameterType="com.mvc.pojo.PageParam" resultMap="BaseResultMap"> SELECT * FROM param WHERE param_id > #{paramId,jdbcType=INTEGER} AND param_name like concat('%',#{paramName,jdbcType=VARCHAR},'%') LIMIT #{page.limit,jdbcType=INTEGER} OFFSET #{page.start,jdbcType=INTEGER} </select> <select id="getParamById" parameterType="java.util.Map" resultMap="BaseResultMap"> SELECT * FROM param WHERE param_id > #{minId,jdbcType=INTEGER} AND param_id < #{maxId,jdbcType=INTEGER} AND param_id != #{noId,jdbcType=INTEGER} </select> </mapper>
注意getParamById方法,其中的>和< 号分别用>和<代替,否则会报错,因为会把它们当成标签起始和结尾符处理。
至此就完成了所有代码,下面进行测试。
6、测试
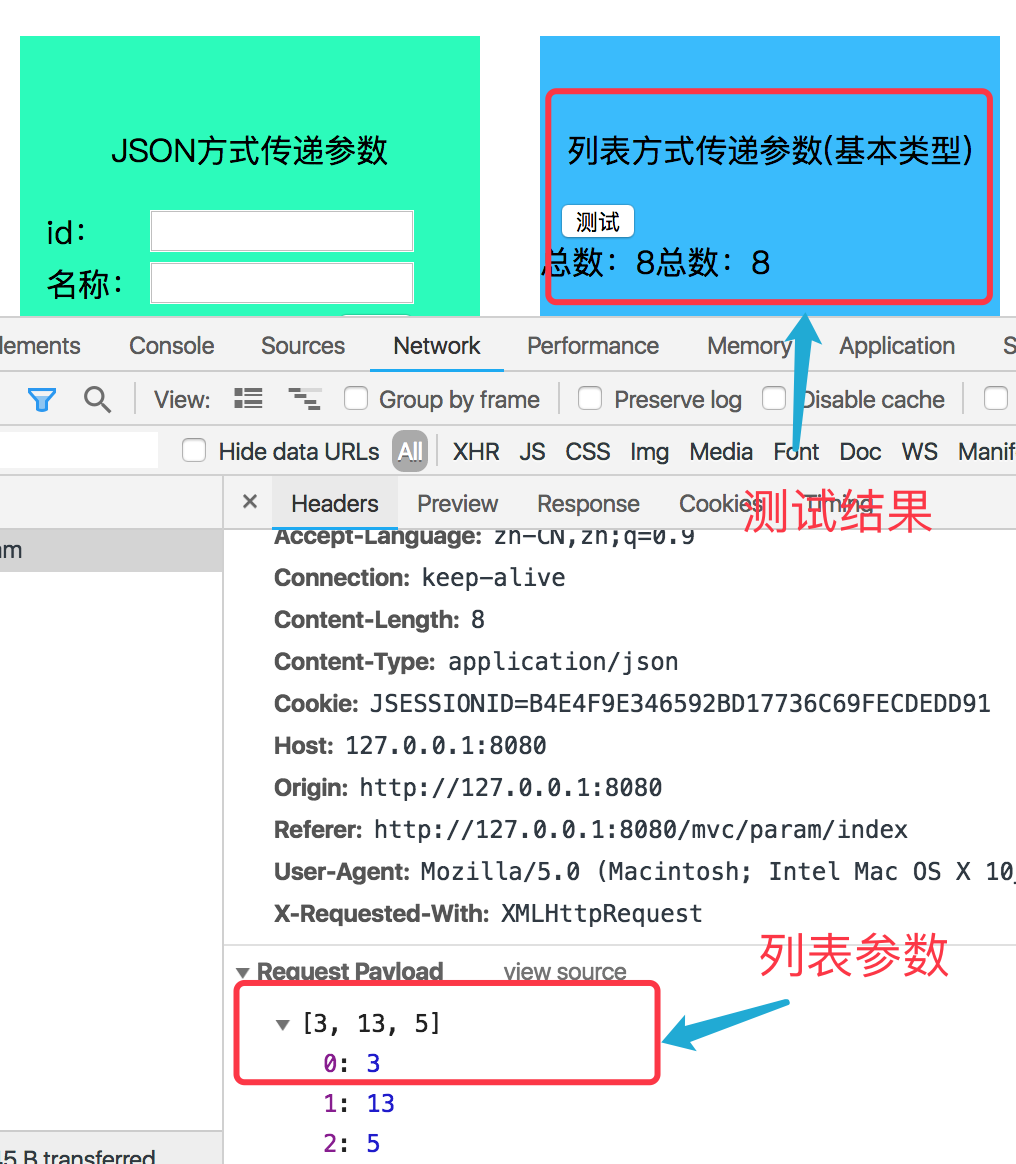
在页面点击提交按钮,请求参数及响应结果如下:

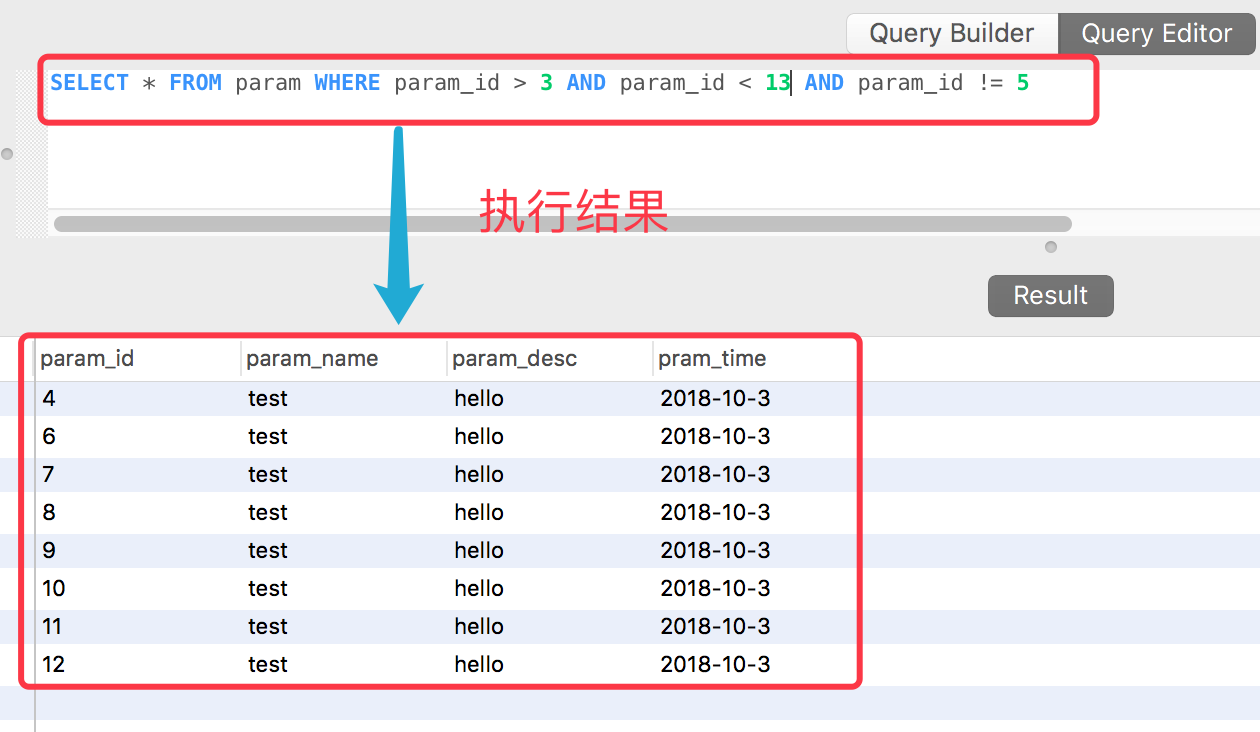
可以看到查询出了8条数据,现在在数据库执行看看是否也是8条数据,结果如下:

可以看到查询结果也是8条,所以说明控制器接受参数成功。
7、总结
使用这种方式传递参数的时候,除了参数类型是List之外,其他的都跟JSON一致,前端需要定义参数格式为JSON,并且将JSON数据转化成字符串传给后台。