如何引用CSS样式(四种方法)
- 行内样式(内联样式) 在开始标签内添加style样式属性,如<p style="color:red;">内容</p>
- 内部样式表(嵌入样式) 把CSS样式代码写在:<style type="text/css">样式</style> 注:<style>要放在<head>标签之间
- 外部样式表 把CSS代码写在一个独立的文件中 扩展名:CSS文件名.CSS 引入外部文件:<link href="xx.css" rel="stylesheet" type="text/css" /> 注:<link>要放在<head>标签之间
- 导入式 @import “外部CSS样式”
CSS使用方法的区别(用的最多的是外部样式表):

使用外部样式表的好处:

CSS使用方法的优先级:行内样式>内部样式>外部样式
说明:1.链入外部样式表与内部样式表之间的优先级取决于所处位置的先后
2.最后定义的优先级最高(就近原则)
CSS选择器:
标签(元素)选择器:以HTML标签作为选择器
类选择器:为HTML标签添加class属性;
可对不同类型元素的同一个名称的类选择器设置不同的样式规则,例如:<h1 class="red"></h1> <p class="red"></p> p.red{} h1.red{}
同一个元素可以设置多个类,之间用空格隔开,例如:<p class="red hhh"></p>
ID选择器:为HTML标签添加ID属性,id是唯一的,不能像class选择器那样同一个id定义在多个元素上
全局选择器:所有标签设置样式:*{}
群组选择器:集体统一设置样式,例如:p,h1,h2,h3,h4{}
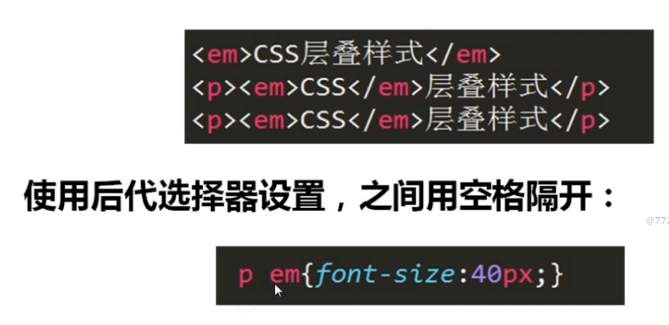
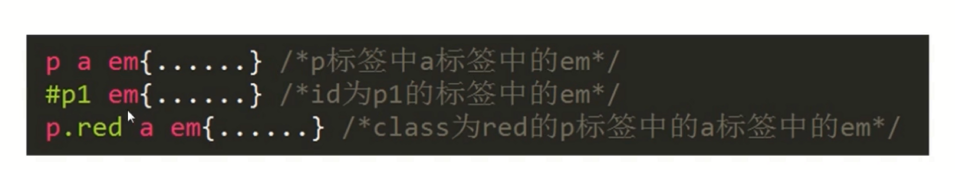
后代选择器:


伪类选择器:
-伪类选择器定义特殊状态下的样式
-无法用标签、id、class及其它属性实现
链接伪类(激活状态即点击鼠标但松开鼠标之前的状态)



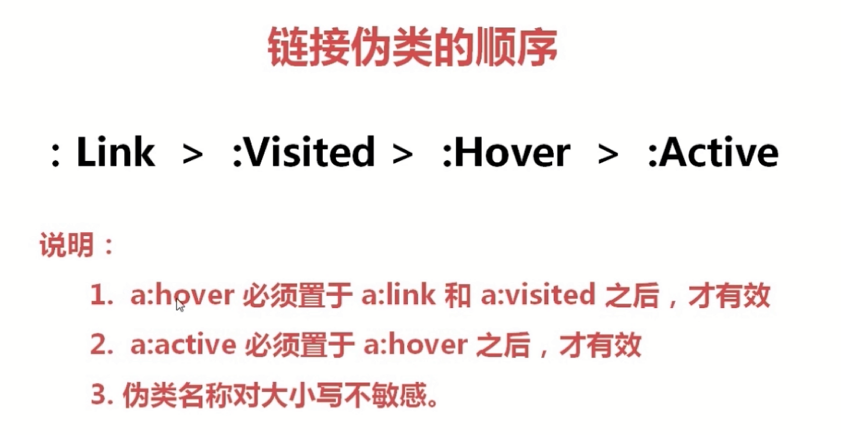
链接伪类的顺序:

CSS选择器的优先级:
id选择器>标签选择器
class选择器>标签选择器
id选择器>class选择器>标签选择器
同类样式多次引用,样式表中后定义的优先级高(就近原则)
CSS继承的好处:
1.父元素设置样式,子元素可以继承部分属性
2.减少CSS代码
CSS层叠:
1.可以定义多个样式
2.不冲突时,多个样式可层叠为一个
3.冲突时,按不同样式规则优先级来应用样式