样式:

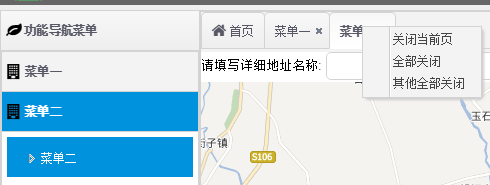
主要提供右键功能代码。
(只需要提供你需要的js和css就行了)
<!doctype html> <html> <head> <base href="/smile/" /> <title>标签右键菜单</title> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <meta HTTP-EQUIV="Pragma" CONTENT="no-cache"> <meta HTTP-EQUIV="Cache-Control" CONTENT="no-cache"> <meta HTTP-EQUIV="Expires" CONTENT="0"> <link rel="stylesheet" type="text/css" href="/smile/js/easyui/themes/icon.css?ver=1.0031" /> <link rel="stylesheet" type="text/css" href="/smile/js/easyui/themes/gray/easyui.css?ver=1.0031" /> <script type="text/javascript" src="/smile/js/jquery.min.js?ver=1.0031"></script> <script type="text/javascript" src="/smile/js/easyui/jquery.easyui.min.js?ver=1.0031"></script> </head> <body class="easyui-layout"> <div data-options="region:'west',title:'功能导航菜单',collapsible:false,iconCls:'fa fa-leaf'" style=" 200px;"> <div id="aa" class="easyui-accordion" data-options="fit:true"> <div title="菜单一" style="overflow: auto; padding: 5px;" iconCls="fa fa-building"> <ul class="easyui-tree" data-options="onClick:clickTree"> <li data-options="attributes:{'url':'/smile/html/menu1.html'}"><span>菜单一</span></li> </ul> </div> <div title="菜单二" style="overflow: auto; padding: 5px;" iconCls="fa fa-building"> <ul class="easyui-tree" data-options="onClick:clickTree"> <li data-options="attributes:{'url':'/smile/html/menu2.html'}"><span>菜单二</span></li> </ul> </div> </div> </div> <!--首页 --> <div data-options="region:'center',collapsible:false"> <div id="mainTabs" class="easyui-tabs" data-options="fit:true,narrow:true"> <div title="首页" style="overflow:hidden;" data-options="iconCls:'fa fa-home'"> <div id="myclock" style="margin: 0 auto; 400px;" class="clock"></div> </div> </div> </div> <!--右键菜单栏 --> <div id="mm" class="easyui-menu" style=" 120px;"> <div id="mm-tabclosecurrent" name="1"> 关闭当前页</div> <div id="mm-tabcloseall" name="2"> 全部关闭</div> <div id="mm-tabcloseother" name="3"> 其他全部关闭</div> </div> <script type="text/javascript"> $(function(){ //监听右键事件,创建右键菜单 $('#mainTabs').tabs({ onContextMenu:function(e, title,index){ e.preventDefault(); if(index>0){ $('#mm').menu('show', { left: e.pageX, top: e.pageY }).data("tabTitle", title); } } }); //右键菜单click $("#mm").menu({ onClick : function (item) { closeTab(this, item.name); } }); }); function addTab(title, url) { if ($('#mainTabs').tabs('exists', title)) { $('#mainTabs').tabs('select', title); } else { var content = '<iframe scrolling="auto" frameborder="0" src="'+ url+'" style="100%;height:99%;"></iframe>'; $('#mainTabs').tabs('add', { title: title, content: content, closable: true , cache:true, }); } } // //删除Tabs function closeTab(menu, type) { var allTabs = $("#mainTabs").tabs('tabs'); var allTabtitle = []; $.each(allTabs, function (i, n) { var opt = $(n).panel('options'); if (opt.closable) allTabtitle.push(opt.title); }); var curTabTitle = $(menu).data("tabTitle"); var curTabIndex = $("#mainTabs").tabs("getTabIndex", $("#mainTabs").tabs("getTab", curTabTitle)); switch (type) { case "1"://关闭当前 $("#mainTabs").tabs("close", curTabTitle); return false; break; case "2"://全部关闭 for (var i = 0; i < allTabtitle.length; i++) { $('#mainTabs').tabs('close', allTabtitle[i]); } break; case "3"://关闭其他全部 for (var i = 0; i < allTabtitle.length; i++) { if (curTabTitle != allTabtitle[i]) $('#mainTabs').tabs('close', allTabtitle[i]); } $('#mainTabs').tabs('select', curTabTitle); break; } } function clickTree(node) { if ($(this).tree('isLeaf', node.target)) { addTab(node.text, node.attributes.url); } else { $(this).tree('toggle', node.target); } } </script> </body> </html>