https://mp.weixin.qq.com/s/A0Oi-fUrmboRPPeNEjG3aw
window.name
window.name 的美妙之处:name值在不同的页面(甚至不同域名)加载后依旧存在,并且可以支持非常长的 name 值(2MB)。
原理:当在浏览器中打开一个页面,或者在页面中添加一个iframe时即会创建一个对应的window对象,当iframe加载另一个新的页面时,window的name属性是不会变的。这样就可以利用在页面动态添加一个iframe然后src加载数据页面,在数据页面将需要的数据赋值给window.name。然而此时承载iframe的parent页面还是不能直接访问,不在同一域下iframe的name属性,这时只需要将iframe再加载一个与承载页面同域的空白页面,即可对window.name进行数据读取
这里也有一种方式可以实现:iframe内通过parent这个全局属性来访问父窗口的window值,父窗口在window下定义好回调函数,
iframe执行parent.xxxx(data),即可把iframe内部的数据传递出去
html5的postMessage
提供一种基于消息的iframe与父窗口的通信方式
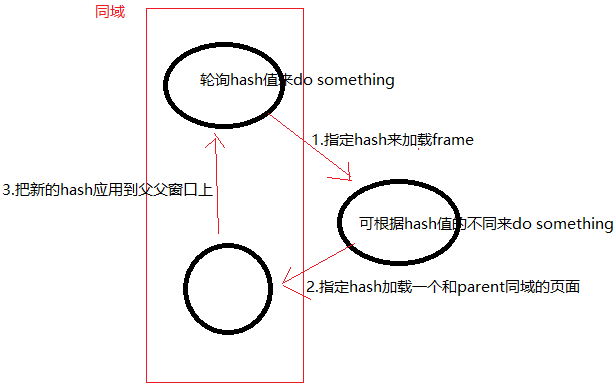
location.hash
本质上还是基于第一点中提到parent。这个方式的思路:

可以看出数据传递都是基于hash,如果不考虑兼容问题,可以使用html5新增的History api实现query参数传值
动态script(JSONP)
基本上元素的src都没有跨域限制,script标签也是一样,可实现JSONP
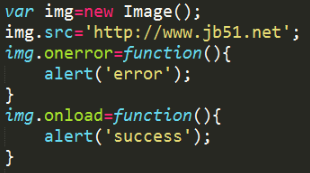
图片ping

使用图片ping跨域只能发送get请求,并且不能访问响应的文本,只能监听是否响应而已,可以用来追踪广告点击,或者其他不需要响应数据的应用场景
其他
ajax cors 跨域、websocket