因为uniapp基本上都是将页面,或者页面中相同的部分,进行组件化,所以会存在父,子,(子,父)之间的传值的情况,但在某些情况下,可以选择将内容设置为一个全局的变量,并根据需求来进行内容的更新。大大减少了代码的使用,和传值可能遇到的各种复制的计算等等的情况
下面来看看如何设置将一个变量设置为全局数据
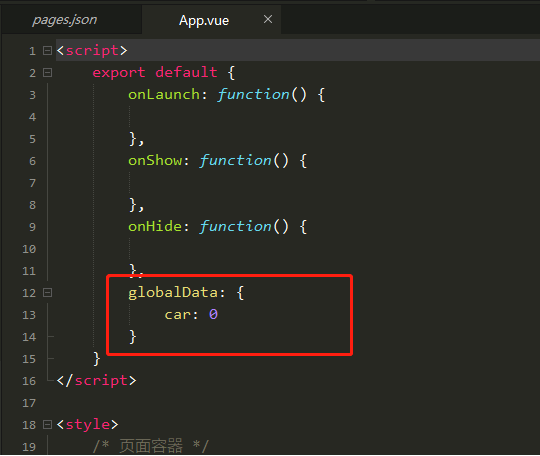
1.在入口文件app.vue中,设置一个globalData,其中的内容要看你自己的需求,一个,也可以多个存在,命名有你自己决定

项目中现在使用到了一个,所以就设置一个先,后期如果需要会按需求增加
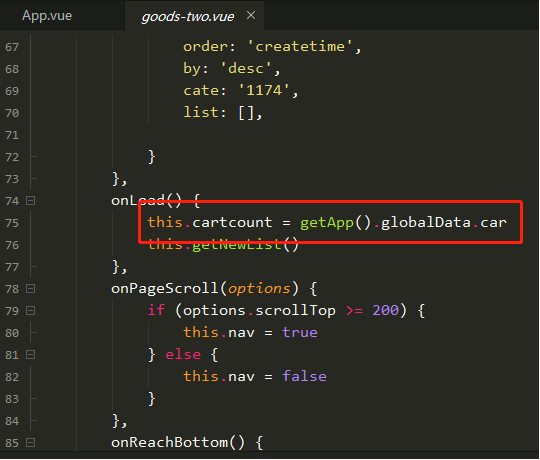
2.在需要使用到全局数据的页面中使用,注意要在页面初始化,或者显示的生命周期中去获取,且必须要使用getApp()方法

这样就能够获取到你定义在globalData的数据了
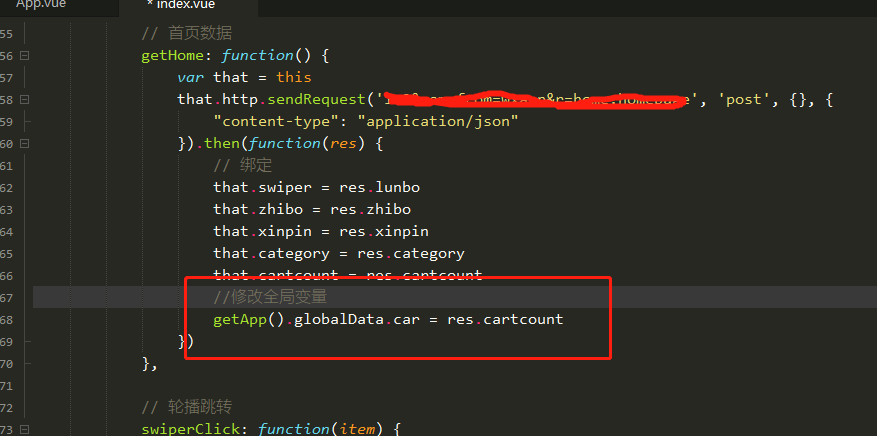
3.修改globalData下的数据
以下为小编我修改globalData下car的数量的数据的代码截图
多个和单个都是用相同的方式去修改的