大致流程如下:
- 在您的原生 Android 应用中启用 WebView 调试;在Chrome DevTools中调试WebView。
- 通过 chrome://inspect 访问已启用调试的 WebView 列表。
- 调试 WebView 与通过远程调试调试网页相同。
配置 WebViews 进行调试(开发在测试环境修改)
必须从您的应用中启用 WebView 调试。要启用 WebView 调试,请在 WebView 类上调用静态方法 setWebContentsDebuggingEnabled。
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) {
WebView.setWebContentsDebuggingEnabled(true);
}
此设置适用于应用的所有 WebView。
提示:WebView 调试不会受应用清单中 debuggable 标志的状态的影响。如果您希望仅在 debuggable 为 true 时启用 WebView 调试,请在运行时测试标志。
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) {
if (0 != (getApplicationInfo().flags & ApplicationInfo.FLAG_DEBUGGABLE))
{ WebView.setWebContentsDebuggingEnabled(true); }
}
参考链接:https://developer.android.com/reference/android/webkit/WebView.html#setWebContentsDebuggingEnabled(boolean)
操作流程
前提条件:预先安装adb
- 浏览器地址栏输入:chrome://inspect
- 手机使用数据线连接PC
- 手机开启开发者模式和USB调试
- 命令行窗口输入:adb devices
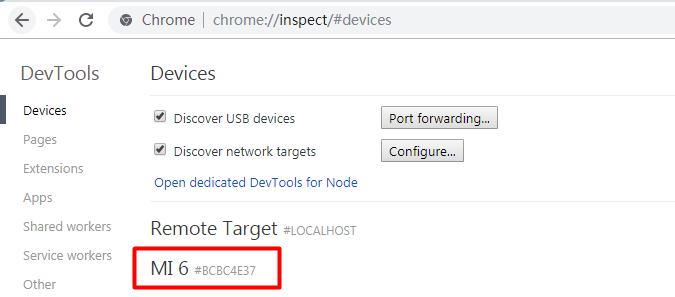
- 连接成功,如图

5.在手机设备上访问App中内嵌H5页面,如图

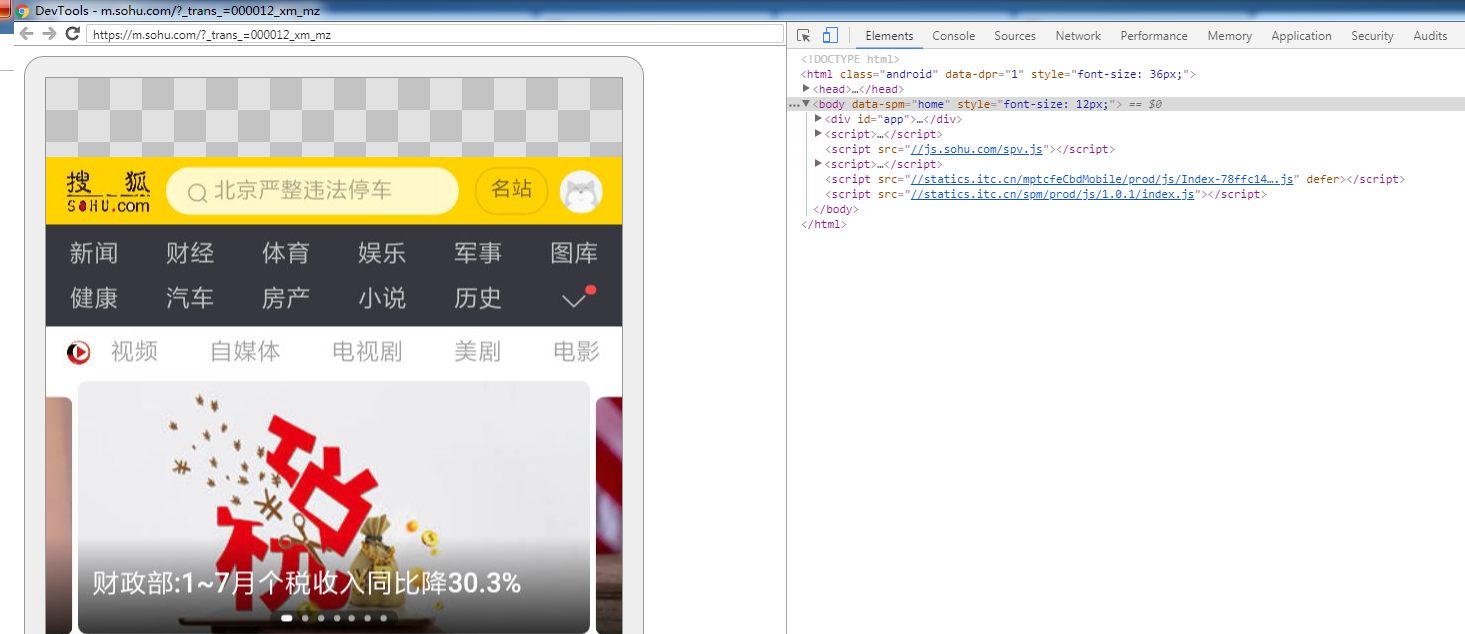
6.点击上图"inspect"开始调试(以搜狐为例),如图