

<template>
<div>
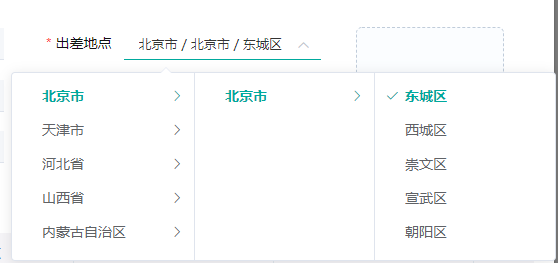
<el-cascader
ref="areaNames"
v-model="disValue"
:options="districtAll"
:props="{
label: 'treedataname',
value: 'treedataid',
children: 'childList'
}"
:collapse-tags="collapseTags"
clearable
:style="{ typeof width === 'number' ? `${width}px` : width}"
filterable
:disabled="disabled"
:filter-method="filterMethod"
@change="handleChange"
/>
</div>
</template>
<script>
import { districtAll } from '@/base/utils/district'
import pinyinMatch from 'pinyin-match'
export default {
name: 'DistrictPicker',
props: {
value: {
type: [String, Array, Number],
default: _ => []
},
{
type: [Number, String],
default: 280
},
// 多选
multiple: {
type: Boolean,
default: false
},
// 是否严格的遵守父子节点不互相关联
checkStrictly: {
type: Boolean,
default: false
},
// 是否折叠
collapseTags: {
type: Boolean,
default: true
},
disabled: {
type: Boolean,
default: false
}
},
data() {
return {
districtAll: districtAll,
areaNames: ''
}
},
computed: {
disValue: {
get() {
return this.value
},
set(val) {
this.$emit('input', val)
}
}
},
created() {
this.$emit('areaInfo', districtAll)
},
methods: {
//过滤
filterMethod(node, keyword) {
return pinyinMatch.match(node.text, keyword)
},
handleChange(val) {
this.$emit('change', val)
this.$nextTick(() => {
this.areaNames = this.$refs['areaNames'].presentText //获取lable的值
})
}
}
}
</script>
<style scoped>
</style>