子元素选择器
子元素选择器只能选择某元素的子元素
父元素>子元素
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>子元素选择器</title>
<style type="text/css">
section > div {
color: #f00;
}
</style>
</head>
<body>
<section>
<article>
<div>article里面的文字</div>
</article>
<div>article外面的文字</div>
</section>
</body>
</html>

注:article里面的文字没有变红色,因为section>div表示的是section的儿子,后面的孙子等等不包括在内
相邻兄弟元素选择器
相邻兄弟选择器可以选择紧接在另一元素后的元素,而且他们具有一个相同的父元素
元素+兄弟相邻元素
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>兄弟元素选择器</title>
<style type="text/css">
section > div + article {
color: #f00;
}
</style>
</head>
<body>
<section>
<div>article外面的文字</div>
<article>
<div>article里面的文字</div>
</article>
<article>
<div>article里面的文字</div>
</article>
</section>
</body>
</html>

通用兄弟选择器
选择某元素后面的所有兄弟元素,而且他们具有一个相同的父元素
元素~后面所有兄弟相邻元素
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>通用兄弟选择器</title>
<style type="text/css">
section > div ~ article {
color: #f00;
}
</style>
</head>
<body>
<section>
<article>
<div>article里面的文字</div>
</article>
<div>article外面的文字</div>
<article>
<div>article里面的文字</div>
</article>
<article>
<div>article里面的文字</div>
</article>
<article>
<div>article里面的文字</div>
</article>
<article>
<div>article里面的文字</div>
</article>
<article>
<div>article里面的文字</div>
</article>
</section>
</body>
</html>

群组选择器
群组选择器是将具有相同样式的元素分组在一起,每个选择器之间使用逗号隔开
元素1,元素2,。。。。元素n
属性选择器
对带有指定属性的HTML元素设置样式
使用CSS3属性选择器,你可以只指定元素的某个属性,或者你还可以同时指定元素的某个属性和其对应的属性值。
Element[attribute]
选择所有带有attribute属性元素
Element[attribute="value"]
选择所有使用attribute="value"的元素
Element[attribute~="value"]
选择attribute属性包含单词"value"的元素
Element[attribute^="value"]
选择attribute属性值以"value"开头的所有元素
Element[attribute$="value"]
选择attribute属性值以"value"结尾的所有元素
Element[attribute*="value"]
选择attribute属性值包含"value"的所有元素
Element[attribute|="value"]
选择attribute属性值以"value"或"value-"开头的元素
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Attribute</title>
<style type="text/css">
a[href] {
text-decoration: none;
}
a[href="#"] {
color: #f00;
}
a[class~="two"] {
color: #ff0;
}
a[href^="#"] {
color: #0f0;
}
a[href$="#"] {
color: #00f;
}
a[href*="#"] {
color: #0ff;
}
a[href|="#"] {
color: #f0f;
}
</style>
</head>
<body>
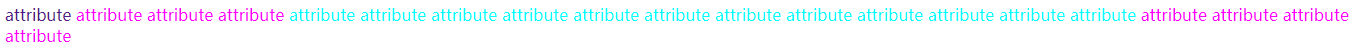
<a href="attribute.html">attribute</a>
<a href="#">attribute</a>
<a class="one two" href="#">attribute</a>
<a class="two three" href="#">attribute</a>
<a href="#1">attribute</a>
<a href="#2">attribute</a>
<a href="#3">attribute</a>
<a href="#4">attribute</a>
<a href="1#">attribute</a>
<a href="2#">attribute</a>
<a href="3#">attribute</a>
<a href="4#">attribute</a>
<a href="1#1">attribute</a>
<a href="2#2">attribute</a>
<a href="3#3">attribute</a>
<a href="4#4">attribute</a>
<a href="#-1">attribute</a>
<a href="#-2">attribute</a>
<a href="#-3">attribute</a>
<a href="#-4">attribute</a>
</body>
</html>

伪类选择器
动态伪类(锚点伪类、用户行为伪类)
UI元素状态伪类
CSS3结构类
否定选择器
伪元素
动态伪类
这些伪类并不存在于HTML中,只有当用户和网站交互的时候 才能体现出来
锚点伪类
:link, :visited
用户行为伪类
:hover, :active, :focus
UI元素状态伪类(默认为:enabled)
把":enabled",":disabled",":checked"伪类称为UI元素状态伪类
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style type="text/css">
* {
padding: 0;
margin: 0;
}
input {
100px;
height: 50px;
border: 1px solid red;
}
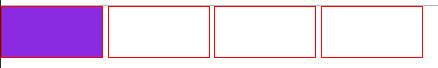
input:disabled {
background: blueviolet;
}
</style>
</head>
<body>
<input type="text" disabled="disabled">
<input type="text">
<input type="text">
<input type="text">
</body>
</html>

CSS3结构类
CSS3的:nth选择器
我们把CSS3的:nth选择器也称为CSS3结构类
选择方法:
:first-child、:last-child、:nth-child()、:nth-last-child()、:nth-of-type()、:nth-last-of-type()、:first-of-type、:last-of-type、:only-child、:only-of-type、:empty
注:下面这几个都是选择Element,但是都要往上以及也就是它的父级元素看(多写多编就可以完全弄懂了)
Element:first-child
选择属于其父元素的首个子元素的每个Element元素
Element:last-child
指定属于其父元素的最后一个子元素的Element元素
Element:nth-child(N)
:nth-child(N)
选择器匹配属于其父元素的第N个子元素,不论元素的类型
Element:nth-child(n)
n是一个简单表达式,取值从0开始计算,这里只能是n,不能用其他字母代替
Element:nth-child(odd)、Element:nth-child(even)
odd和even是可用于匹配下标是奇数或偶数的Element元素的关键词(第一个下标是1)
否定选择器
:not(Element/selector)选择器匹配非指定元素/选择器的每个元素
父元素:not(子元素/子选择器)
后面还有一些没有附上,具体查看资料