文章来源:http://www.cnblogs.com/hello-tl/p/7661535.html
1、HTML代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
# css代码
</style>
</head>
<body>
<div class="box">
<div class="imgDiv">
<h2>图片显示</h2>
<div class="img">
<img src="">
</div>
</div>
<div class="Base64Div">
<h2>base64显示</h2>
<textarea></textarea>
</div>
</div>
<div>
<input type="file" onchange="inputFileBase64();" id="inputFileImg">
<a href="javascript:;">点击上传图片</a>
</div>
<script>
# javascript代码
</script>
</body>
</html>
2、Css代码
*{
padding:0;margin:0;
}
html,body{
height:100%;
100%;
}
.box{
height:calc(100% - 100px);
100%;
}
.imgDiv{
50%;
float:left;
height:100%;
50%;
min- 50%;
max- 50%;
min-height: 100%;
max-height: 100%;
}
.Base64Div{
50%;
float:right;
height:100%;
50%;
min- 50%;
max- 50%;
min-height: 100%;
max-height: 100%;
}
h2{
margin: 0 auto;
text-align:center;
display:block;
line-height:50px;
}
textarea{
calc(100% - 10px);
min-calc(100% - 10px);
max-calc(100% - 10px);
height:calc(100% - 50px);
max-height:calc(100% - 50px);
min-height:calc(100% - 50px);
margin: 0 auto;
display:block;
}
.img{
display:block;
calc(100% - 10px);
min-calc(100% - 10px);
max-calc(100% - 10px);
height:calc(100% - 50px);
max-height:calc(100% - 50px);
min-height:calc(100% - 50px);
margin: 0 auto;
border:1px red solid;
}
img{
display: block;
margin: 0 auto;
}
#inputFileImg{
display:none;
}
a{
display: block;
text-align: center;
line-height: 100px;
}
3、JavaScript代码
document.getElementsByTagName('a')[0].onclick = function(){
document.getElementById('inputFileImg').click();
}
//当input发生改变时调用
function inputFileBase64(){
var call = upload_file('inputFileImg',['.png','.jpg']);
}
/**
* 返回input type[file]框 属性
* 返回格式{base64,width,height}
* @param input_img_id input框id
* @param format 支持格式json对象形势['.png','.jpg']
*/
function upload_file(input_img_id,format){
if(document.getElementById(input_img_id).value != ''){
var fileExt=document.getElementById(input_img_id).value.substr(document.getElementById(input_img_id).value.lastIndexOf(".")).toLowerCase();//获得文件后缀名
var data = {'code' : false,'message':'转码失败,不支持该后缀名'};
for(var i = 0; i < format.length; i++){
//循环判断是否合法
if(fileExt == format[i]){
data = {'code' : true};
}
}
if(!data['code']){
document.getElementById(input_img_id).value='';
return data;
}
var file = document.getElementById(input_img_id);
var data = createReader(file.files[0]);
}
}
/**
* 上一个方法调用
* 返回图片信息 {code,base_64,width,height}
* @param file
*/
function createReader(file){
var reader = new FileReader;
reader.onload = function (evt){
var image = new Image();
image.onload = function(){
data = {
'code' : true,
'base_64' : evt.target.result, //base64格式
'width' : this.width, //图片宽度
'height' : this.height, //图片高度
'message' : '转码成功'
}
//写自己的代码
document.getElementsByTagName('img')[0].src=data.base_64;
document.getElementsByTagName('textarea')[0].innerHTML=data.base_64;
//写自己的代码结束
};
image.src = evt.target.result;
};
reader.readAsDataURL(file);
}
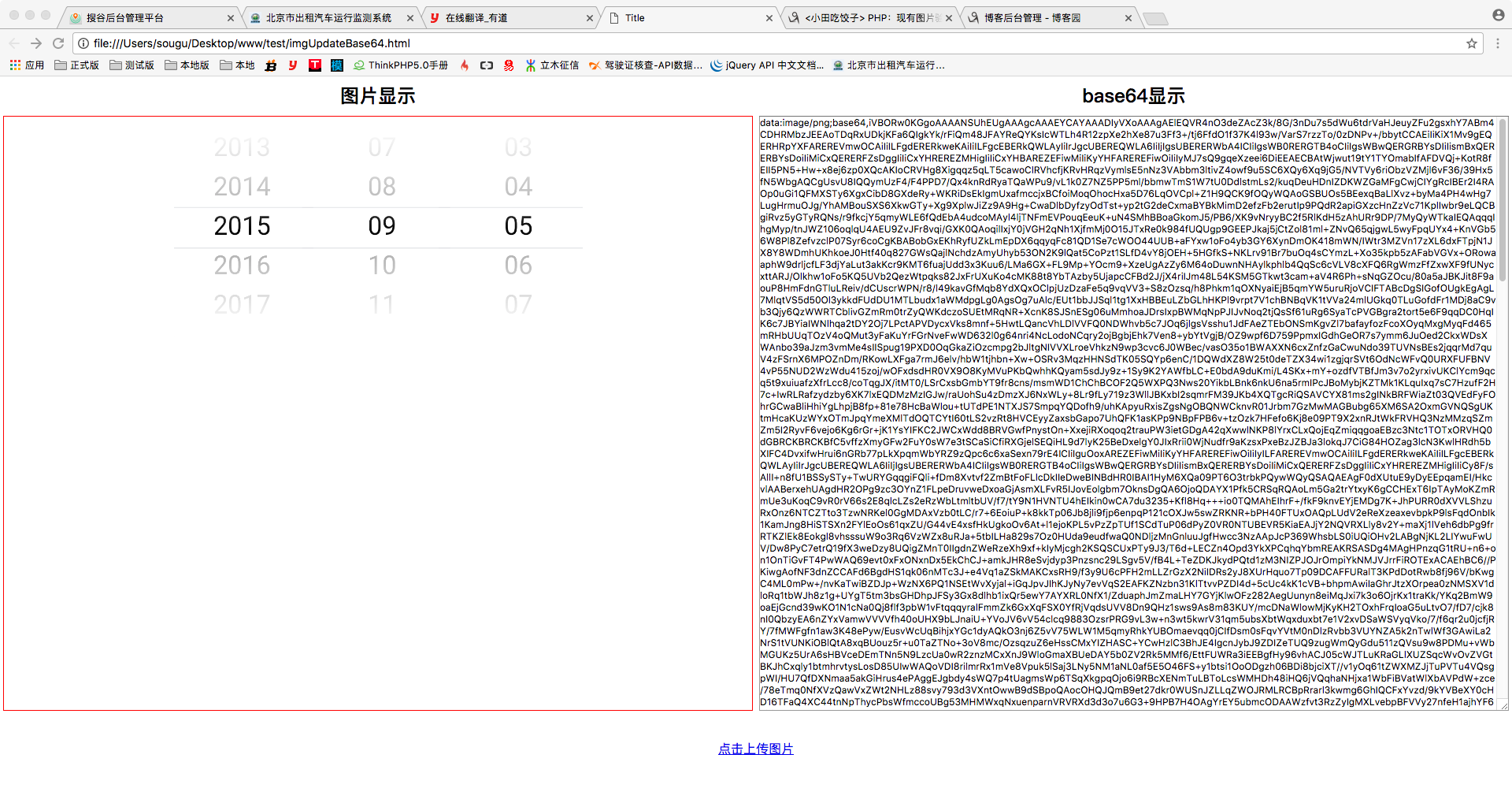
4、显示效果