使用夜神
使用夜神作为模拟器,这个模拟器启动就会监听62001端口。
开发工具与模拟器的通信都是通过adb。夜神模拟器的安装目录/bin下有一个adb.exe,android sdk tools下也有一个adb.exe。必须保证两者的adb版本一致(否则两个adb进程version不一致会互相killing,导致connect失败),手段是用sdk的覆盖掉夜神的即可。然后把sdk的adb目录配置到path中。运行如下批处理建立adb与模拟器的连接:
adb devices adb connect 127.0.0.1:62001 adb devices pause
以上连接完成后,就可以通过adb去操作这个模拟器了。不管是使用夜神配合android studio或者进行react native开发,都需要以上的连接过程。
访问本地服务器
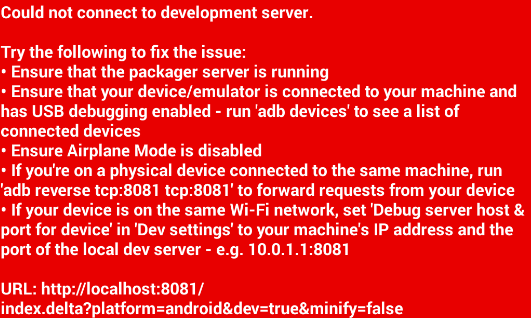
开发时,模拟器运行rn程序,首先会访问如下地址下载一个js bundle,以下下载失败:

这是因为夜神模拟器与本机处于同一个局域网,通过localhost当然是访问不到本机的服务器了。需要想办法把以上访问的localhost改成本机的ip地址。方式如下:
- 点击手机的菜单键,夜神模拟器的菜单键在侧边(或者执行 adb shell input keyevent 82 。也可以打开菜单)
- 进入Dev setting > Debug server host & port for device
- 输出本地ip以及packager的端口号8081,如输入:172.18.2.109:8081。确保这个地址是可以访问的,先在浏览器访问看看,没问题:

- 最后重新运行打包:react-native run-android ,正常运行。
ps:通过菜单进行设置,每次app卸载后重新打包安装后,都需要再次设置。所以基本就是在第一次的时候通过react-native run-andoird打包一个壳到手机上,之后基本不需要重新打包了,而仅仅运行packager即可,react-native start。
开发
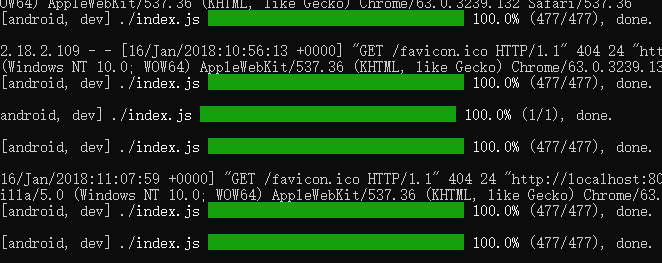
当修改了源文件,点击菜单执行reload会重新下载js bundle,这个js文件中包含了入口文件、组件等代码。每次去请求这个文件时,packager终端都会有一个绿色的进度条:

每次访问都会对最新的代码进行重新打包,这样reload之后最新的代码就生效了。也就是说开发基本运行一次react-native run-android把app安装到模拟器,然后执行reload刷新即可。如果点击了enable live reload,则自动执行reload,也就是修改了源码,自动刷新。