Mac手动安装 vue-devtools
最近组里的小伙伴吵吵要用vue-devtools,但苦于不能打开Chrome网上应用商店,于是就有了这篇文章。
首先去码云下载 vue-devtools 的源码:
https://gitee.com/mirrors/vue-devtools/tree/master/
注意这里要下载master分支的,别的分支后面可能会报错。
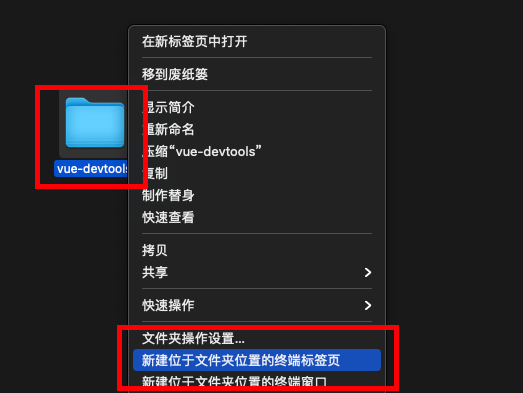
把下载后的文件解压,放在你喜欢的地方,然后在该文件夹下打开终端:

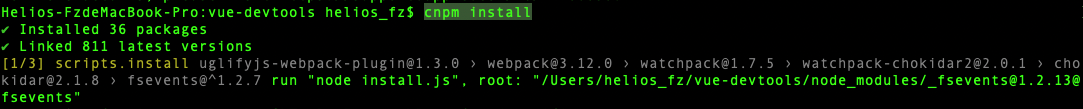
加载依赖包:
cnpm install

build项目:
npm run build

build之后的文件夹目录结构如下:

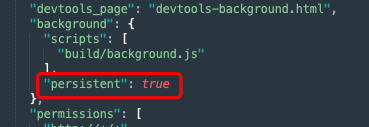
找到 shells -> chrome -> manifest.json,把persistent属性从false改为true:

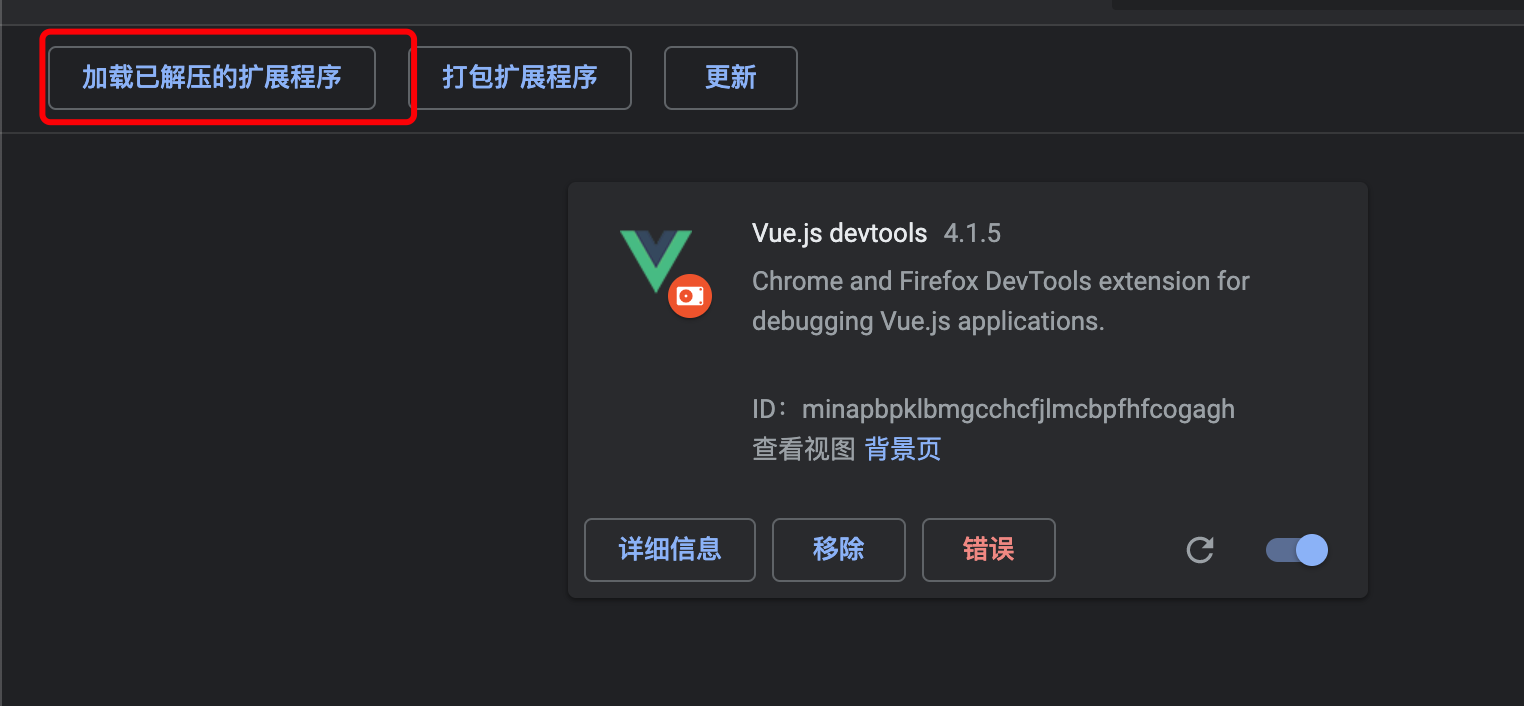
之后打开Chrome,找到扩展程序页面,打开开发者模式:


点击“加载已解压的扩展程序”,然后选择刚刚的chrome包,就大功告成了: