
<div class="tablist">
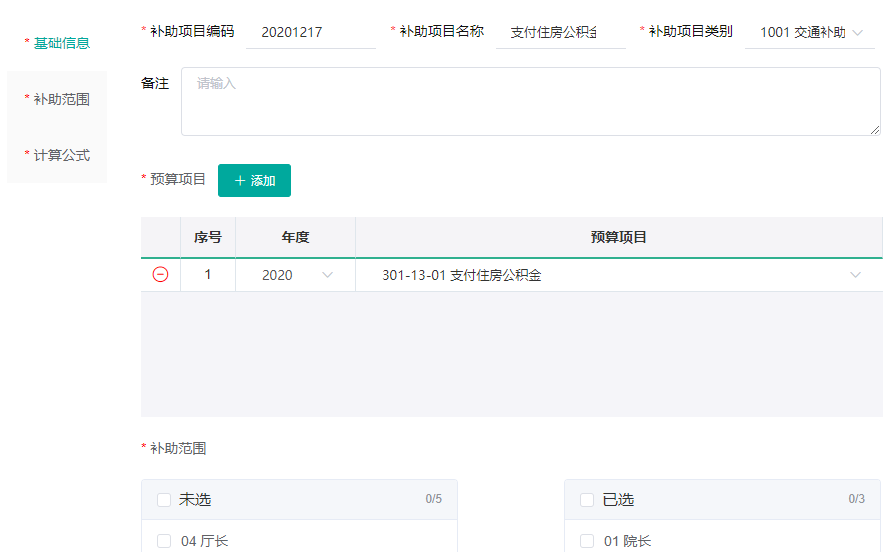
<a :class="{active : activeBtn === 0}" @click="goAnchor('#anchor-0',0)"><span>*</span> 基础信息</a>
<a :class="{active : activeBtn === 1}" @click="goAnchor('#anchor-1',1)"><span>*</span> 补助范围</a>
<a :class="{active : activeBtn === 2}" @click="goAnchor('#anchor-2',2)"><span>*</span> 计算公式</a>
</div>
<div id="tabcon" style="display:inline-block;760px;">
<div class="el-dialog-div">
<el-scrollbar ref="scrollbar" wrap-class="scrollbar-wrapper">
<el-form
ref="addForm"
:model="formInline"
inline
:rules="rules"
:disabled="pageType==='detail'"
>
<div id="anchor-0">... </div>
<div id="anchor-1">... </div>
<div id="anchor-2">... </div>
方法:
// 锚点跳转
goAnchor(selector, index) {
this.activeBtn = index
this.$el.querySelector(selector).scrollIntoView()
},
/**
* 滑轮滚动事件 返回滑轮距顶部的距离 author-1距离顶422 author-2:722
* */
handleScroll(e) {
const scrollbarEl = this.$refs.scrollbar.wrap
scrollbarEl.onscroll = (e) => {
if (scrollbarEl.scrollTop < 300) {
this.activeBtn = 0
} else if (scrollbarEl.scrollTop > 300 && scrollbarEl.scrollTop < 422) {
this.activeBtn = 1
} else if (scrollbarEl.scrollTop > 422) {
this.activeBtn = 2
}
}
},