首先说明个人自我感觉我这个办法比较low,算是抛砖引玉,希望各位高手有更好的办法多多指点!多谢
我们的需求是鼠标进入节点的时候对应节点后面显示添加删除按钮,本来用JQ挺好实现的效果,但是在vue中个人感觉不那么容易实现,
最初我是想通过v-show 或者v-if 来控制这些按钮的显示和隐藏,但是效果确是我放上去以后所有节点后面的按钮都显示出来了 ,代码和效果如下
----------------------------------------------------------------
<el-tree
:data="changeTreeData"
:props="defaultProps"
node-key="id"
:show-checkbox=this.checkFlag
:default-checked-keys='nodeArr'
:default-expand-all="checkFlag"
:default-expanded-keys="expanded"
ref="tree"
>
<span class="custom-tree-node" slot-scope="{ node, data }" @mouseleave= mouseleave(data,$event)>
<span :dataType="data.type"
@mouseover=mouseover(data,$event)>
<i :class="data.iconSkin"></i>
{{ node.label }}
</span>
<span class="node" v-if="data.type == 1 || data.type == 3">
<el-button
type="text"
size="mini"
class="treeAppend"
@click="treeAppendShow(data)"
>
<span></span>
</el-button>
</span>
<span class="node" v-if="data.type == 2 || data.type == 4">
<el-button
type="text"
size="mini"
class="treeDel"
>
<span></span>
</el-button>
</span>
<span class="node" v-if="data.type == 9">
<el-button
type="text"
size="mini"
class="treeEdit">
<span></span>
</el-button>
</span>
</span>
</el-tree>

----------------------------------------------
显然这不是我想要的结果,后来经过各方面找资料也没有找到合适的办法,想过动态创建,插入,但是没有成功,应该是对动态创建不太熟悉的原因,因为这个事不急,就是我的一个练习项目,所以我就放下了,
过了一天,突然脑子开窍了,想到了用class来实现显示隐藏效果,然后完美解决了,上代码
-----------------------------------------------------------------------------
视图部分:
<el-tree
:data="changeTreeData"
:props="defaultProps"
node-key="id"
:show-checkbox=this.checkFlag
:default-checked-keys='nodeArr'
:default-expand-all="checkFlag"
:default-expanded-keys="expanded"
ref="tree"
>
<span class="custom-tree-node" slot-scope="{ node, data }" @mouseleave= mouseleave(data,$event)>
<span :dataType="data.type"
@mouseover=mouseover(data,$event)>
<i :class="data.iconSkin"></i>
{{ node.label }}
</span>
<span class="node none" v-if="data.type == 1 || data.type == 3"> //节点增加了class类名none
<el-button
type="text"
size="mini"
class="treeAppend"
@click="treeAppendShow(data)"
>
<span></span>
</el-button>
</span>
<span class="node none" v-if="data.type == 2 || data.type == 4"> //节点增加了class类名none
<el-button
type="text"
size="mini"
class="treeDel"
>
<span></span>
</el-button>
</span>
<span class="node none" v-if="data.type == 9"> //节点增加了class类名none
<el-button
type="text"
size="mini"
class="treeEdit">
<span></span>
</el-button>
</span>
</span>
</el-tree>
数据部分:
data(){
return {
treeEditDataList:[
{
"id": "C000065METAAI0001",
"type": "0",
"orgName": "693首次检定模型",
"iconSkin": "assets1",
"checked": true,
"iconHealth": "1",
"children": [
{
"type": "1",
"orgName": "检定项",
"iconSkin": "unit1",
"checked": true,
"iconHealth": "1",
"children": [
{
"type": "2",
"orgName": "检定项0",
"iconSkin": "baseunit1",
"checked": true,
"iconHealth": "1",
"children": [
{
"type": "3",
"iconSkin": "part1",
"checked": true,
"iconHealth": "1",
"children": [
{
"type": "4",
"orgName": "外观0",
"iconSkin": "basepart1",
"checked": true,
"iconHealth": "1",
"children": [
{
"type": "9",
"suffix": "",
"iconSkin": "parameter1",
"checked": true,
"iconHealth": "1",
"children": [],
"attributeData": {
"aid": "C000065METAAI0001",
"add": true,
"remove": true
},
"head": "结论",
"name": ""
}
],
"attributeData": {
"aid": "C000065METAAI0001",
"add": true,
"remove": true
},
"head": "外观0(外观0)",
"name": ""
}
],
"attributeData": {
"aid": "C000065METAAI0001",
"add": true,
"remove": true
},
"head": "外观",
"name": ""
},
{
"type": "3",
"iconSkin": "part1",
"open": false,
"checked": true,
"iconHealth": "1",
"children": [
{
"type": "4",
"orgName": "标识0",
"iconSkin": "basepart1",
"checked": true,
"iconHealth": "1",
"children": [
{
"type": "9",
"suffix": "",
"iconSkin": "parameter1",
"checked": true,
"iconHealth": "1",
"children": [],
"attributeData": {
"aid": "C000065METAAI0001",
"add": true,
"remove": true
},
"head": "结论",
"name": ""
}],
"attributeData": {
"aid": "C000065METAAI0001",
"add": true,
"remove": true
},
"head": "标识0(标识0)",
"name": ""
}],
"attributeData": {
"aid": "C000065METAAI0001",
"add": true,
"remove": true
},
"head": "标识",
"name": ""
}
],
"attributeData": {
"aid": "C000065METAAI0001",
"add": true,
"remove": true
},
"head": "检定项0(检定项0)",
"name": ""
}
],
"attributeData": {
"aid": "C000065METAAI0001",
"add": true,
"remove": true
},
"head": "检定项",
"name": ""
}
],
"attributeData": {
"aid": "C000065METAAI0001",
"add": true,
"remove": true
},
"head": "693首次检定模型---占位假数据",
"name": ""
}
]
}
}
逻辑部分:
methods:{
mouseleave(data,$event){
$event.currentTarget.firstElementChild.nextElementSibling.setAttribute('class','node none')
},
mouseover(data,$event){
$event.currentTarget.nextElementSibling.setAttribute('class','node block');
}
}
样式部分 我就不写了 一个none 一个block 类名
------------------------------------------------------------
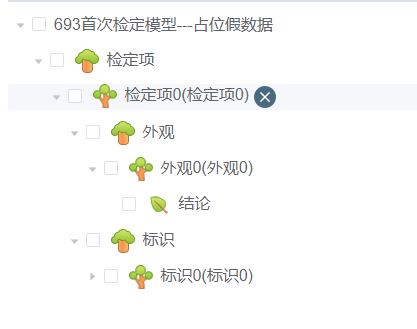
最终效果如下: