前端项目引入外部字体
最近前端小朋友又遇到了一个问题,就是很多时候UI设计师设计出来的效果图都包含一些特殊字体,而众所周知,显示字体的前提条件是安装字体,可我们怎么能保证用户每个人本地都安装了我们需要的字体呢?
答案是把字体文件放到前端项目中。我以当前遇到的字体为例说明一下步骤。
注意:我们因为是写Demo,所以不需要注意版权问题。在实际开发中一定要注意字体商用授权问题,不然会被告。
首先下载字体文件,我是在这个网站下载的:
https://www.fontke.com/font/list/2147/

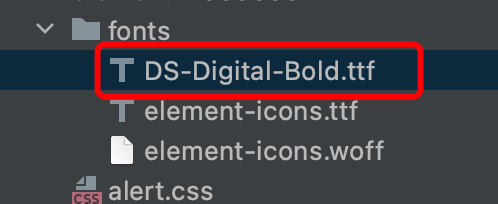
然后把下载到的ttf文件放到项目中:

之后找到你的全局css文件,加入如下代码:
/* 自定义字体引入 */ @font-face { font-family: DS-Digital-Bold; src: url(fonts/DS-Digital-Bold.ttf) format("truetype"); }
上述代码中我改动了两处,一处是下载下来的ttf文件名中包含空格,我把空格改成了连接线“-”。另一处就是src的字体文件引用路径,这个路径需要根据你自己放文件的地址自行修改。
到这里这个字体就已经引入到你的前端项目当中了,在之后的代码里就可以用如下代码来使用新引入的字体了:
font-family: DS-Digital-Bold, serif;
在这里又引出一个知识点 ,就是font-family最后一个属性serif。
Serif的意思是,在字的笔划开始及结束的地方有额外的装饰,而且笔划的粗细会因直横的不同而有不同。相反的,Sans Serif则没有这些额外的装饰,笔划粗细大致差不多。如下图:

最后添加一个这个的意思就是,如果自定义字体失效的话,就使用系统默认的serif字体。