chrome 80版本升级后(谷歌浏览器目前会自动更新升级),为了防止跨域攻击,出于安全考虑,增加了默认属性“sameSite=Lax”,不发送(即:iframe内不允许写入cookie)第三方Cookie。
我这边浏览器版本:

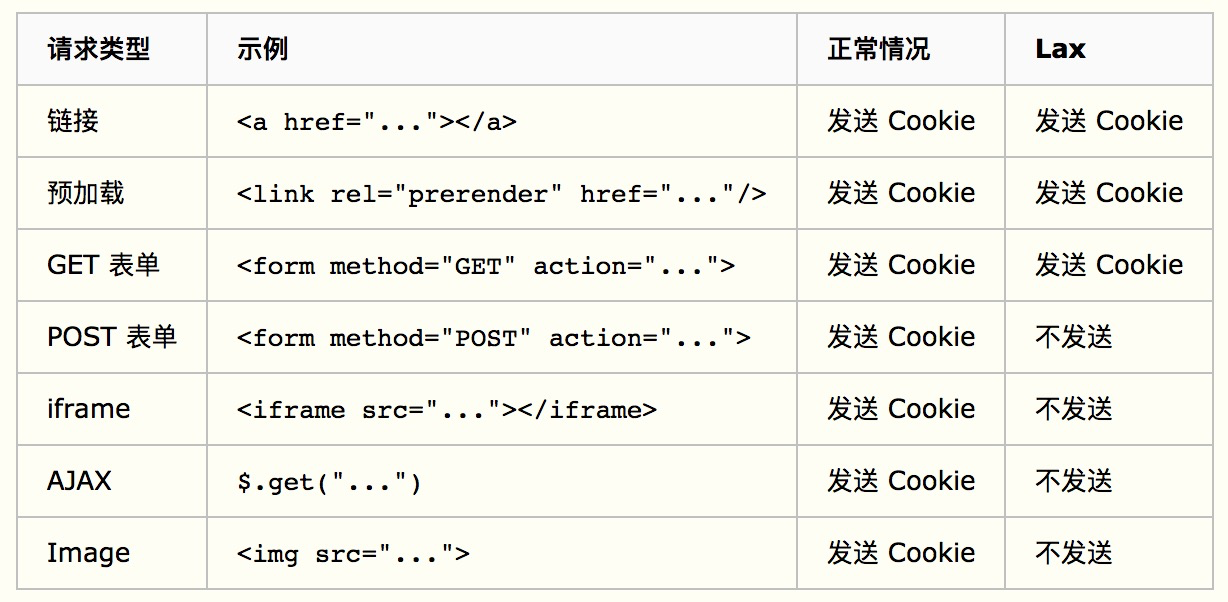
该属性sameSite有3个属性值,默认状态Lax下,不同的请求类型,会做不同的限制。

处理方式(3种方式):
1. 手动修改chrome谷歌浏览器配置
浏览器地址栏:chrome://flags/#site-isolation-trial-opt-out
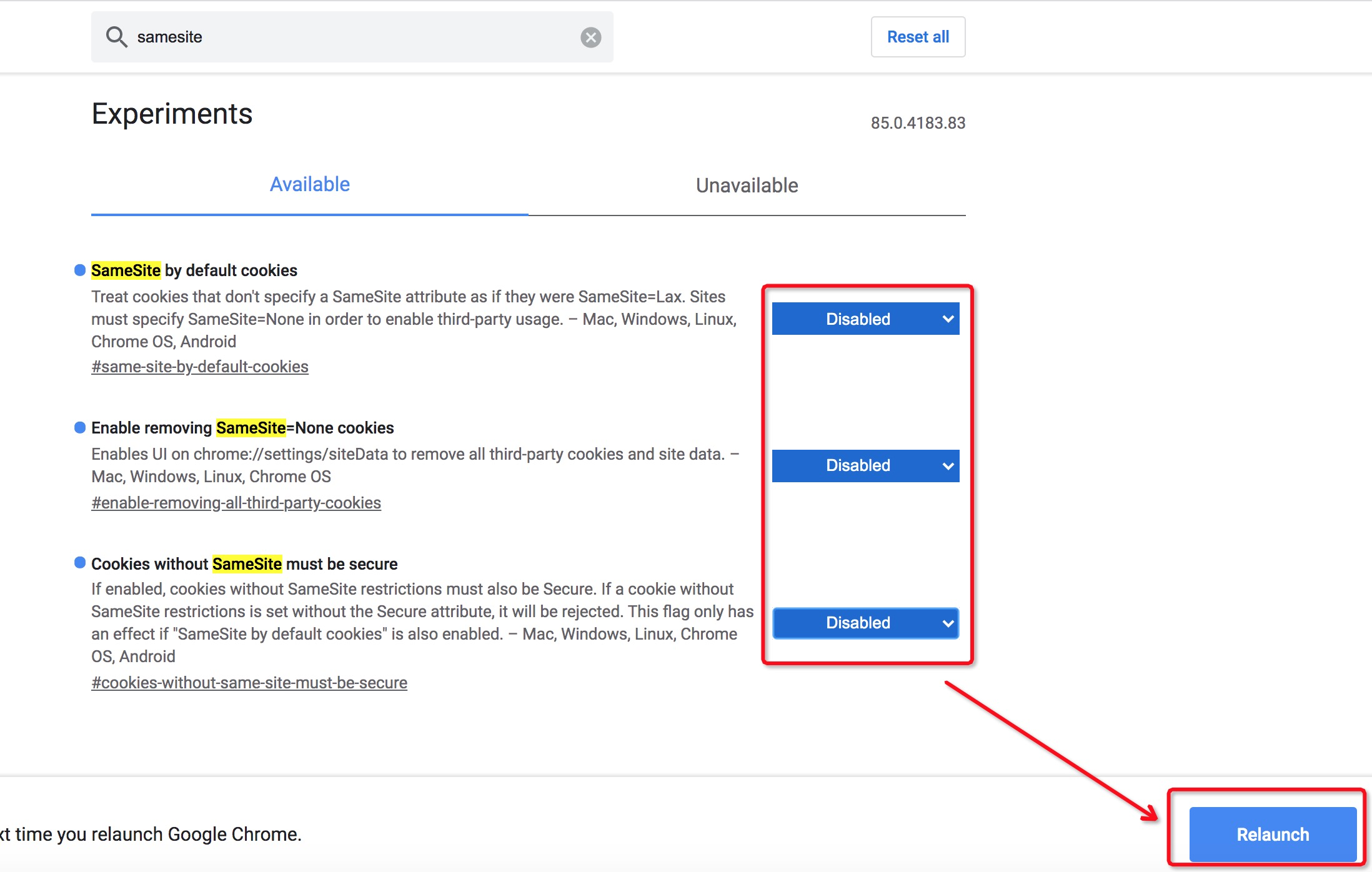
弹出窗口,搜索:samesite
将三个选项全部禁用,退出刷新(点击Relauch浏览器会自动重启)。

2. 方式二:修改web服务,请求类型为https请求;后台响应增加如下属性 SameSite=None,注意HttpOnly 和 Secure参数都要携带。
response.headers['Set-Cookie'] = "HttpOnly;Secure;SameSite=None”
# 额外补充,后台服务首先要允许跨域访问
response.headers['Access-Control-Allow-Credentials'] = "true"
3. 方式三:利用Nginx反向代理,配置同域origin(同源)
这里需要补充说明下,经过测试,一般浏览器的跨域定义:(1)域名不同 (2)端口不同 (3)请求协议不同,
对于浏览器跨域记录cookie这块,域名只限制一级域名,对于二级域名是未做限制的;另外只要主域名相同,端口是否携带,是不做限制的,个人测试,欢迎评论区交流。
参考:https://www.cnblogs.com/gxp69/p/12565927.html