一、window.innerWidth/Height => 获取浏览器可视区域宽/高度
========①宽度:经测试,该属性获取的是包含滚动条宽度的(有的博客乃至菜鸟教程都认为他不包含)浏览器可视区域宽度②高度:但是高度却不包含工具栏高度,只是可视区域高度②IE 8 及更早 IE版本不支持这两个属性。===================
二、document.documentElement.clientWidth/Height => 获取浏览器可视区域宽/高度 //document.documentElement指的是html
========①宽度:浏览器可视区域宽度(不包括滚动条区域宽度)②高度:浏览器可视区域高度(不包含工具栏高度)①兼容ie8及更早ie版本=========================
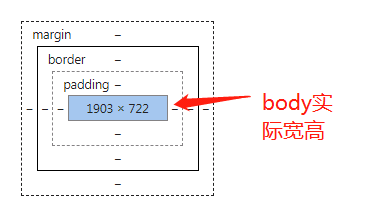
三、document.body.clientWidth/Height => 获取body的宽/高(除去margin) //document.body指的是body元素
========①宽度:body文档实际宽度(不包含滚动条区域宽度)②高度:body文档实际高度(不包含工具栏高度)============================
经验证得出以下结论:
①document.documentElement.clientHeight 和 window.innerHeight 是相等的,但是宽度差个滚动条宽度;
②document.documentElement.clientWidth/Height 和 window.innerWIdth/innerHeight 都是获取浏览器可视区域的宽高。其大小随浏览器缩放变化,不因body边距变化;
③document.body.clientWidth/Height 获取的是body实际宽高,不包括滚动条及工具栏宽高,其大小随body元素实际宽高变化而变化。


以上是小弟自己总结实验随笔,实验环境有限,如有不妥,请见谅。最后,网传的兼容方法献上,具体怎么用,根据实际情况:
var w = document.documentElement.clientWidth || document.body.clientWidth; var h = document.documentElement.clientHeight || document.body.clientHeight;